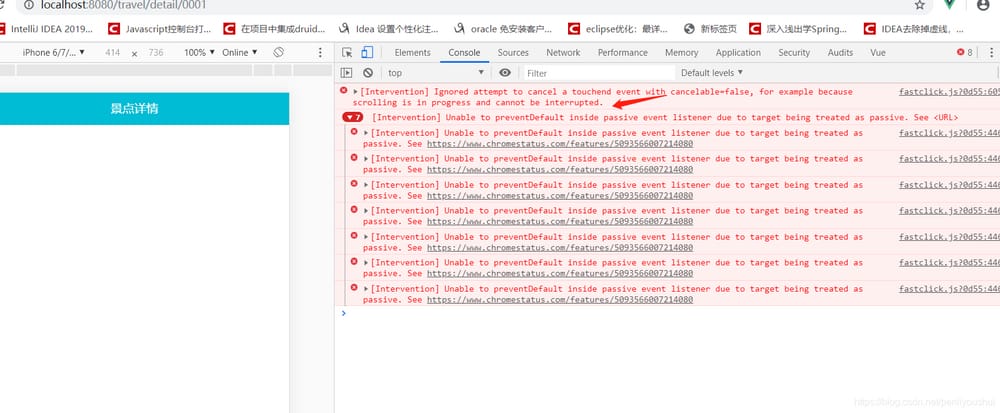
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
エラー

説明
違反の内容 touchstart' イベントをブロックするパッシブイベントリスナーが追加されていません。ページをスムーズに表示するためにイベントマネージャー 'passive' の追加を検討してください。上記のヒントは、コンソールのフィルターがVerboseを選択しているためと思われます

ブラウザは、preventDefault()が使用されたかどうかを知る前にイベントハンドラを実行する必要があるため、この結果、ブラウザがスクロールに適時に応答するのが少し遅れます。
そこで、ページスクロールを絹のように滑らかにするために、chrome56 からは、window, document, body に登録された touchstart, touchmove イベントハンドラのデフォルトは passive: true です。ブラウザは preventDefault() を無視して最初にスクロールを行います。そのため
例
wnidow.addEventListener('touchmove', func)は、以下の文章と同じ効果があります。
wnidow.addEventListener('touchmove', func, { passive: true })
という疑問が湧いてきます。
これら3つの要素のtouchstartとtouchmoveイベントハンドラでe.preventDefault()を呼び出しても、ブラウザは無視し、デフォルトの動作を防止することはできないでしょう。
回避策
では、どうすればいいのでしょうか?コンソールプロンプトやpreventDefault()が効果を発揮しないようにするには?
2つのオプションがあります。
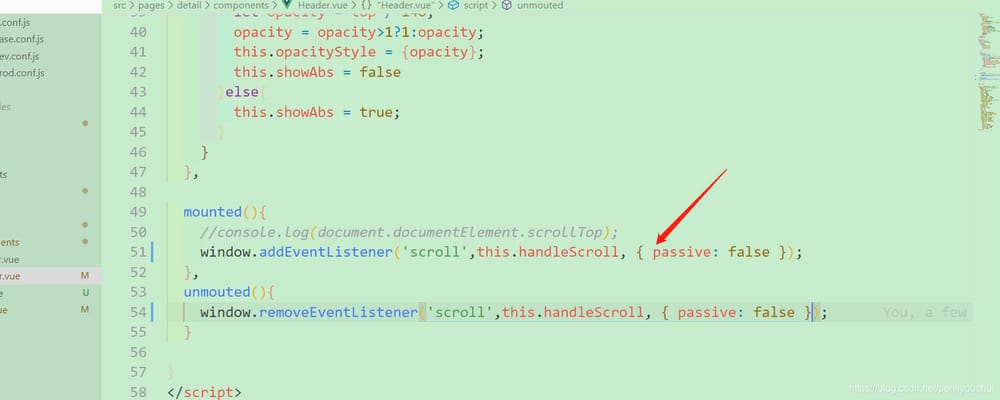
1. ハンドラ関数を以下のように登録し、パッシブでないことを明示的に宣言します。
window.addEventListener('touchmove', func, { passive: false })
2. CSS プロパティ touch-action: none; を適用し、タッチイベントが発生してもデフォルトの動作にならず、通常通りタッチイベントが発生するようにします。
touch-actionには他にも多くのオプションがあります。詳細はtouch-actionを参照してください。
すべての要素の touchstart touchmove イベントハンドラは、デフォルトで passive: true になります。
関連
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
XXXをオリジンとするフレームがクロスオリジン.iframeクロスドメイン問題にアクセスするのをブロックするシンプルな解決策
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
vueの@のエイリアスがジャンプを認識しない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VUE で未定義のエラーのプロパティ 'length' を読み取ることができません。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
-
VUE ストリングスプライシング 各種スプライシング
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法
-
vue实现PC端分辨率适配