this.setの正しい使い方
2022-02-20 14:09:15
this.#set(obj, キー, 値)
プロジェクト開発では、このような状況によく遭遇します:データ中のオブジェクトに属性を追加する
<template>
<div class="hello">
<button @click="setMessage"> add attribute </button>
{{ student.name }}
<input type="text" v-model="student.age">
</div>
</template>
<script>
export default {
data() {
return {
student: {
name: 'Zhang San',
}
}
},
methods: {
setMessage() {
this.student.age = 15
console.log(this.student)
}
}
}
</script>
<script>
export default {
data() {
return {
student: {
name: 'Zhang San',
}
}
},
methods: {
setMessage() {
this.$set(this.student, 'age', 15)
console.log(this.student)
}
}
}
</script>
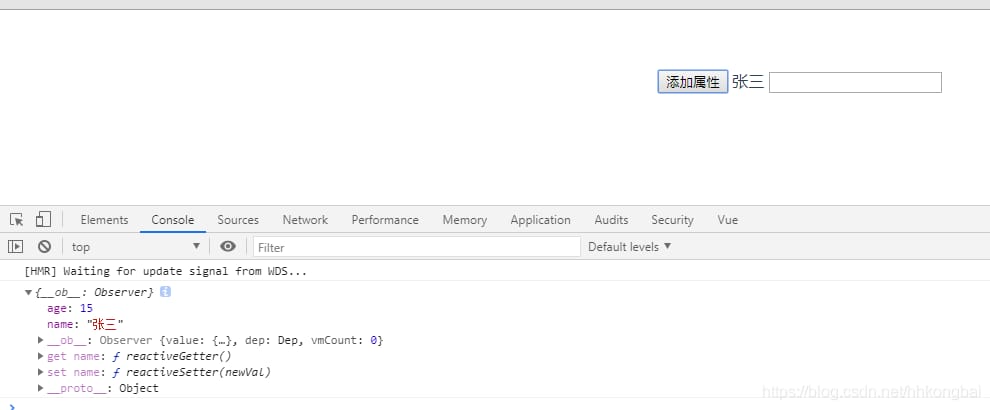
ボタンをクリックしたら、studentにage属性を追加して、ビューレイヤーを更新できるかどうか確認する


ここで、オブジェクトにはすでにそのプロパティがあるにもかかわらず、ビュー層はそのデータで更新されていないことがわかりますが、何が原因でしょうか?JavaScriptの制限により、vue.jsはオブジェクトのプロパティの追加と削除をリスニングすることができません。
では、この問題を解決するにはどうすればよいのでしょうか。
この問題を解決するには、大きく分けて2つのアプローチがあります。
- this.$set(obj, key, value)/vue.set(obj, key, value)を使用します。
<script>
export default {
data() {
return {
student: {
name: 'Zhang San',
}
}
},
methods: {
setMessage() {
this.student.age = 15
this.student = Object.assign({}, this.student)
console.log(this.student)
}
}
}
</script>
- Object.assign(target,sources)メソッドによるものです。
<script>
export default {
data() {
return {
student: {
name: 'Zhang San',
}
}
},
methods: {
setMessage() {
this.student.age = 15
this.student = Object.assign({}, this.student)
console.log(this.student)
}
}
}
</script>
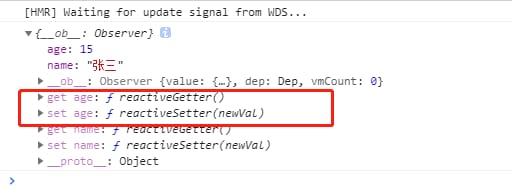
この2つの方法でオブジェクトにプロパティを追加した後、彼はオブジェクトに多くのgetとsetメソッドを持っているので、再びプロパティを操作すると、ビューが更新されることになることがわかります。

関連
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
-
vue reports Error in mounted hook: "SyntaxError: JSON の位置 0 に予期しないトークン u があります".
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
Uncaught (in promise)の解決策、考えられる原因
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
vueの開発です。[違反】スクロールブロックの<some>イベントに非パッシブなイベントリスナーを追加しました。このような場合、Consider ma...
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法
-
vue ssrがエラーを報告する ReferenceError: window is not defined