TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
2022-02-18 23:29:34
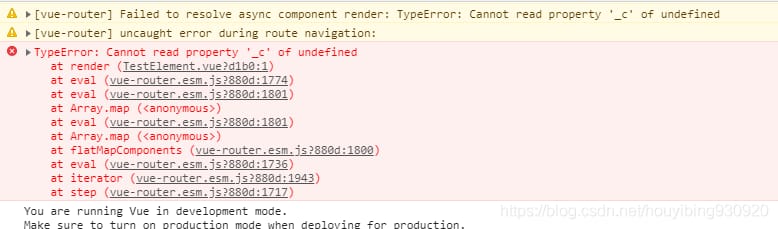
TypeError: VUEルートジャンプ時に未定義のプロパティ '_c' を読み取ることができません。

プロジェクトを起動し、ジャンプルートをクリックすると、上記のエラーが表示され、かなり長い時間インターネット上で探して、様々な答えが利用可能であることがわかった。多くの試行錯誤の後、コードが間違って書かれていたダウン送信します。オンラインで設定をいろいろ変えてもうまくいかなかったので、投稿することにしました。
対応するページ
<template>
<div>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="Event name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="active-area">
<el-select v-model="form.region" placeholder="Please select the active region">
<el-option label="region one" value="shanghai"></el-option>
<el-option label="region two" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="active-form">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Create now</el-button>
<el-button> cancel</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style scoped>
</style>
<script>
export default {
name: 'test-element',
data () {
return {
formTest: true
}
}
}
</script>
ルーティング
<router-link :to="{path: '/test'}">ElementUi form test</router-link>
{
path: '/test',
name: 'TestElement',
components: TestElement
},
{
path: '/test',
name: 'TestElement',
components: TestElement
},
一見すると問題はないのですが、よくよく見てみると、ここのルーター対応ファイルのコンポーネントがおかしい、これは1つのルートであるべきなので、コンポーネントではなく、コンポーネントとすべきなのでしょう。
という方は、私の公開ページでフォローしてください。
ラブジャパンサンクス
関連
-
XXXをオリジンとするフレームがクロスオリジン.iframeクロスドメイン問題にアクセスするのをブロックするシンプルな解決策
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
vueがエラーを報告します。Cannot read property 'xxx' of undefined", but the page renders the data
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
npm install エラー "Unexpected end of JSON input while parsing near" は解決されました。
-
Vue+springboot+websocketベースのWeChatウェブチャットルーム(プライベートおよびグループチャット機能)の短い模造品(オンラインプレビュー可)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
無効なHostヘッダー サーバードメインのアクセス問題
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
アンキャッチ(プロミス中)エラーの解決
-
vueの開発です。[違反】スクロールブロックの<some>イベントに非パッシブなイベントリスナーを追加しました。このような場合、Consider ma...
-
vueの@のエイリアスがジャンプを認識しない
-
VUE ストリングスプライシング 各種スプライシング
-
vue实现PC端分辨率适配