エラーを解決する。モジュール 'chalk' が見つかりません。
2022-02-13 03:20:34
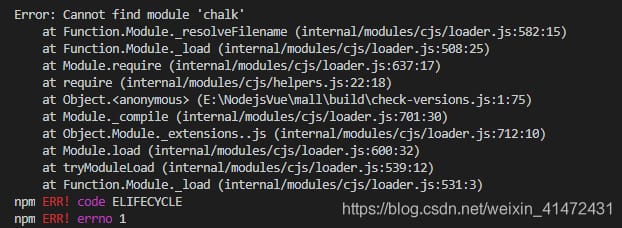
図のようなエラーです。

解決方法
npm install chalk
関連
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
Uncaught (in promise)の解決策、考えられる原因
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
ElementUI checksum 【違反】スクロールブロックの「touchmove」イベントに非パッシブなイベントリスナーを追加した。問題解決
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
videojs: エラーです。(CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) このメディアと互換性のあるソースは見つかりませんでした。
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
アンキャッチ(プロミス中)エラーの解決
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
-
vueの@のエイリアスがジャンプを認識しない
-
vue实现PC端分辨率适配
-
vue ssrがエラーを報告する ReferenceError: window is not defined