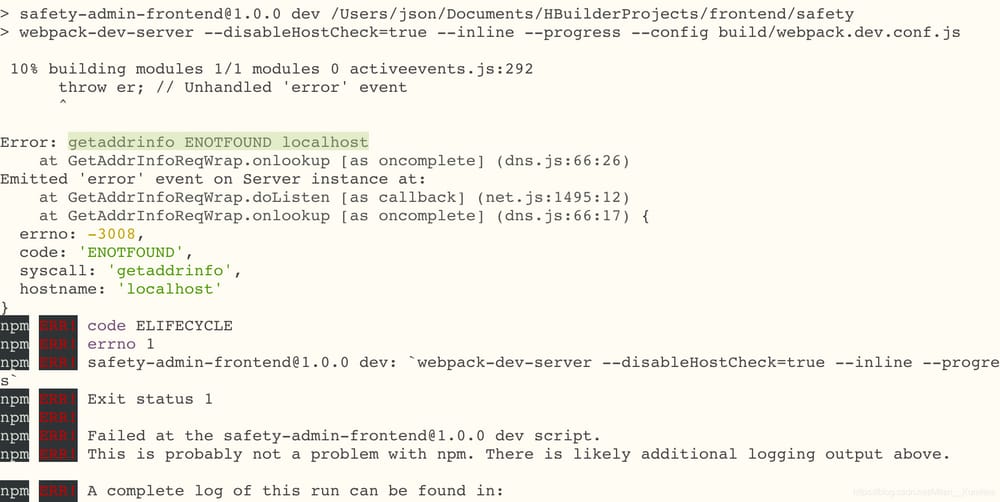
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
2022-02-07 07:18:17
以下のエラーが発生する場合は、hostsファイルにipとドメインのマッピングを設定するだけです(127.0.0.1 localhost)。

関連
-
npm ERR!コード ENOENT npm ERR!システムコールオープンエラーが解決されました。
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
vueコンソールがエラーUncaughtを報告する(promiseの場合)
-
アンキャッチ(プロミス中)エラーの解決
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VUE で未定義のエラーのプロパティ 'length' を読み取ることができません。
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
vueの@のエイリアスがジャンプを認識しない