モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
2022-02-13 17:29:39
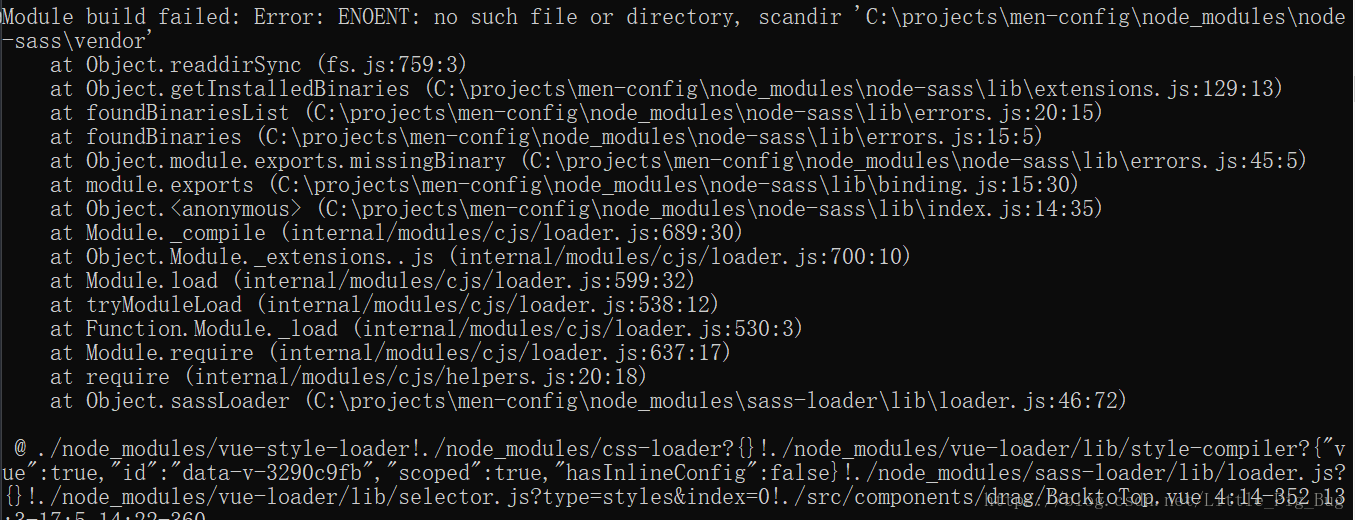
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'C:\projectsmen-config⑭node_modules⑯node-sass⑯vendor'

npm run devを起動すると、上記のエラーが表示され、node-sassに問題があることがわかったので、再インストールするとうまくいきました
npm rebuild node-sass
関連
-
npm ERR!コード ENOENT npm ERR!システムコールオープンエラーが解決されました。
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
Vue+springboot+websocketベースのWeChatウェブチャットルーム(プライベートおよびグループチャット機能)の短い模造品(オンラインプレビュー可)
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VUE で未定義のエラーのプロパティ 'length' を読み取ることができません。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
vueコンソールがエラーUncaughtを報告する(promiseの場合)
-
vueの開発です。[違反】スクロールブロックの<some>イベントに非パッシブなイベントリスナーを追加しました。このような場合、Consider ma...
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
-
vue reports Error in mounted hook: "SyntaxError: JSON の位置 0 に予期しないトークン u があります".