HTML-Canvasの優れた性能とその実用化について
HTML描画の前身。SVG
Canvasは、HTML5時代に導入された新しいタグです。多くのタグとは異なり、Canvas は独自の動作を持たず、クライアントサイド JavaScript に一連の API を公開し、開発者がスクリプトを使用してキャンバスに必要なものを描画できるようにします。
HTML5以前は、ページ上にグラフィックを描き出すためにSVGを使用することが一般的でした。SVG は、DIV が HTML タグとスタイルを使って定義されるように、XML を使ってグラフィックを定義します。空白の DIV は長方形の SVG と考えることができ、この 2 つの設計思想は似ていて、SVG は本質的に DOM 要素です。SVG のように XML で記述するのではなく、JavaScript の描画 API を提供する Canvas とは異なり、描画は JavaScript API で直接行うため、XML を修正するよりも簡単でわかりやすい。
CanvasとDOM(もちろんSVGも)の違いは、定義の違いに加え、むしろブラウザのレンダリング方法にもあります。
ブラウザがページレンダリングを行う場合、Domの要素はベクター画像としてレンダリングされます。各要素の余白は個別に処理する必要があり、ブラウザはそれらをすべてピクセルに加工して画面に出力する必要があるため、計算量が多くなります。ページ上に多くのコンテンツがあり、DOM要素も多い場合、そのレンダリングは非常に遅くなります。

(キャンバス)
CanvasとDOMの違いは、Canvasは本質的にビットマップであり、imgタグやbackground-imageを持つdivに似ていることです。そのため、DOMのようなベクター画像のレンダリングに存在する問題は、Canvasに切り替えた場合、まったく異なるものになります。Canvas を描画する場合、ブラウザは JavaScript エンジンで描画ロジックを実行し、メモリ内にキャンバスを構築し、キャンバス全体のすべてのピクセル点の色を繰り返し表示して、画面に直接出力するだけでよいのです。Canvas 内の要素の数に関係なく、ブラウザがレンダリング時に扱うのは 1 つの canvas だけです。
Google Docs は、正確な位置決め、テキスト選択、スペルチェック、再描画の調整など、Canvas の構築ですでにおなじみのものを再定義しています。なぜ、より多くの開発者が、より門戸の広い技術路線としてCanvasを採用することを未だに選択しているのでしょうか?それは、Canvasの最大の強みであるレンダリング性能に帰結します。
Canvasのレンダリングモデル
ここでいうレンダリングとは、ブラウザがページのコードを画面上のコンテンツにレンダリングするプロセスのことです。Canvas と Dom のレンダリング パターンは完全に異なっており、この違いを理解することは、Canvas のパフォーマンス上の利点を理解する上で非常に重要です。
Dom:レジデントモード
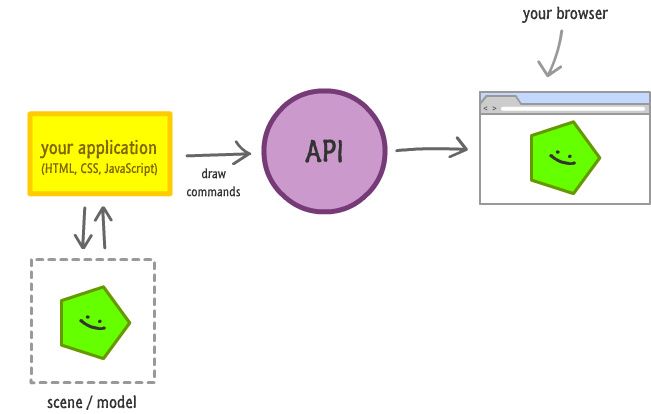
リテインドモードとは、Domがブラウザ上でレンダリングされるモードのことです。次の図は、この処理の大まかな流れを示しています。

(常駐モード)
DOMの中核となるのはタグというテキストマークアップ言語で、非常に多様であり、複数のタグの間には様々な関連性がある(例えば、同じDIVの下にフロートするように設定されたサブDIVなど)。これらのDOM要素をうまく扱い、描画APIの呼び出しを減らすために、ブラウザは中間結果をメモリに保存する "レジデントモデル"を設計している。まず、ブラウザはDOMに関連するすべてのコンテンツ(HTMLタグ、スタイル、JavaScriptなど)を解析してシーンとモデルに変換し、システムの描画API(WindowsプログラマにおなじみのGDI/GDI+など)を呼び出してこれらの中間生成物を画面に描画します。
常駐モードでは、シーンやモデルのキャッシュにより描画APIの呼び出し頻度を減らし、ブラウザがDOMコンテキストやBOMの寸法データに基づいて各要素の描画結果を独自に判断する必要があるシーンやモデルの生成段階にパフォーマンスのプレッシャーを移行させることができます。
キャンバス:高速モード
CanvasはDOMとは異なるイミディエイトモードを採用しているので、その仕組みを見てみましょう。

(クイックモード)
キャンバスアプリケーションのメリット
DomとCanvasの性能差は、上記の2つのモードの違いが直接の原因です。高速モードでレンダリングする Canvas の場合、ブラウザの再描画はすべてコードベースで行われ、処理を遅くするような何重ものパースもないため、実に高速に動作します。高速であることに加え、Canvas は DOM よりもはるかに柔軟で、いつどのように効果を描画するかをコードで正確に制御することができます。
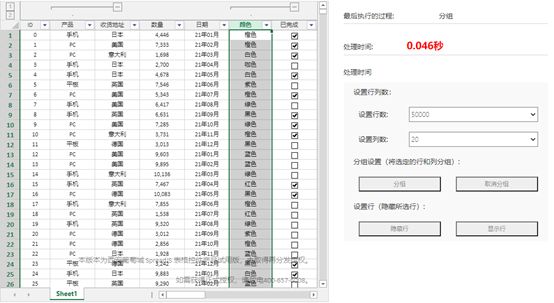
リソースの消費という点では、DOMの常駐モードは、シーンにちょっとしたものが追加されるたびに、何らかの追加のメモリ消費を必要としますが、Canvasにはそれがありません。この差は、ページ要素の数が増えるほど顕著になります。たとえば、B 側のエンタープライズ アプリケーションのシナリオでは、フォームのようなデータ量の少ないシナリオの場合、レンダリング モードの違いは明らかではありませんが、工業生産、財務会計、その他の Excel スプレッドシート操作では、セル数が数百万 (50,000 行 x 20 列) から数億に達することも珍しくなく、ブラウザはフォーム自体のすべてのセルのコンテンツをレンダリングする必要があり、さらにリッチ データ処理が伴う場合は状況がかなり異なっています。

(100万セルのウェブページ上のスプレッドシート)
Canvas が登場する以前は、フロントエンドでのテーブルのレンダリングは複雑な DOM を構築することでしか実現できませんでした。このようにして、ブラウザのパフォーマンスがウェブ アプリケーションのボトルネックとなり、多くの開発者がブラウザでの表計算の実装をあきらめる原因となりました。
Canvas の登場により、高速モードのパフォーマンス上のメリットは確かに大きな魅力となり、大規模で複雑な DOM レンダリング処理によるパフォーマンス問題は、ようやく解決への道を歩み始めたと言えるでしょう。
表計算アプリケーションのシナリオに戻ると、業界では、Canvas を使用してキャンバス キャンバスの描画にCanvasを使用したテーブルコンポーネント これは、データレイヤーのレンダリング時に DOM 要素の作成と破棄を繰り返す必要がないだけでなく、Dom 要素のレンダリング処理に比べてキャンバスの描画方法に関する制約が少ないことが特徴です。テーブルだけでなく、デジタルツインの大画面ビジュアライゼーションやページゲームなどのシーンでも、Canvas は革命を起こしています。

(デジタルツイン大画面で様々な形状、スタイルを精密に制御)。
概要
要約すると、レンダリング モデルでは、Canvas は DOM の反対側に立ち、ブラウザはそのコンテンツについて何も知らず、すべてのレンダリング権が開発者の手に戻り、この変更がパフォーマンスに大きな利点をもたらすのです。また、Canvas を使用して、線や特殊なグラフィックなど、より豊富な UI 要素を描画することができ、描画ロジックを通じて、より正確な UI インターフェース レンダリングを実現し、ブラウザの違いによるスタイル エラーを解決して、より多くのアプリケーション シナリオを Web プラットフォームにスムーズに移行できるようにします。
参考
HTML-Canvasの優れた性能とその実用的な応用についての説明は以上となります。Canvas の性能と応用については、Scripting House の過去の記事を検索するか、以下の関連記事を引き続き参照してください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン