Scratch 3.0の初期化でSeven Cows Cloudにsbsファイルを読み込む方法
以下のコードは、Scratch 3.0が7頭の牛のクラウド上でsbsファイルを初期化し、ロードする方法を説明するものです。
コンポーネントの作成
import PropTypes from 'prop-types';
import React from 'react';
import {connect} from 'react-redux';
import {injectIntl, intlShape} from 'react-intl';
import analytics from '... /lib/analytics';
import log from '... /lib/log'; import log from '. /lib/log';
import {LoadingStates, onLoadedProject, onProjectUploadStarted} from '... /reducers/project-state';
import {openLoadingProject,closeLoadingProject} from '... /reducers/modals'; import {openLoadingProject,closeLoadingProject} from '. /reducers/modals';
/** Get the project number ***/
function getProjectId() {
if(document.getElementById("projectId")){
return $("#projectId").val();
} else {
alert("sb3-downloader-qiniu.jsx file prompt: page does not exist for object with id attribute projectId! ");
return null;
}
}
/**
* Load the sb3 file from seven cows cloud
*/
class SB3DownloaderQiniu extends React.
constructor (props) {
super(props);
}
componentDidMount() {
var _this = this;
if(getProjectId()==null){
return;
}
// The address where the work is stored
var sb3Path = null;
$.ajax({
dataType:"json",
async:false,
url:"/project/checkProjectByProjectId",
data: {id: getProjectId()},
success:function(res){
if(res.success==true){
sb3Path = res.sb3Path;
}
}
});
/**
* Must use $(window).on("load",function(){});
* Otherwise the page will not be loaded in time for some components to load, affecting secondary file saving
*/
$(window).on("load",function(){
let reader = new FileReader();
let request = new XMLHttpRequest();
request.open('GET', sb3Path, true);
request.responseType = "blob";
request.onload = function() {
if(request.status == 404){
alert("Resource file of type sb3 not found");
location.href='/scratch';
}
let blobs = request.response
reader.readAsArrayBuffer(blobs);
reader.onload = () => _this.props.vm.loadProject(reader.result).then(() => {
analytics.event({
category: 'project',
action: 'Import Project File',
nonInteraction: true
});
_this.props.onLoadingFinished(_this.props.loadingState);
}).catch(error => {
log.warn(error);
});
}
request.send();
});
}
render () {
return this.props.children(this.props.className);
}
}
SB3DownloaderQiniu.propTypes = {
children: PropTypes.func,
className: PropTypes.string,
intl: intlShape.isRequired,
loadingState: PropTypes.oneOf(LoadingStates),
onLoadingFinished: PropTypes.func,
vm: PropTypes.shape({
loadProject: PropTypes.func
})
};
SB3DownloaderQiniu.defaultProps = {
className: ''
};
const mapStateToProps = state => ({
loadingState: state.scratchGui.projectState.loadingState,
vm: state.scratchGui.vm
});
const mapDispatchToProps = (dispatch, ownProps) => ({
onLoadingFinished: loadingState => {
console.dir("The sb3 file is loaded! ");
dispatch(onLoadedProject(loadingState, ownProps.canSave));
dispatch(closeLoadingProject());
}
});
// Allow incoming props to override redux-provided props. used to mock in tests.
const mergeProps = (stateProps, dispatchProps, ownProps) => Object.assign(
{}, stateProps, dispatchProps, ownProps
);
export default connect(
mapStateToProps,
mapDispatchToProps,
mergeProps
)(objectIntl(SB3DownloaderQiniu));
コンポーネントの使用
<SB3DownloaderQiniu /** Initialize loading files to project **/>
{(className, loadProject) => (
<button onClick={loadProject} className={classNames(styles.scratchHide)}></button>
)}
</SB3DownloaderQiniu>
さて、スクラッチ3.0のページで原作をオートロードする方法は以下の通りです。
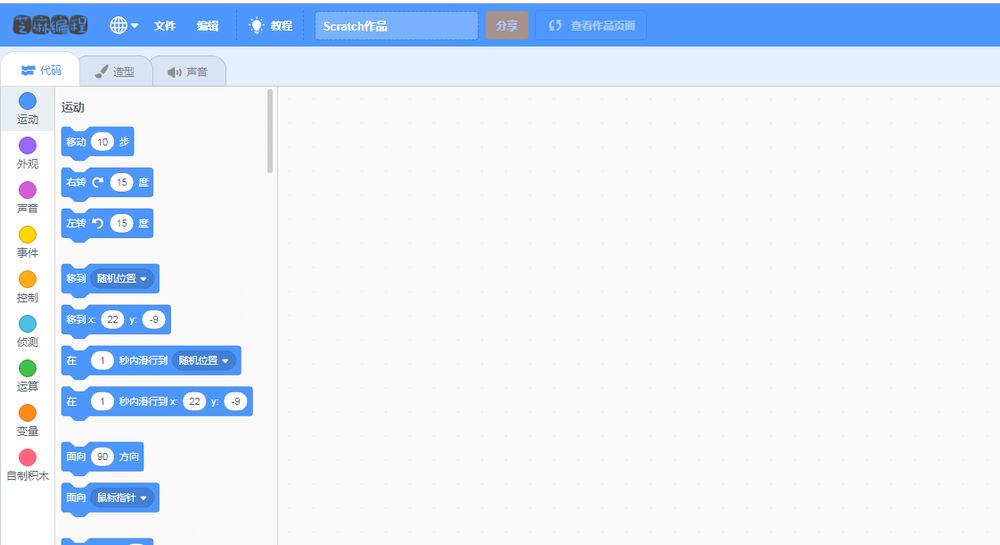
まず、scratch3.をインストールした後に 0 をインストールすると、ブラウザはデフォルトでプログラミングのページを開くようになります。以下に示すようにです。

そして、あるSB3開発ファイルを開くとデフォルトで追加する機能を開発したい。
1. まず、.SB3開発用ファイルが必要です。これはSTATICディレクトリにアップロードすることをお勧めします。
2. scratch-gui-develop>src>container" gui.jsx ファイルを探します。

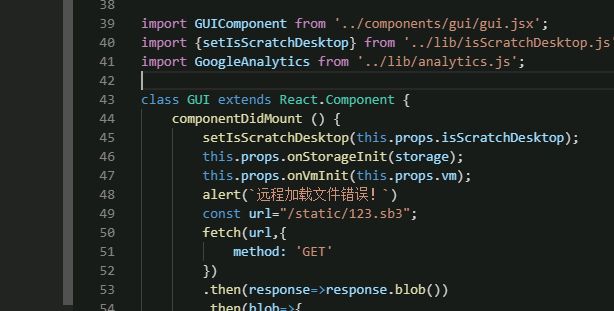
44行目のcomponentDidMount関数を検索します。
次のコードを追加します。
const url="/static/123.sb3";
fetch(url,{
method: 'GET'
})
.then(response=>response.blob())
.then(blob=>{
const reader=new FileReader();
reader.onload=()=>this.props.vm.loadProject(reader.result)
.then(()=>{
GoogleAnalytics.event({
category:'project',
action:'Import Project File',
nonInteraction:true
})
})
reader.readAsArrayBuffer(blob)
})
.catch(error=>{
alert(`Remote load file error! ${error}`)
})

ファイルが読み込まれます
また、例えばリビジョンジョブのようなものを開発したい場合、ファイルパスが必要になることがあります
上記の1行目を
consturl="/static/123.sb3";
に変更する。
consturl=window.projecturl。
そして、なんだ。上記のコードをホームページ、例えばpaly.htmlに追加するか、自分でパラメータを付けて渡します
<script>
window.projectUrl="https://steam.nosdn.127.net/885318eb-ad83-44c4-afe3-d3bea0a0d2ab.sb3";
</script>
この記事は、Scratch 3.0初期化7牛の雲にsbsファイルをロードするために導入され、より関連Scratchロードsbsファイルの内容は、スクリプトハウスの以前の記事を検索するか、次の関連記事を閲覧し続けてくださいあなたは将来的に多くのスクリプトハウスをサポートしていますことを願って!.
関連
-
ラストオペレーターを語る
-
ゲーム開発Unity2D画像任意の形状壊れたローブ効果ショー
-
Scratch3.0 Windows環境パッケージのexeプロセスへの二次開発
-
Scratch3.0 sb3ファイル読み込み時のページ初期化 操作コード
-
gitツール共通コマンドとssh操作方法
-
Unity webglガイド 落雷回避エレメント使用法
-
HTTP3の解析
-
WordPressメディアライブラリのカテゴリ/フォルダ管理プラグインのおすすめをいくつか紹介します。
-
WordPressの投稿をカスタムフィールドで並べ替える方法
-
IntelliJ IDEA/Android Studioベースプラグイン開発ガイド(推奨)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Rust関数の説明
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
ApacheJMeter ストレステストツール使用 インストールチュートリアル
-
Gaussdb 200インストールデータスタジオjdbcアイデアリンクナニーレベルのインストール手順
-
Webからイントラネットへの浸透のプロセスを詳しく解説
-
WordPressでページごとに異なるメニューを表示させるプラグイン「Conditional Menus」を使用する
-
VS Nugetの実践的な使い方
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
vscodeの左エクステンションのアクティビティバーが消える問題とその解決方法
-
Rustによるファイル操作の例を解説