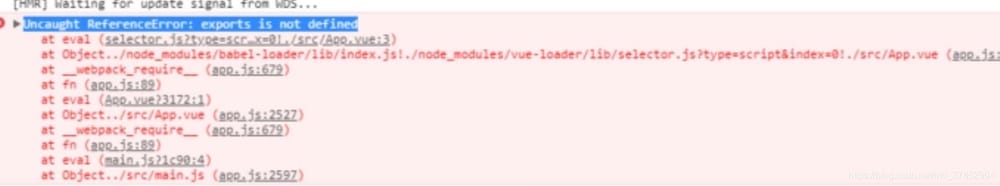
Uncaught ReferenceError: exports は vue プロジェクトで定義されていません。
2022-02-14 20:15:40
Uncaught ReferenceError: exports is not defined error in vue project, as shown in.

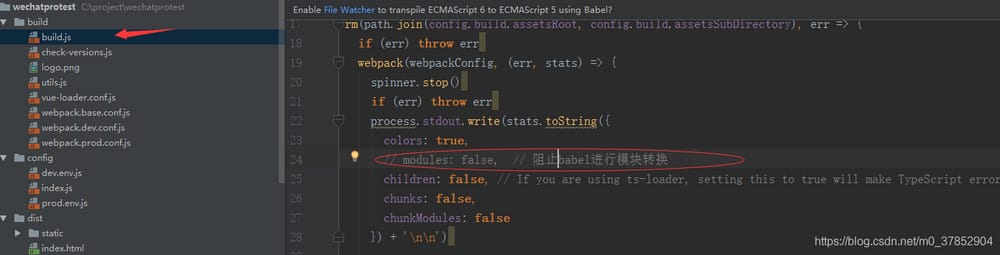
回避策 { "modules": false } は、babelがモジュール変換を行うのを防ぎます。モジュールをデフォルトの設定に変更するか、設定を削除してください。に示すように。

関連
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
-
vue ssrがエラーを報告する ReferenceError: window is not defined
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Uncaught (in promise)の解決策、考えられる原因
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
Vue+springboot+websocketベースのWeChatウェブチャットルーム(プライベートおよびグループチャット機能)の短い模造品(オンラインプレビュー可)
-
ElementUI checksum 【違反】スクロールブロックの「touchmove」イベントに非パッシブなイベントリスナーを追加した。問題解決
-
VUE ストリングスプライシング 各種スプライシング
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法