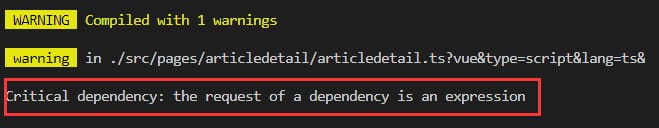
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
2022-02-12 19:01:50

src = "とします。/... /assets/imgs/ziyuan6.png";
require(src)を実行します。
require は変数を受け取り、上記の警告を表示します。
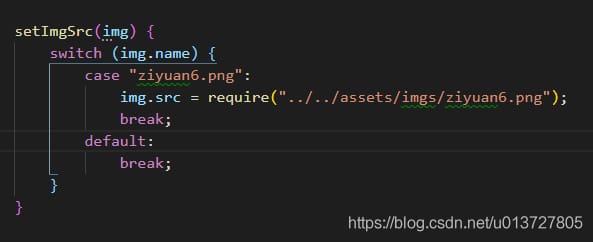
次の3つの書き込みは、警告が報告されません。
require("... /... /assets/imgs/ziyuan6.png") とします。


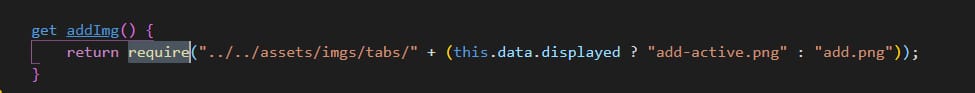
20201006 追加
let imgName = 'home';
let reqImg = require(`... /... /assets/imgs/tabs/${imgName}.png`);
// let reqImg = require('... /... /assets/imgs/tabs/' + imgName + '.png');
console.log(reqImg); // base64
参考 https://webpack.js.org/guides/dependency-management/#require-with-expression
関連
-
VUE で未定義のエラーのプロパティ 'length' を読み取ることができません。
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
vueの@のエイリアスがジャンプを認識しない
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法
-
this.setの正しい使い方
-
vue ssrがエラーを報告する ReferenceError: window is not defined
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
-
無効なHostヘッダー サーバードメインのアクセス問題
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
vueコンソールがエラーUncaughtを報告する(promiseの場合)
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
Vue+springboot+websocketベースのWeChatウェブチャットルーム(プライベートおよびグループチャット機能)の短い模造品(オンラインプレビュー可)
-
vue实现PC端分辨率适配