WordPressのヘッダーとフッターにコードを追加する方法
昨年、中秋から、私は30以上の旅行会社のウェブサイトを忙しく、ウェブサイトのプロジェクトでは、ウェブサイトの顧客サービスは、ウェブサイト内の特定の顧客サービス会話ツールコードを追加する必要がありますが、また、PCと携帯電話用の異なるスクリプトコードを追加する必要があります。各ウェブサイトのコードを修正するのは本当に時間とエネルギーがないので、私はプラグインを発見して実装することにしました。
Download Header Footer Code Managerは、ウェブサイトのヘッダーやフッター、投稿内容の上下にコード(HTML / Javascript / CSSなど)を挿入することができるプラグインです。記事を公開するのと同じように簡単にプラグインでコードのスニペットを作成することができます。コードを読み込むページや場所は自由に選択でき、ショートコードで呼び出すことも可能です。コメントで無効化・有効化、PCとモバイル、両方の読み込み設定に対応できます。
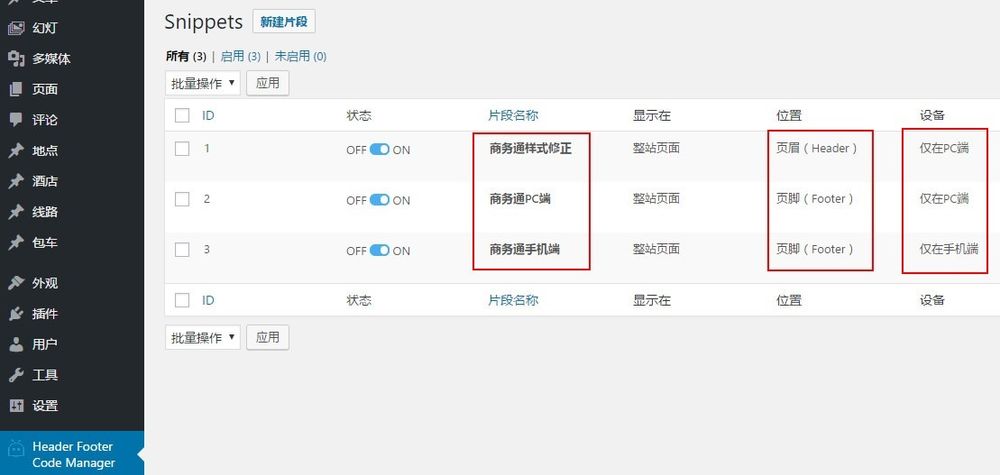
コードスニペットの一覧です。

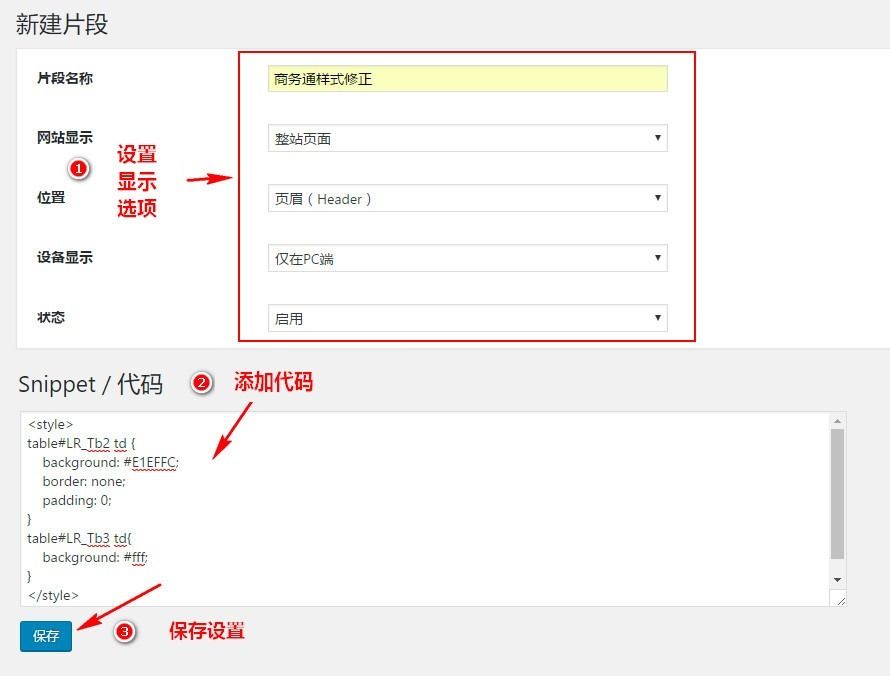
新しいクリップのインターフェース。

バックエンドのプラグインインストール画面でHeader Footer Code Managerを検索してオンラインでインストールするか、こちらからHeader Footer Code Managerをダウンロードしてください。 advocateがプラグインを中国語化して作者に提出したので、お急ぎの方はクリックして中国語パッケージをダウンロードし、解凍してプラグインの言語ディレクトリにアップロードしてください。
WordPressのヘッダーとフッターにコードを追加する方法は以上です。WordPressのその他のTipsは、以下のリンクを参照してください。
関連
-
CookieのSameSiteプロパティの概要
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
WordPressのカスタムページテンプレートの作成について解説
-
ゲーム開発Unity2D画像任意の形状壊れたローブ効果ショー
-
UnityでVR Storm Magic Mirror Bluetoothジョイスティックを使用する方法
-
5つのステップでは、ビデオを作成するために統一とWeChatの(ゲーム)小さなプログラムの相互作用を完了する
-
パフォーマンステスト QPS+TPS+トランザクションの基本分析
-
WordPressでページごとに異なるメニューを表示させるプラグイン「Conditional Menus」を使用する
-
0から1へのバックエンドアーキテクチャ構築の進化(MVC、サービス分割、マイクロサービス、ドメインドリブン)
-
Rustによるファイル操作の例を解説
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ブレンドシェイプスイッチによるUnityの表情変化 アニメーションチュートリアル
-
Scratch 3.0の初期化でSeven Cows Cloudにsbsファイルを読み込む方法
-
Scratch3.0 Windows環境パッケージのexeプロセスへの二次開発
-
WordPressのワンクリックで他のユーザーIDに切り替わるログイン機能方法
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
Unityプロジェクトの最適化に関するヒント
-
パフォーマンステストによるネットワークスループット監視プロセスの説明
-
フィンドラーの携帯電話パケットキャプチャープロセスを実装するためのソフトウェアテスト
-
vscodeの左エクステンションのアクティビティバーが消える問題とその解決方法
-
WordPressの投稿をカスタムフィールドで並べ替える方法