ゲーム開発Unity2D画像任意の形状壊れたローブ効果ショー
I. 前書き
クリックでついてきて、迷わない、連続出力
Unity
乾電池の記事
皆さんこんにちは、初めて投稿します。
2014
2014年のある日、歯が痛くて歯医者に行ったところ、小さな医院で、歯が悪く、数日前から歯痛に悩まされていたので、神経を殺すかもしれないと言われ、神経を殺すことに同意しました。神経を殺した後は本当に痛くなくなったが、この歯は基本的に終わっている。栄養の供給がなければ、どんどん弱くなり、将来いつかは崩壊する運命にあるのだろう。
ということで、私が使おうとしていたのは
Unity
を使用して、私の歯の栄光の犠牲を記念するエフェクトを作成しました。
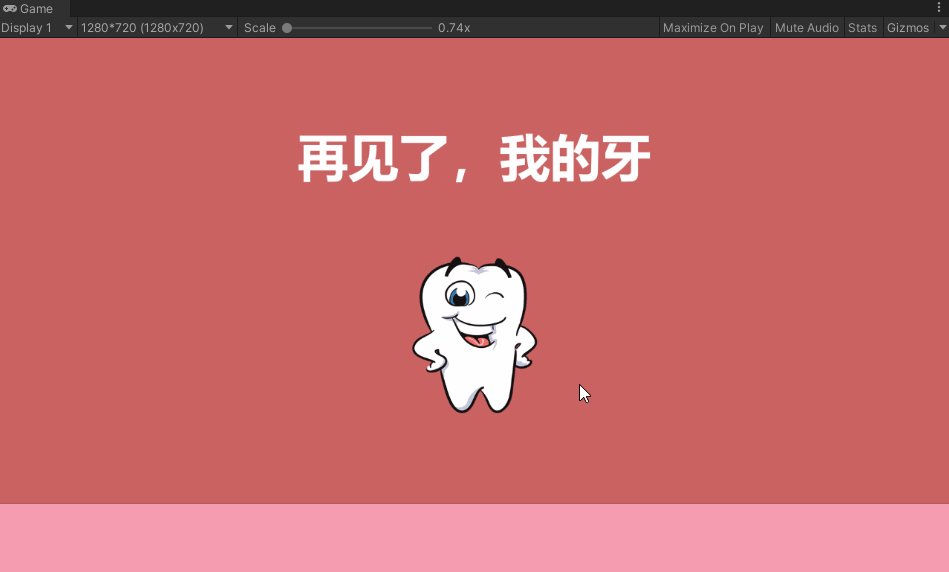
2つ目は、エフェクトデモ
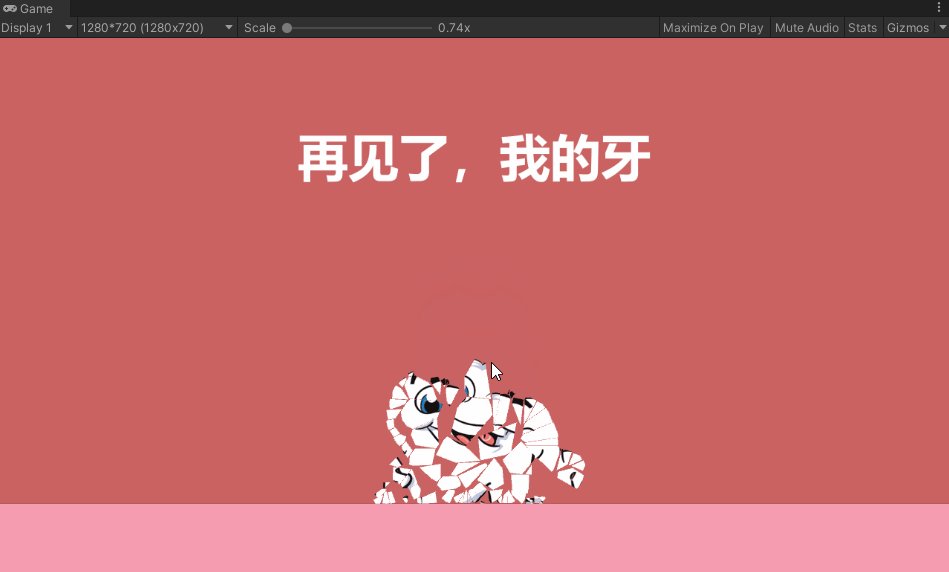
最終的には以下のようになります。

III. デモプロジェクトのダウンロード
Unity Demo
プロジェクトがアップロードされたのは
CodeChina
このプロジェクトはダウンロード可能ですので、ご興味のある方はご覧ください。
アドレス
https://codechina.csdn.net/linxinfa/Unity2DDestruction
注:私は
Unity
バージョンに変更しました。
2020.2.7f1c1 (64-bit)

使用プラグイン Unity 2D Destruction。 https://lab.uwa4d.com/lab/5b5ca3a6d7f10a201fe8b8f4
IV. 操作手順
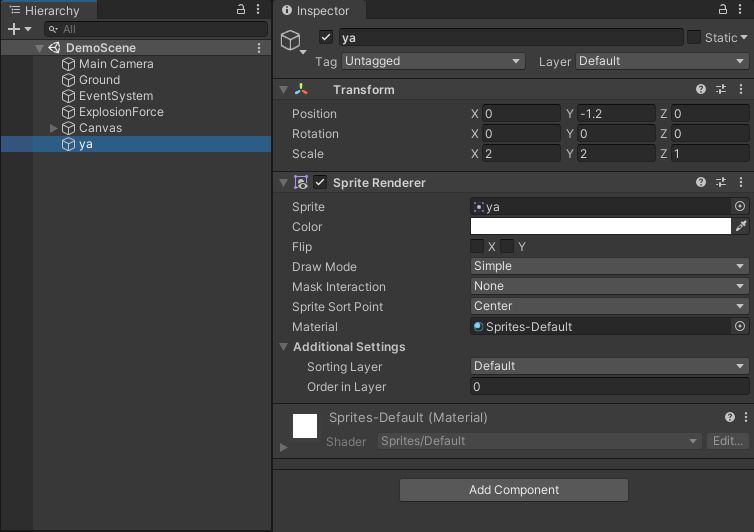
1. 歯の画像 SrpiteRenderer
By
SrpiteRenderer
に歯の画像を表示します。

以下の通りです。

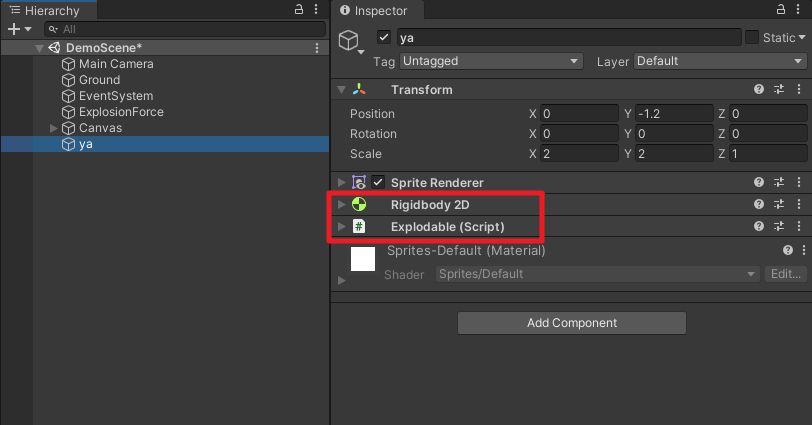
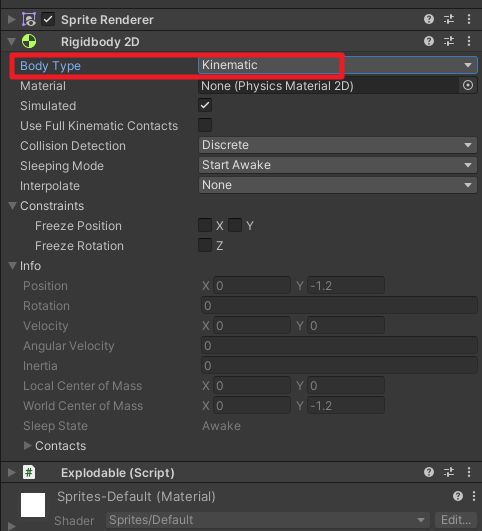
2. 粉砕される。爆発可能
に歯を引っ掛ける。
Explodable
コンポーネントを使用すると、自動的に
Rigidbody2D
コンポーネントを使用します。

は
Rigidbody2D
の
Body Type
が設定されます。
Kinematic
.

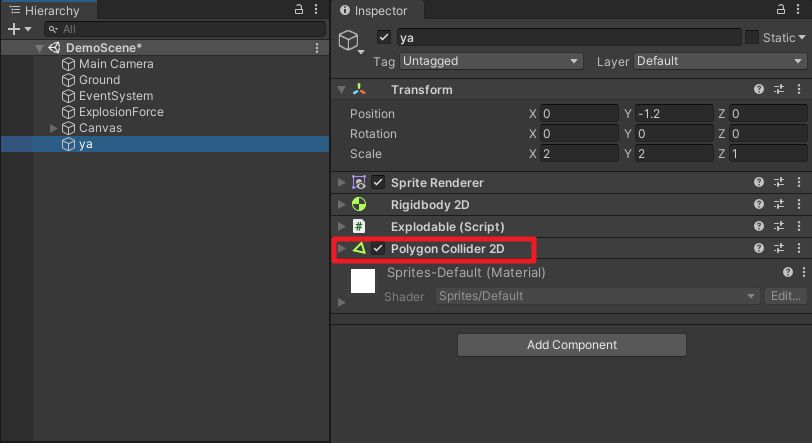
3. ポリゴンコライダーコンポーネント。PolygonCollider2D
ポリゴン・コライダー・コンポーネントに歯をフックするため。
PolygonCollider2D
.

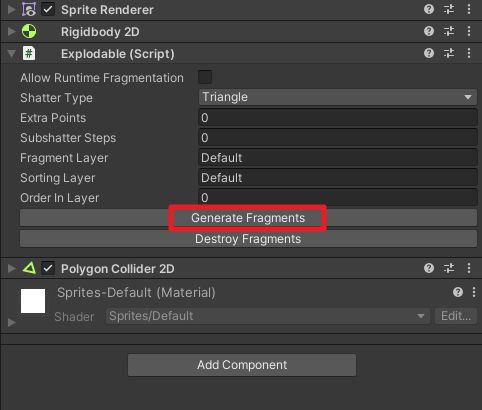
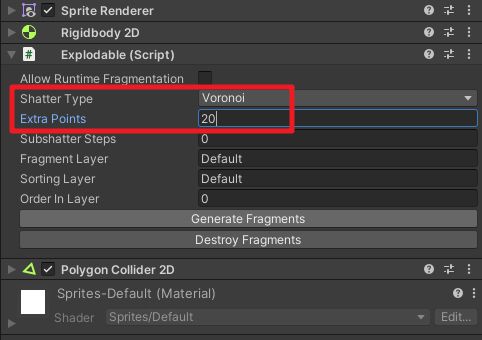
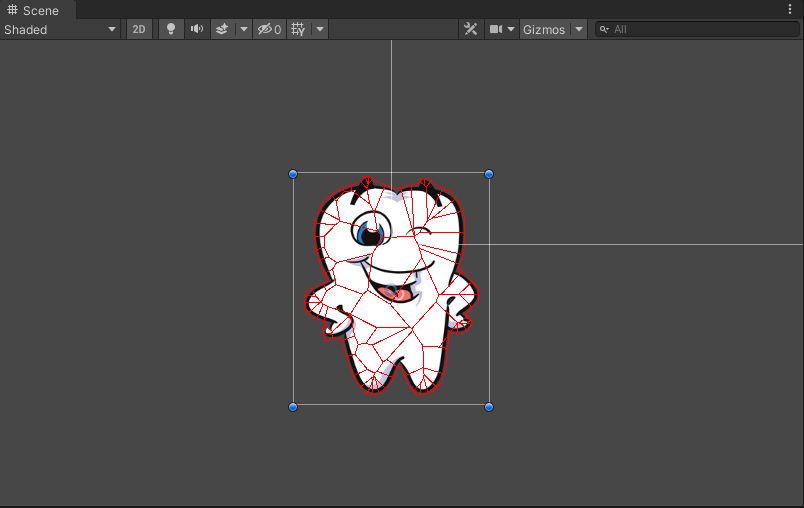
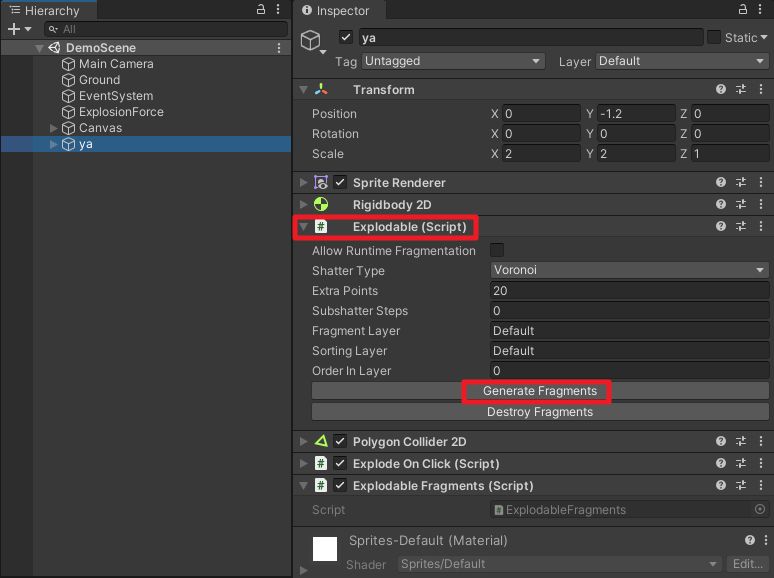
4. フラグメントを生成する フラグメントの生成
をクリックします。
Explodable
コンポーネントの
Generate Fragments
ボタンを使って、フラグメントを生成することができます。

以下の通りです。

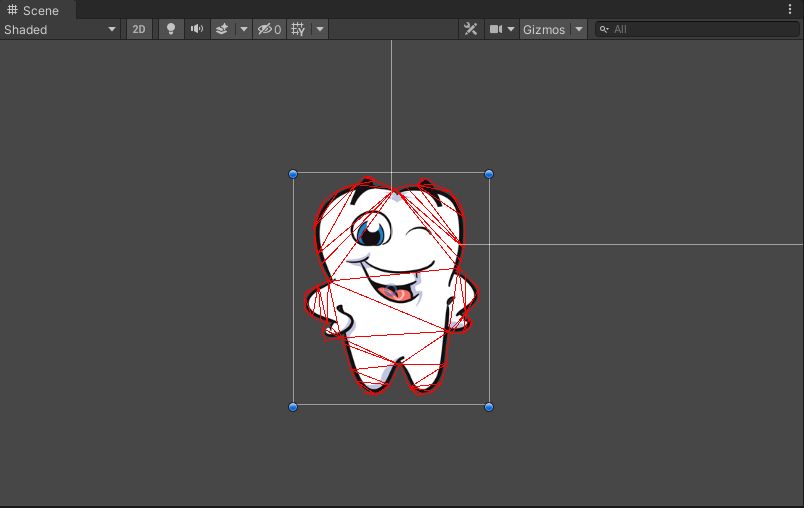
フラグメントのシェイプタイプに
Voronoi
タイプで、さらに20ポイント追加されます。
<イグ
その効果は次の通りです。

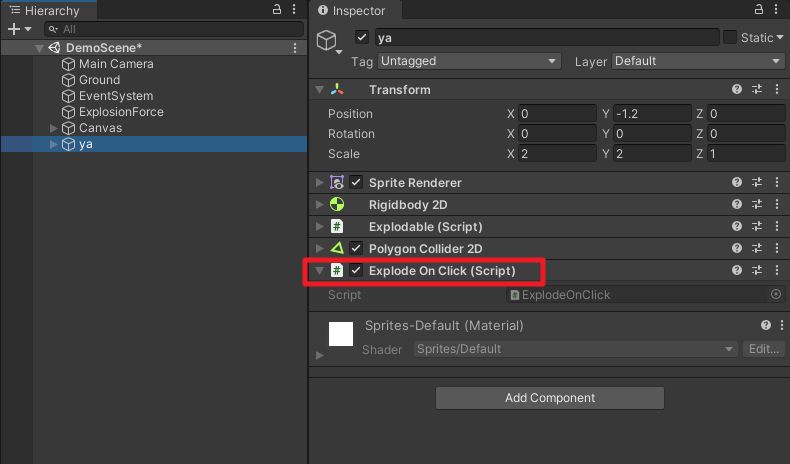
5. クリックすると粉々になります。エクスプロード・オン・クリック
に歯を追加します。
ExplodeOnClick
をクリックすると、クリック感のあるシャター効果が得られます。

このとき、次のように実行されます。

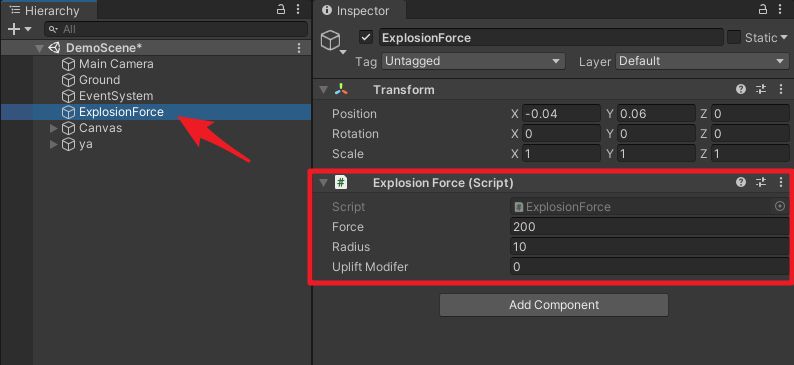
6. フラグメンテーション・ブラスト 爆発力(ExplosionForce
空のオブジェクトを作成し
ExplosionForce
コンポーネントを使用して、フラグメンテーションブラストの力を設定します。
Force
を200に、半径を10に設定しました。

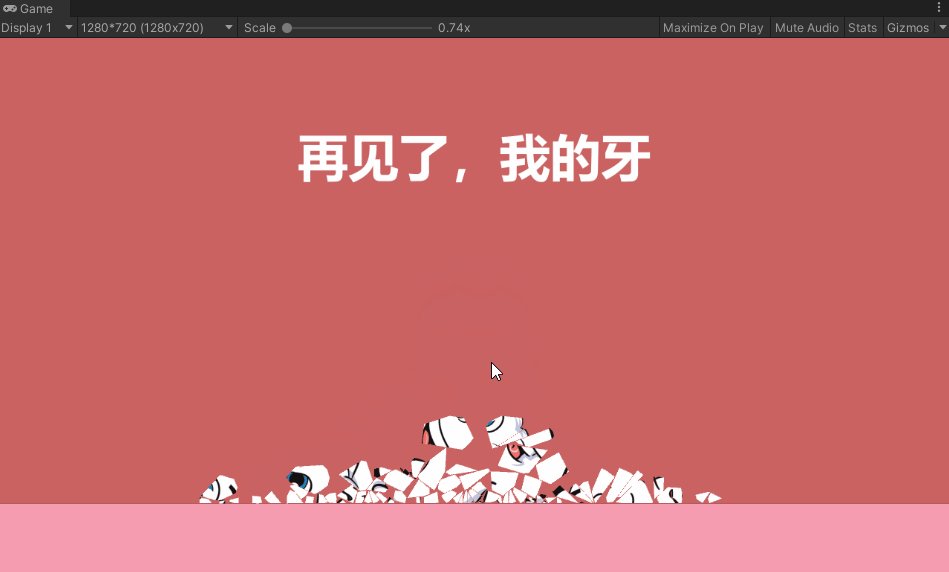
この時点での効果は次のとおりです。

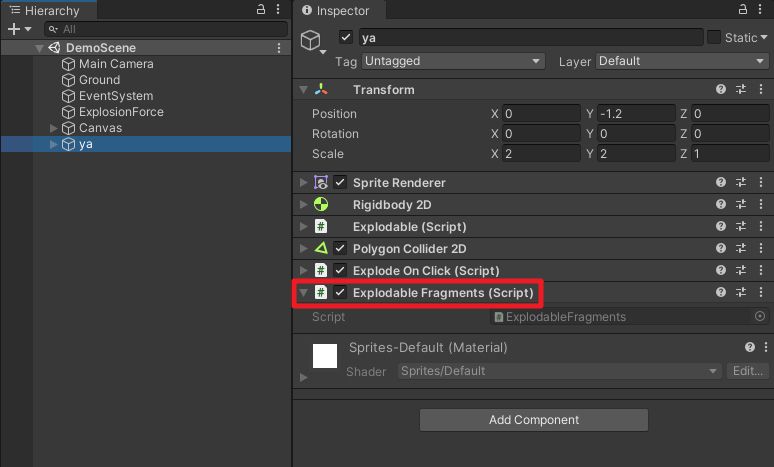
7. 粉々になって、また粉々になって。爆発する破片(ExplodableFragments
に歯を追加します。
ExplodableFragments
コンポーネントを使用します。

再クリック
Explodable
コンポーネントの
Generate Fragments
ボタンになります。

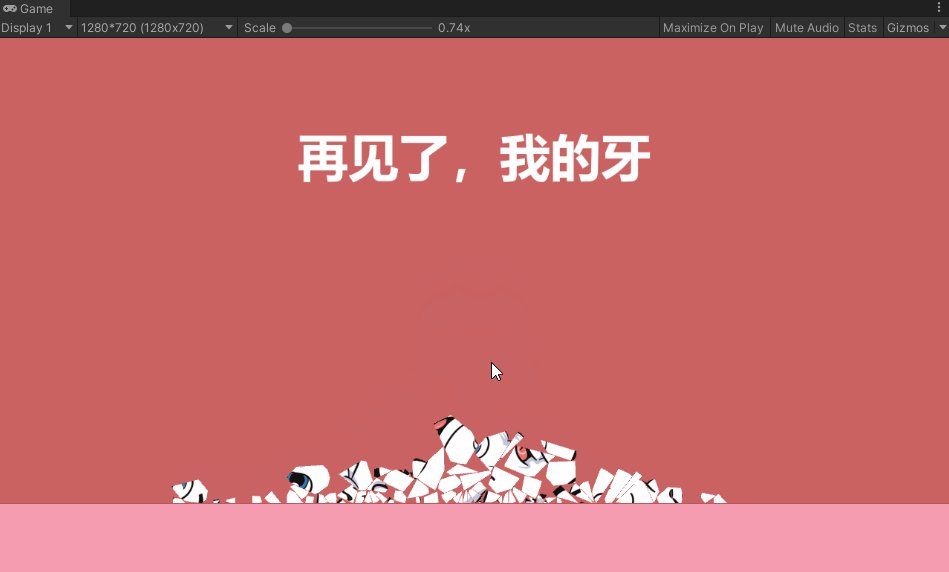
このとき、次のように実行されます。

まとめ
様
Unity
がある場合は、フォローボタンをクリックするのを忘れないでください。
Unity
Unityに関する技術的な問題があれば、コメントやプライベートメッセージでお気軽にご相談ください!今後ともScripting Houseをよろしくお願いします。
関連
-
Unity開発VRプロジェクト問題概要分析
-
コンピュータネットワークの毎日の練習問題、毎日少しずつ進歩する
-
Scratch3.0 Windows環境パッケージのexeプロセスへの二次開発
-
Scratch3.0 sb3ファイル読み込み時のページ初期化 操作コード
-
VSCodeでsshキー不要のサーバーへのリモートログインを行う方法
-
SonarQubeの自動コードスキャン用インストールと統合方法
-
WordPressのワンクリックで他のユーザーIDに切り替わるログイン機能方法
-
VS Nugetの実践的な使い方
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
Baiduの検索エンジンのいくつかのあまり知られていない深さの検索構文
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Rust関数の説明
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
Scratch 3.0二次開発。スクラッチブロックのブロックの種類、定義、使い方
-
WordPressで記事を公開する際の著者名をカスタマイズする方法を伝授
-
WordPressでページごとに異なるメニューを表示させるプラグイン「Conditional Menus」を使用する
-
パフォーマンステストによるネットワークスループット監視プロセスの説明
-
0から1へのバックエンドアーキテクチャ構築の進化(MVC、サービス分割、マイクロサービス、ドメインドリブン)
-
WordPressの投稿をカスタムフィールドで並べ替える方法
-
Unityアニメーションについて ステートマシン アニメーター活用術 チュートリアル
-
IntelliJ IDEA/Android Studioベースプラグイン開発ガイド(推奨)