無効なHostヘッダー サーバードメインのアクセス問題
2022-02-07 11:39:35
nginxをプロキシサーバーとしてvue-cliで構築した環境では、このようになります。にアクセスすると、Invalid Host ヘッダが表示されます。
これは、新バージョンのwebpack-dev-serverがセキュリティ上の理由からデフォルトでホスト名をチェックしており、ホスト名が設定されていない場合はアクセスできないからです。ホストチェックをスキップする設定にする方法と、ホストを直接自分のアドレスに設定する方法があります。
1. ホストチェックをオフにする
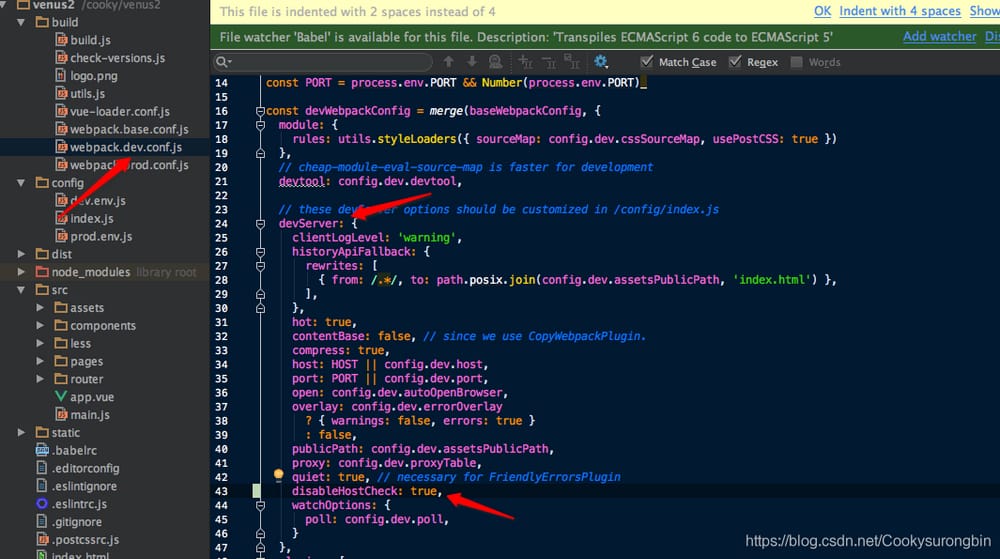
- ビルドディレクトリの devServer 以下にある webpack.dev.conf.js ファイルに disableHostCheck: true を追加すると、チェックをスキップすることができます。

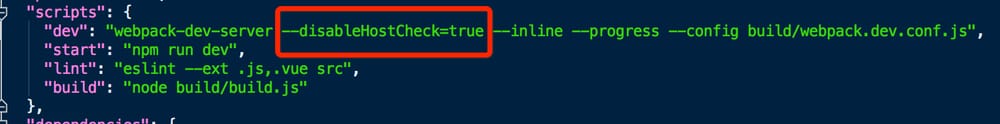
- 同じように、package.json ファイル内の scripts コマンドを修正します: webpack-dev-server --disableHostCheck=true

2、あなたのホストに設定し、あなたのホストがxxx.com、同じ2つのメソッドを追加し、設定ファイルを変更し、スクリプトコマンド
-
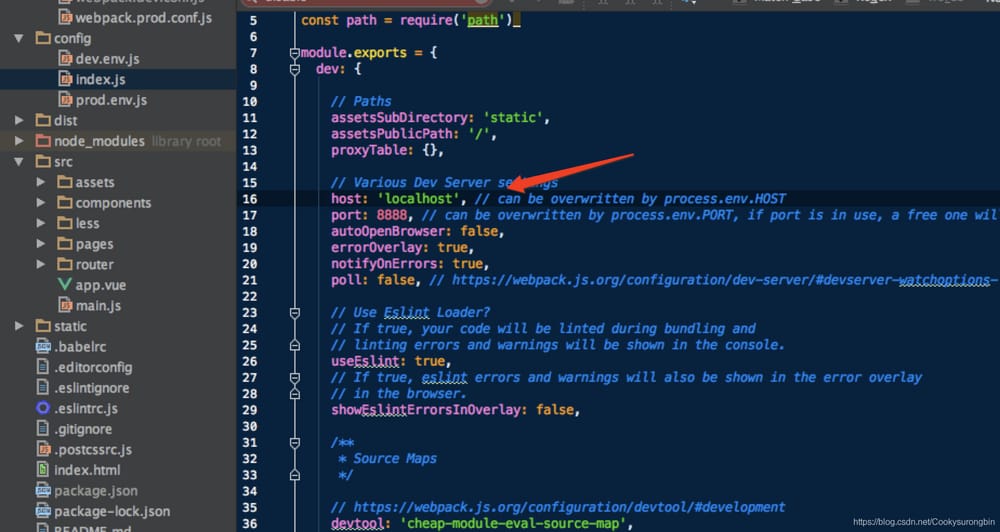
configディレクトリで、index.jsファイルのホストを変更します。デフォルトはlocalhostですが、xxx.comに変更することもできます。

- package.json のスクリプト文: webpack-dev-server --host=xxx.com または --public=xxx.com
関連
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
アンキャッチ(プロミス中)エラーの解決
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
Uncaught (in promise)の解決策、考えられる原因
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
vueの開発です。[違反】スクロールブロックの<some>イベントに非パッシブなイベントリスナーを追加しました。このような場合、Consider ma...
-
ElementUI checksum 【違反】スクロールブロックの「touchmove」イベントに非パッシブなイベントリスナーを追加した。問題解決
-
VUE ストリングスプライシング 各種スプライシング
-
this.setの正しい使い方