Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
2022-02-18 05:06:18
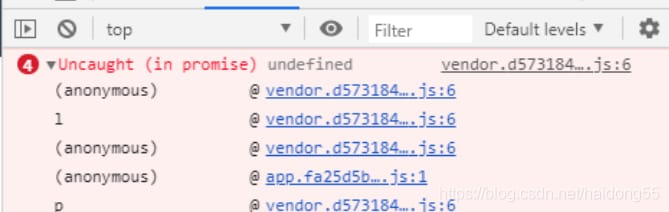
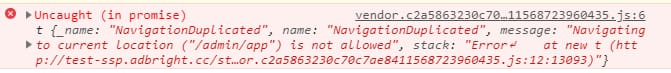
Vue-Router を 3.1.0 以降にアップグレードすると、Jump Routing コンソールで Uncaught (in promise) 問題がページで報告されます。


その理由は何でしょうか?
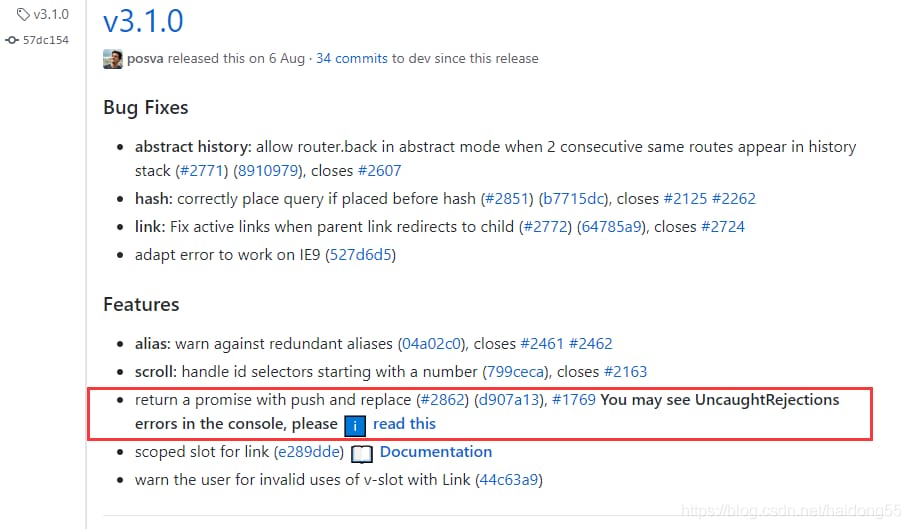
vue-routerのバージョンを見てみる ログの更新
V3.1.0の新機能:pushとreplaceメソッドはプロミスを返すので、コンソールにキャッチできない例外が表示されることがあります。

解決策1: メソッド呼び出し時にcatchで例外をキャッチする
this.$router.replace({ name: 'foo' }).catch(err => {
console.log('all good')
})
方法2:Routerのプロトタイプチェーンにあるpushとreplaceのメソッドをオーバーライドし、メソッドが呼ばれるたびにキャッチする必要がないようにします。このメソッドは、vue-routerの 課題 のお偉いさんが解決してくれました。
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
関連
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
無効なHostヘッダー サーバードメインのアクセス問題
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Uncaught (in promise)の解決策、考えられる原因
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
vue实现PC端分辨率适配
-
this.setの正しい使い方
-
vue reports Error in mounted hook: "SyntaxError: JSON の位置 0 に予期しないトークン u があります".