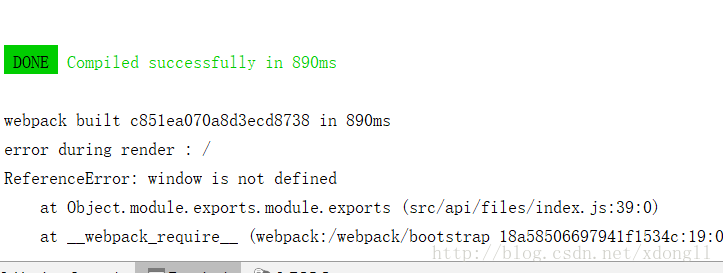
vue ssrがエラーを報告する ReferenceError: window is not defined
2022-02-21 05:39:18

これは、最初にノードサーバーを使ってレンダリングされるためで、ノード側にはウィンドウオブジェクトはありません
解決方法は以下の通りです。

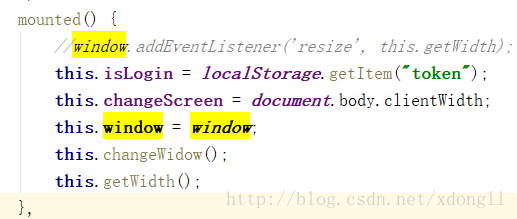
システムオブジェクトを実行する必要があるコードをマウントされたライフサイクルに入れ、ノードサーバがレンダリングを終了した後に使用できるようにします。
注:サーバーサイド・レンダリングを使用しているため、可能な限り system object 要素の使用は避けてください。
vueでは、すべてのデータをカウントして取得することはできません。
これはクライアントサイドレンダリングと変わらないため
vueはこの環境をwindowに対応させました。これは、この場所が実際にはクライアント側で行われることを意味します。
つまり、ssrの機能がすべて実装された後に実行されるので、以前と何ら変わりはないのです
関連
-
npm ERR!コード ENOENT npm ERR!システムコールオープンエラーが解決されました。
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
VUE で未定義のエラーのプロパティ 'length' を読み取ることができません。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
-
アンキャッチ(プロミス中)エラーの解決
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
vueの開発です。[違反】スクロールブロックの<some>イベントに非パッシブなイベントリスナーを追加しました。このような場合、Consider ma...
-
VUE ストリングスプライシング 各種スプライシング
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
XXXをオリジンとするフレームがクロスオリジン.iframeクロスドメイン問題にアクセスするのをブロックするシンプルな解決策
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
Uncaught ReferenceError: exports は vue プロジェクトで定義されていません。
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
vueの@のエイリアスがジャンプを認識しない