vue实现PC端分辨率适配
依赖
项目基础配置使用
vue-cli2
生成
自适应方案核心: 阿里可伸缩布局方案
lib-flexible
px转rem:
px2rem
,它有webpack的loader px2rem
开始
先使用vue脚手架初始化一个webpack项目
vue init webpack 项目名
项目初始化好了之后,进入项目目录中 (cd 项目名) 安装 lib-flexible 和 px2rem-loader
npm i lib-flexible -S
npm i px2rem-loader -D
// main.js
import 'lib-flexible'
安装好了之后还需要在项目的入口文件 main.js 里引入 lib-flexible
//utils.js
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 192
}
}
//...

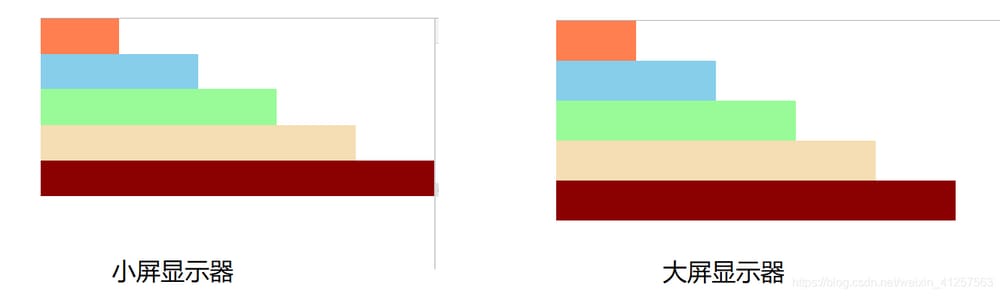
接下来为了验证 lib-flexible 是否生效,可以将app.vue中的内容改成:
//utils.js
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
//...

但是在实际开发中,我们通过设计稿得到的单位是px,所以要将px转换成rem再进行样式中。但如果都需要手动转的话,就很麻烦,所以需要一个工具替我们完成这项工作,这个时候就需要配置px2rem了,当然,编辑器可能也要对应的插件。
在 vue-cli 生成的 webpack 配置中,vue-loader 的 options 和其他样式文件 loader 最终是都是由 build/utils.js 里的一个方法生成的。我们只需在 cssLoader 后再加上一个 px2remLoader 即可,px2rem-loader 的 remUnit 选项意思是 1rem=多少像素,结合 lib-flexible 的方案,我们将 px2remLoader 的 options.remUnit 设置成设计稿宽度的 1/10,这里我们假设设计稿宽为 1920px。
.wrapper div {
height: 1rem;
}
.box1 {
/* 750 * 20% */
width: 150px;
background-color: coral;
}
.box2 {
/* 750 * 40% */
width: 300px;
background-color: skyblue;
}
.box3 {
/* 750 * 60% */
width: 450px;
background-color: palegreen;
}
.box4 {
/* 750 * 80% */
width: 600px;
background-color: wheat;
}
.box5 {
/* 750 * 100% */
width: 750px;
background-color: darkred;
}
放进loaders数组中
config.module
.rule('css')
.test(/\.css$/)
.oneOf('vue')
.resourceQuery(/\?vue/)
.use('px2rem')
.loader('px2rem-loader')
.options({
remUnit: 75
})
修改配置以后 重启服务器 ,将原来app.vue文件中的样式改成:
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = width * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
可以看到,适配依然生效。
以上是vue-cli2配置px2rem的方式,
如果脚手架用的是vue-cli3的话,由于vue-cli3 生成的目录结构没有build文件,所以在配置上也有一些不同。
vue-cli3配置方式:
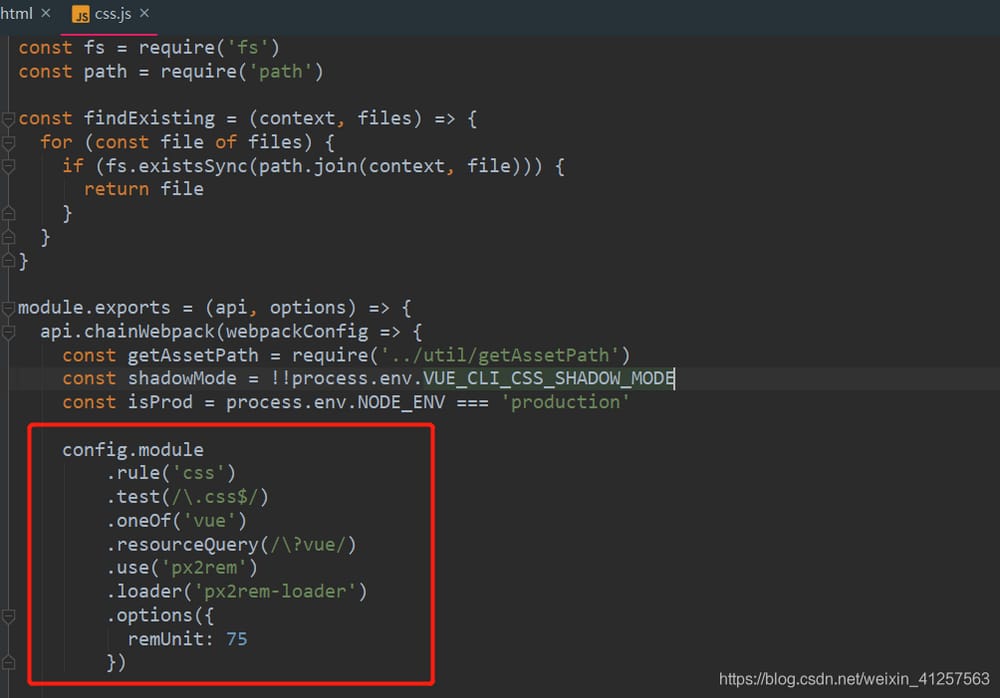
找到文件 node_modules/@vue/cli-service/lib/config/css.js,添加规则:
config.module
.rule('css')
.test(/\.css$/)
.oneOf('vue')
.resourceQuery(/\?vue/)
.use('px2rem')
.loader('px2rem-loader')
.options({
remUnit: 75
})

remUnit的值请自行修改。
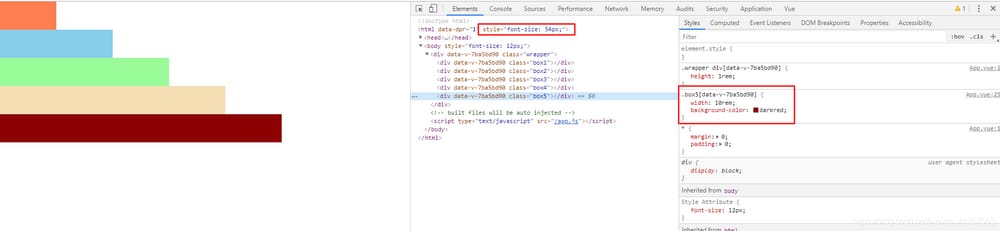
但是有一个问题,我明明设置的宽度是按1920来的,为什么计算出来1rem=54px?

是不是插件哪里出了问题,或者在哪里定义过跟54或者540相关的东西?
(我这里全局搜索了54找到flexible.js文件)
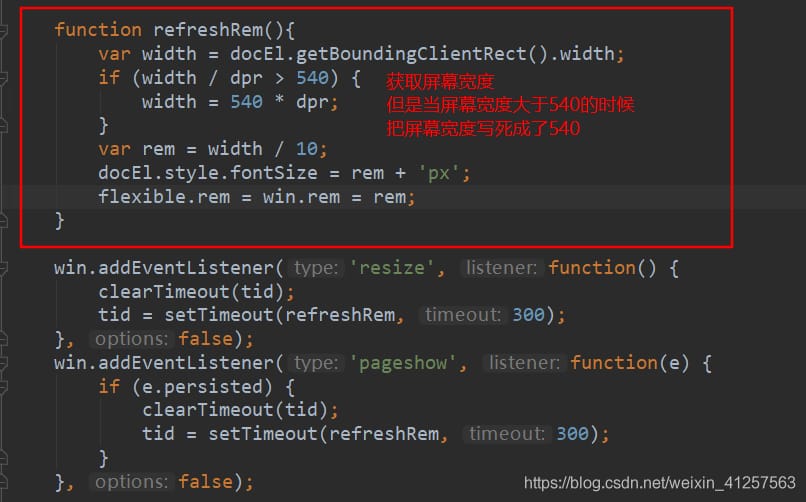
找到flexible.js文件看下:

找到问题了就解决问题,既然文件把屏幕宽度写死了,那就不写死:
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = width * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
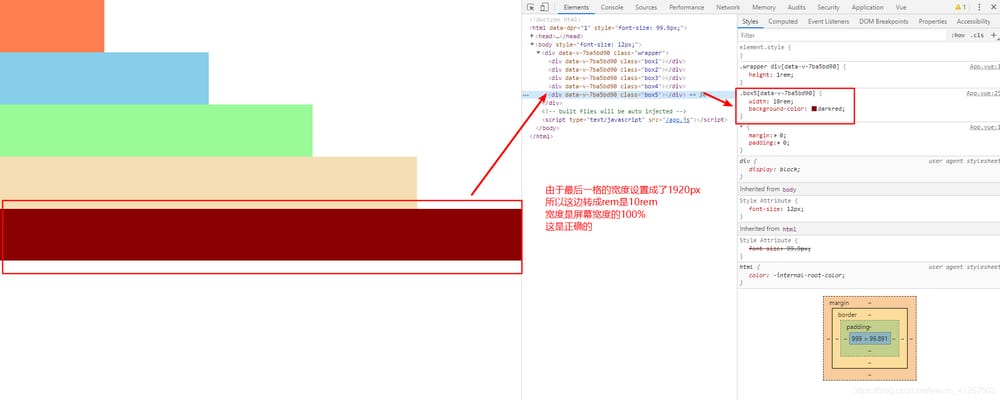
现在再重启项目,看一下运行结果:

end
有问题欢迎指正!
関連
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
videojs: エラーです。(CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) このメディアと互換性のあるソースは見つかりませんでした。
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
アンキャッチ(プロミス中)エラーの解決
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
無効なHostヘッダー サーバードメインのアクセス問題
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
VUE ストリングスプライシング 各種スプライシング
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法