vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
2022-02-16 20:28:26
前文
ソフトウェア開発の断片を文書化し、知識と経験を蓄積する (その4)
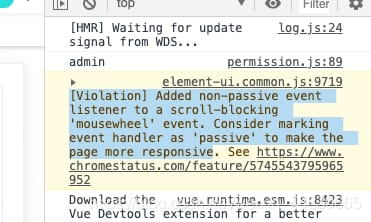
問題を再現する

ご利用案内
目標:element-ui使用時の警告を解決する [違反] スクロールブロックする「mousewheel」イベントに対して、非パッシブなイベントリスナーを追加しました。イベントハンドラを「パッシブ」としてマークし、ページの応答性を高めることを検討してください。
どうすればいいのですか?
- npm マネージャーを使用して、default-passive-events 依存パッケージをダウンロードします。
npm i default-passive-events -S
- エントリーファイルmain.jsを紹介します。
import 'default-passive-events'
結果はどうなりましたか?
ページは自動的に更新され、警告は消えます。
関連
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
vueコンソールがエラーUncaughtを報告する(promiseの場合)
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
vueの開発です。[違反】スクロールブロックの<some>イベントに非パッシブなイベントリスナーを追加しました。このような場合、Consider ma...
-
ElementUI checksum 【違反】スクロールブロックの「touchmove」イベントに非パッシブなイベントリスナーを追加した。問題解決
-
vueの@のエイリアスがジャンプを認識しない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
videojs: エラーです。(CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) このメディアと互換性のあるソースは見つかりませんでした。
-
無効なHostヘッダー サーバードメインのアクセス問題
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Uncaught (in promise)の解決策、考えられる原因
-
アンキャッチ(プロミス中)エラーの解決
-
vue实现PC端分辨率适配