5つのステップでは、ビデオを作成するために統一とWeChatの(ゲーム)小さなプログラムの相互作用を完了する
この記事は ミニゲーム・ユニティー・webgl・トランスフォーム このソリューションは、ほとんどのUnityコンポーネントとメソッドをサポートしていますが、残念ながら現在のバージョンは、いかなる形式のビデオ再生(MovieoTexture、VideoPlayer、またはAVProやEasyMovieTextureなどのサードパーティ製のビデオ再生プラグインであっても)にも対応していません。
また、現在のバージョンでは、WeChat sdk を介してビデオを作成する方法はありません。
WeChat アプレットのネイティブ sdk を呼び出し、unity を介して対話することでビデオを作成する
(現在はゲームインターフェイス上のオーバーレイ再生のみ対応、videoplayerのようなシーン再生はできない)
最初のステップ
unityのAssetsディレクトリにPluginsフォルダを作成し、その中に以下の内容でexternFunction.jslibファイルを作成します。
mergeInto(LibraryManager.library, {
PlayVideos: function (_src) {
PlayVideo(Pointer_stringify(_src));
}
});
ステップ2.
以下を追加するC#スクリプトを作成します。
/// <summary>
//// Play video by video name
/// </summary>
/// <param name="audioname"></param>
[DllImport("__Internal")]
private static extern void PlayVideos(string _src);
public void PlayJsVideo(string _src)
{
PlayVideos(_src);
}
ステップ3.
シーン内にボタンを作成し、onclick イベントに上記の PlayJsVideo イベントを追加します。
ステップ4.
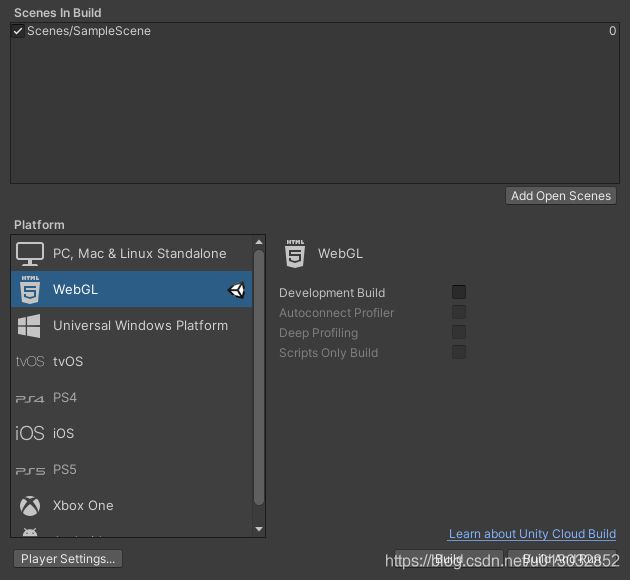
シーンを保存し、以下のようにBuildingSettingにシーンを追加してください。

ステップ5.
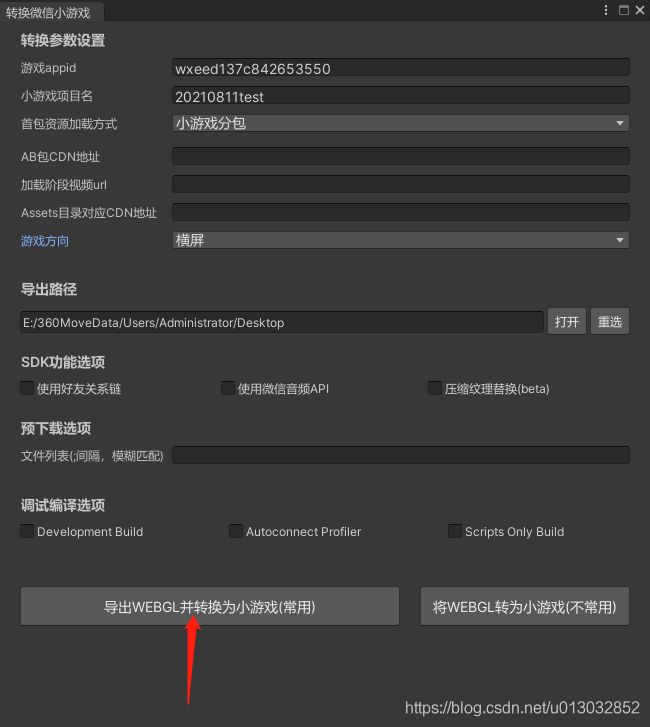
WEBGLをエクスポートし、以下のようにWeChat Mini-Game プラグインを経由してミニゲームに変換します。

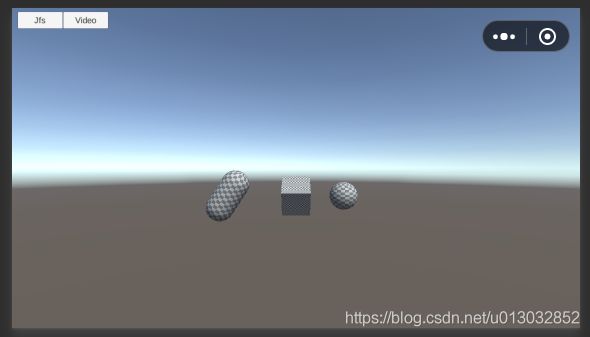
変換が完了すると
minigame
を webgl.wasm.framework.unityweb.js の下に置き、ファイルの冒頭に以下を追加します。
//Get the screen width and length
let { screenWidth, screenHeight } = wx.getSystemInfoSync();
function PlayVideo(_src){
var video = wx.createVideo({
x: 0,
y: 0,
width: screenWidth,
height: screenHeight,
// Show the default video control
controls: true,
// whether to autoplay
autoplay:true,
// Pass in the video address
src:_src
});
// play the video in full screen
video.requestFullScreen(0);
// listen to the video playback status, exit the full screen and destroy the video when it is finished
video.onEnded(()=>{
video.exitFullScreen();
video.destroy();
});
}
仕上げをして、今日も一日終わり〜。


以上、5つのステップでWeChatアプレットと対話するunityのビデオを作成する詳細です。WeChatアプレットと対話するunityに関する詳細な情報は、Script Houseの他の関連記事を参照してください!
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
UnityでVR Storm Magic Mirror Bluetoothジョイスティックを使用する方法
-
パフォーマンステスト QPS+TPS+トランザクションの基本分析
-
コンピュータネットワークの毎日の練習問題、毎日少しずつ進歩する
-
スクラッチ3.0二次開発におけるスクラッチブロックのコンパイルフリー改造問題
-
Scratch 3.0の初期化でSeven Cows Cloudにsbsファイルを読み込む方法
-
SonarQubeの自動コードスキャン用インストールと統合方法
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
vscodeの左エクステンションのアクティビティバーが消える問題とその解決方法
-
IntelliJ IDEA/Android Studioベースプラグイン開発ガイド(推奨)