vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
2022-02-18 22:40:36

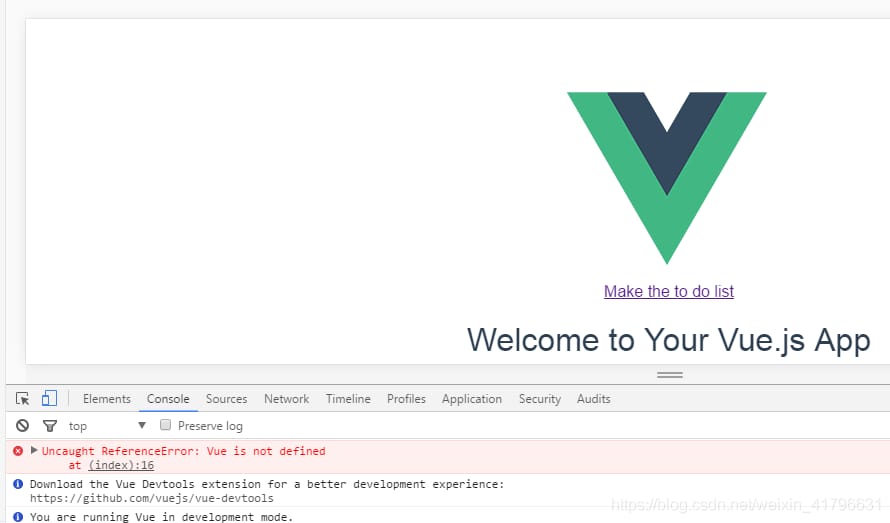
エラーメッセージです。Uncaught ReferenceError: Vueは定義されていません。
解決方法
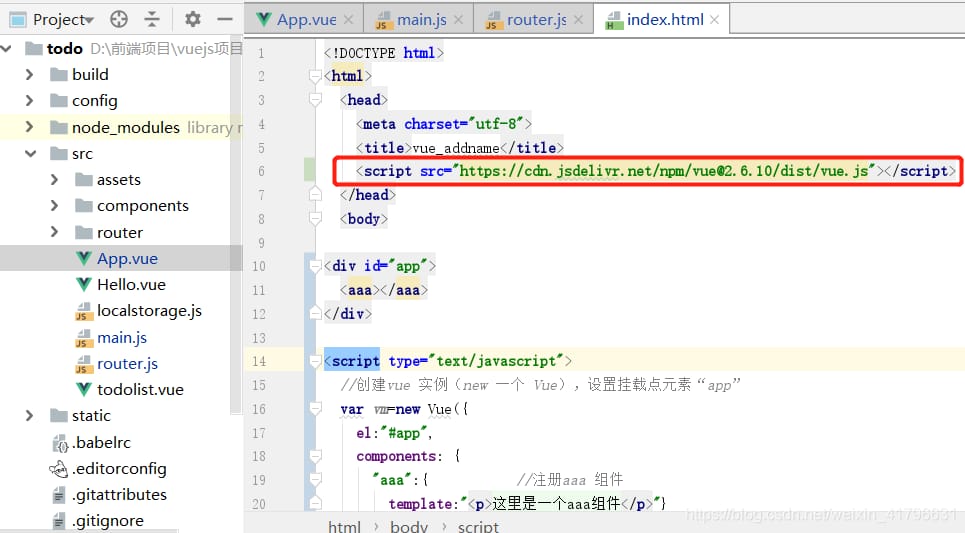
vueプロジェクト内のvueファイルで導入した<script>タグを、ファイルのheadに設置します。
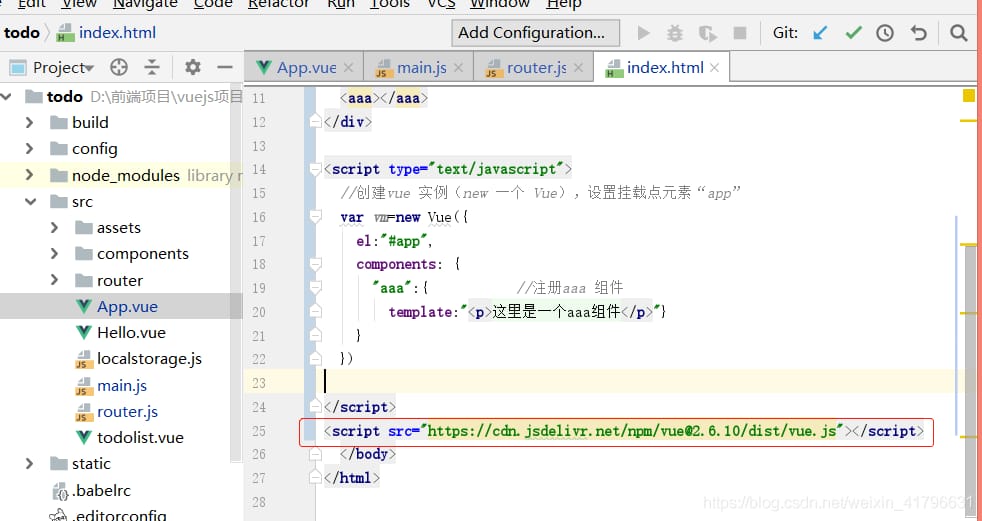
エラーの配置です。

正しい配置: <script> をヘッダー <head> タグに移動して、プロジェクト実行後に vue ファイルが最初にロードされるようにします。

関連
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
XXXをオリジンとするフレームがクロスオリジン.iframeクロスドメイン問題にアクセスするのをブロックするシンプルな解決策
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
videojs: エラーです。(CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) このメディアと互換性のあるソースは見つかりませんでした。
-
Uncaught ReferenceError: exports は vue プロジェクトで定義されていません。
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
-
vueの@のエイリアスがジャンプを認識しない
-
vue reports Error in mounted hook: "SyntaxError: JSON の位置 0 に予期しないトークン u があります".
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
VUE で未定義のエラーのプロパティ 'length' を読み取ることができません。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
無効なHostヘッダー サーバードメインのアクセス問題
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。