WordPressでページごとに異なるメニューを表示させるプラグイン「Conditional Menus」を使用する
メニューはどのウェブサイトにも必要不可欠であり、訪問者が必要なページを簡単に見つけることができます。しかし、複雑な構造を持つサイトでは、ページのグループごとに別々のメニューを用意したい場合があります。このようにカスタマイズするためには、異なるメニューを作成し、ページ/ページグループに割り当てるためのプラグインが必要です。
今回は、これを最速で実現する方法を徹底的に紹介します。その前に、各ページに別々のメニューを作成することで、特定の状況でどのように役立つかを見てみましょう。
各ページに独立したメニューを作成する
以下のような場合、各ページに別々のメニューを用意すると便利です。
- トップページのメニューに商品ページを表示したい。各商品ページには、商品情報ページにリンクするサブメニューがあり、特定のメニューがあります。例えば、商品ページのメニューには、対応する商品の価格や原産国などの情報が表示されます。
- あるチェーン店のウェブサイトがあり、それぞれが独立したページで表現されています。トップページのメニューは、各店舗のページを指します。各店舗のページには、商品、住所、注文などの基本的なページメニューがあります。
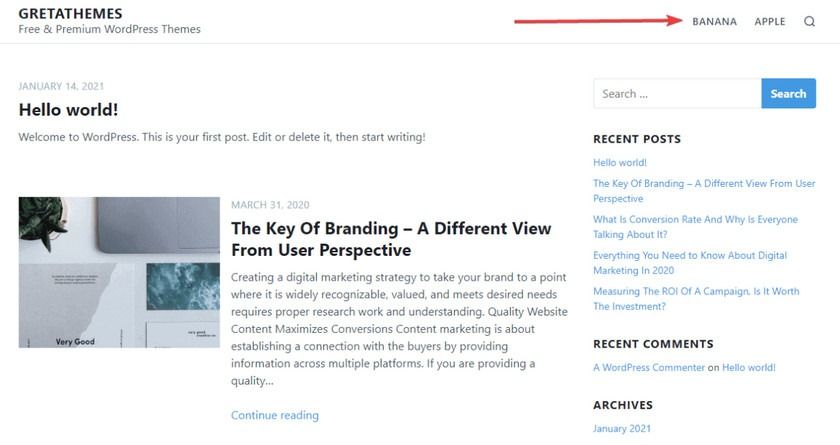
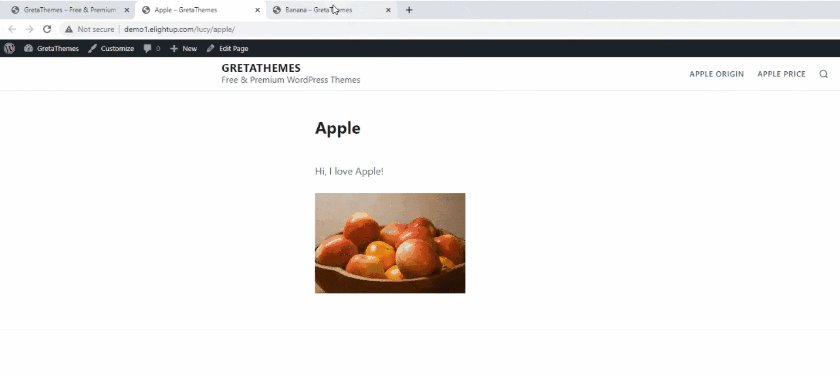
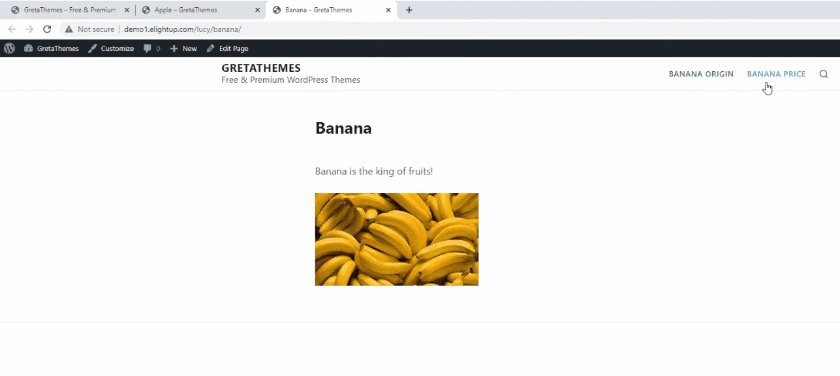
わかりやすくするために、果物の商用サイトを例に挙げて説明します。私のサイトでは、トップページにデフォルトのメニューがあり、2つのページを指しています。アップルとバナナです。

条件付きメニュープラグインのチュートリアル
この2つのページには、Conditional Menusプラグインを使って、もう2つの独立したメニューを作成することにします。以下は、それを完成させるための手順です。
ステップ1:Conditional Menusプラグインをインストールし、有効化する
Conditional Menus プラグインは無料で、wordpress.org で入手できます。あなたはただ、他のすべての無料のプラグインのようにそれをインストールし、有効にする必要があります.
コンディショナルメニューは、以下のサイトでダウンロードできます。 https://litepress.cn/plugins/conditional-menus/
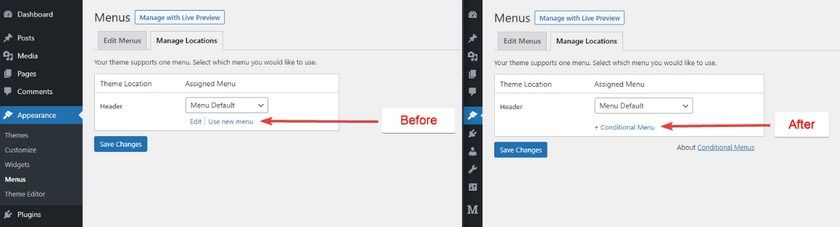
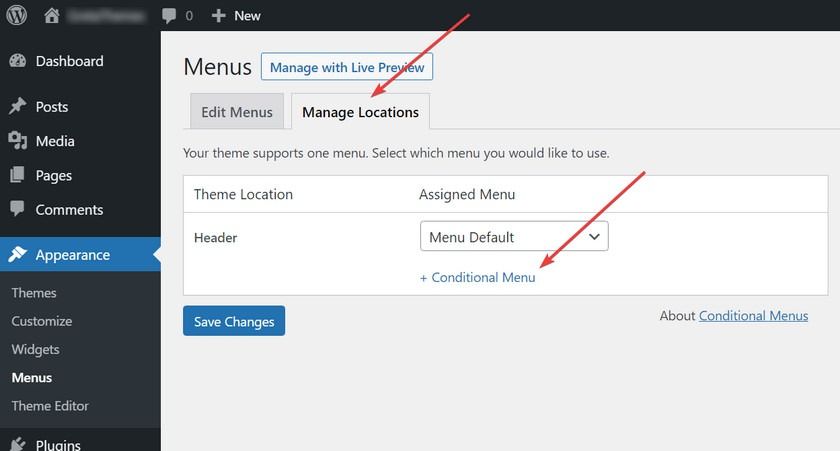
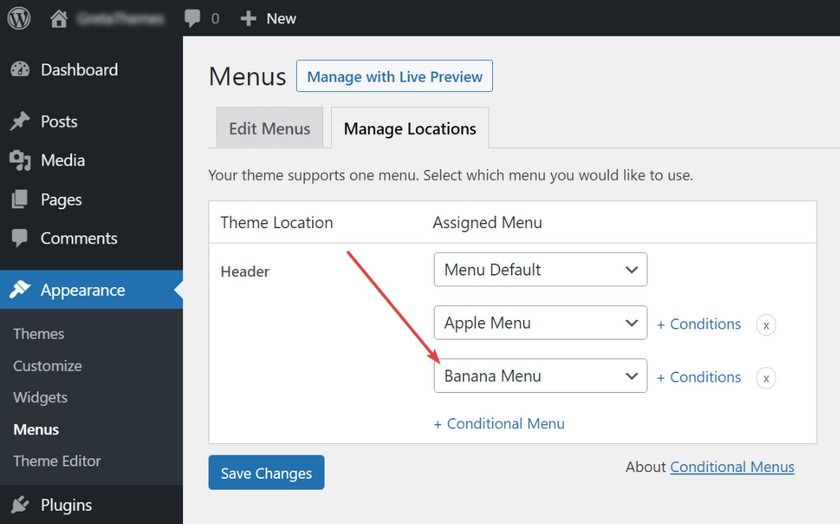
次に、「外観 >」メニューから「管理」の場所に切り替えると、プラグインによって追加された「+ 条件付きメニュー」が表示されます。

ステップ2:メニューの作成
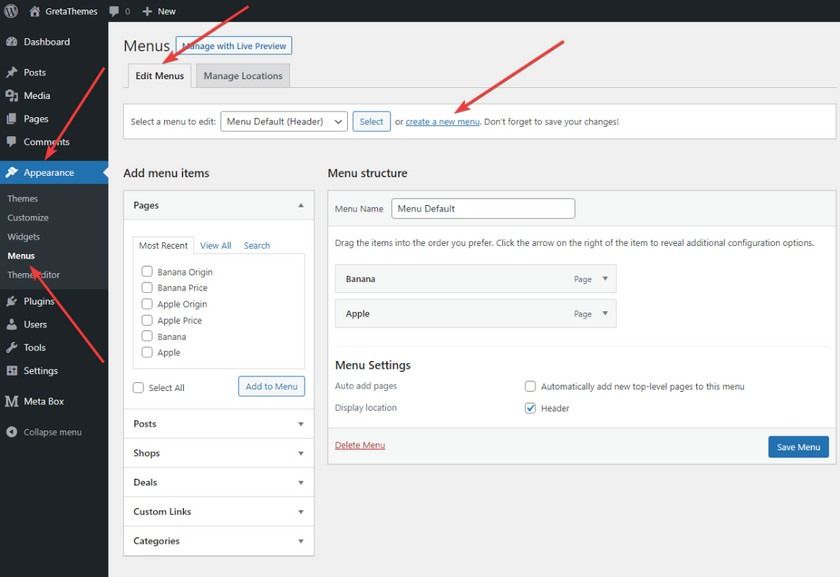
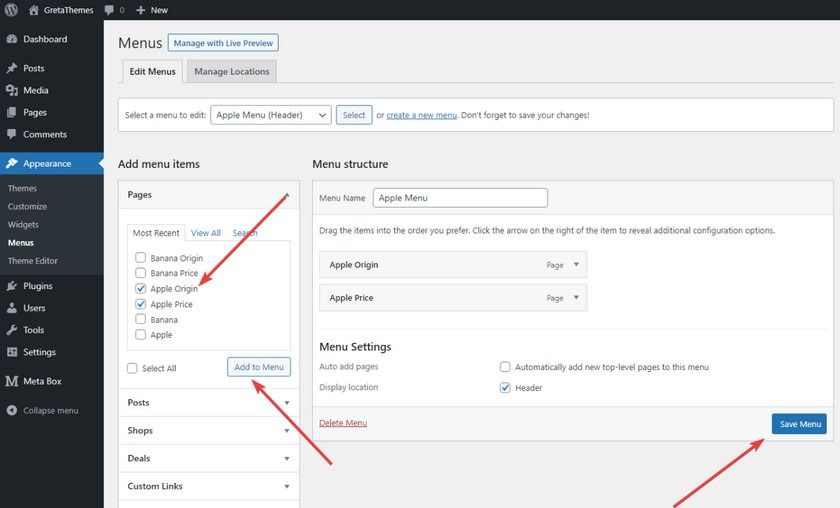
では、AppleとBananaのページで別々のメニューを作ってみます。そのためには、「外観 > メニュー > メニューの編集 > 新規メニューの作成」に進みます。

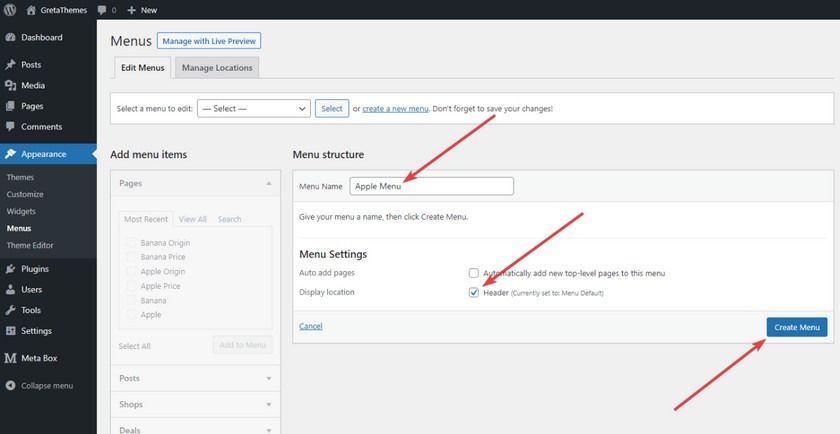
次に、メニューに名前を付け、表示する場所(私はヘッダーに表示させたい)を選択し、「メニューの作成」をクリックします。

メニュー項目の追加では、サブメニューとしてページを追加する必要があります。Appleメニューに「Apple Origin」と「Apple Price」という2つのページを追加します。「Save Menu」をクリックします。 メニューの保存]をクリックします。

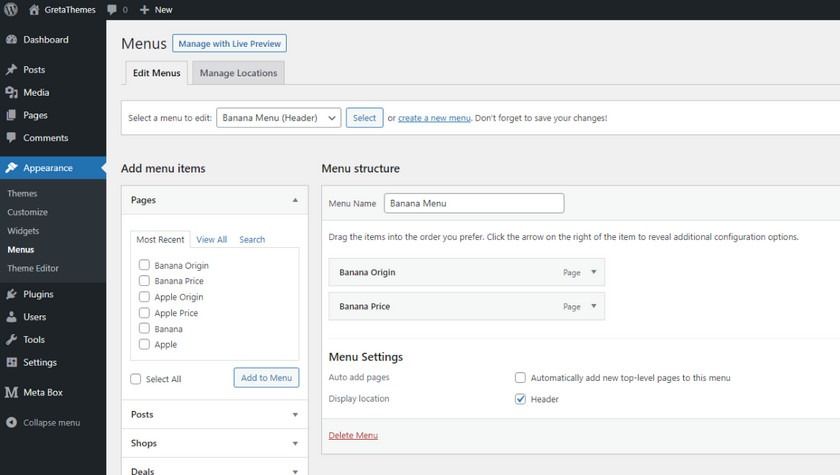
次に、同じ手順でBananaページ用に別のメニューを作成します。

ステップ3:メニューを適切なページに設定する
メニューの「外観」→「場所の管理」→「条件付きメニュー」を選択します。

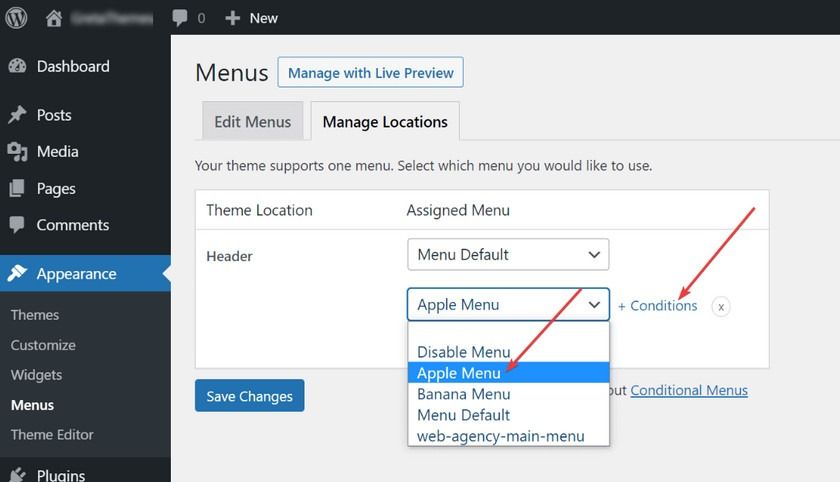
リストからメニューを選択します(私はApple Menuを選択しました)。表示位置を設定するために+の条件をクリックします。

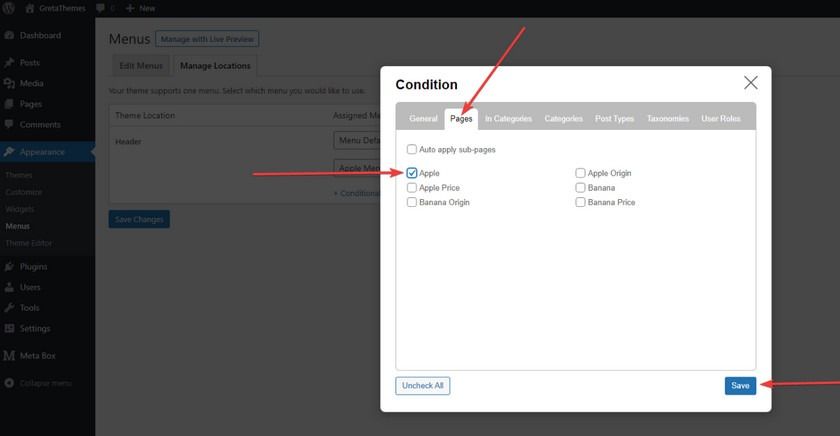
新しいポップアップウィンドウが表示され、さまざまなタブが表示されるので、その中から選択します。各カテゴリ、投稿タイプ、カテゴリ、ユーザーロール、またはホームページ、404ページなどにメニューを表示することを選択できます。
ここではPagesタブとAppleページを選び、このページにメニューを設定することにします。

バナナメニューも同じようにします。

最後に、「変更を保存」をクリックするのを忘れないようにしてください。
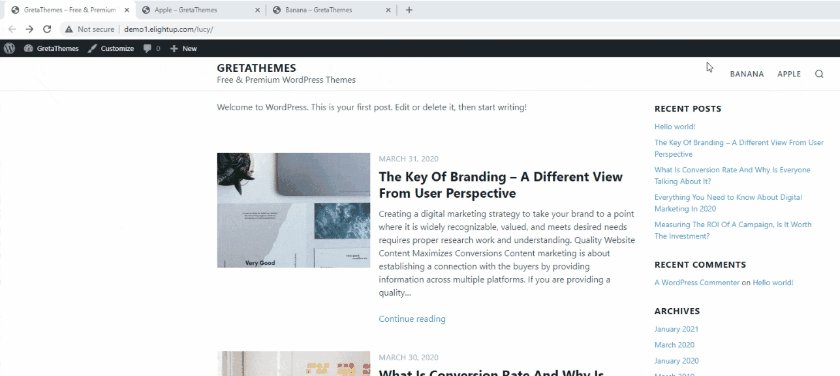
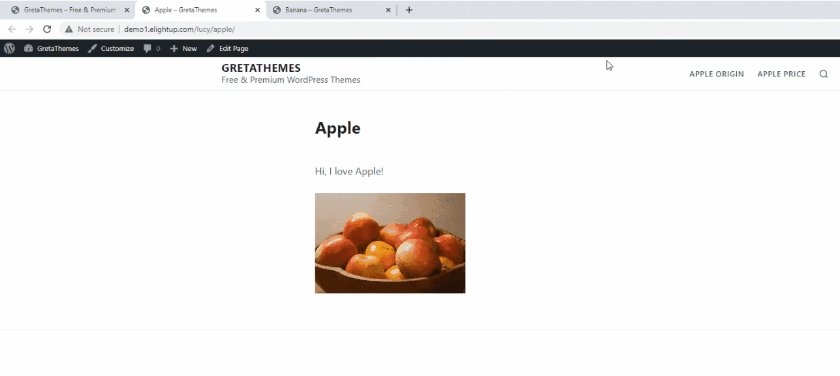
では、WordPressのフロントエンドに移動して、結果を確認してみます。

ご覧のように、トップページ、アップルページ、バナナページには、3種類のメニューがあるようになりました。
概要
このように、Conditional Menusプラグインを使用すると、ページごとに異なるメニューを非常に簡単に作成することができ、便利です。さらに、このプラグインは、投稿タイプ、カテゴリー、タクソノミー、ユーザーロール、そして404ページにも別々のメニューを作成する柔軟性を提供します。
WordPressの使い方をもっと知りたい方は、以下の関連記事をご覧ください。
関連
-
Rust関数の説明
-
5つのステップでは、ビデオを作成するために統一とWeChatの(ゲーム)小さなプログラムの相互作用を完了する
-
コンピュータネットワークの毎日の練習問題、毎日少しずつ進歩する
-
Gaussdb 200インストールデータスタジオjdbcアイデアリンクナニーレベルのインストール手順
-
VSCodeでsshキー不要のサーバーへのリモートログインを行う方法
-
SonarQubeの自動コードスキャン用インストールと統合方法
-
MACシステムIDEAフェイスプラグイン「MaterialThemeUI
-
VS Nugetの実践的な使い方
-
Baiduの検索エンジンのいくつかのあまり知られていない深さの検索構文
-
シェア ソフトウェアテストに必須のテストツール一覧のまとめ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン