offsetTop 使用方法詳細
2022-01-17 08:35:21
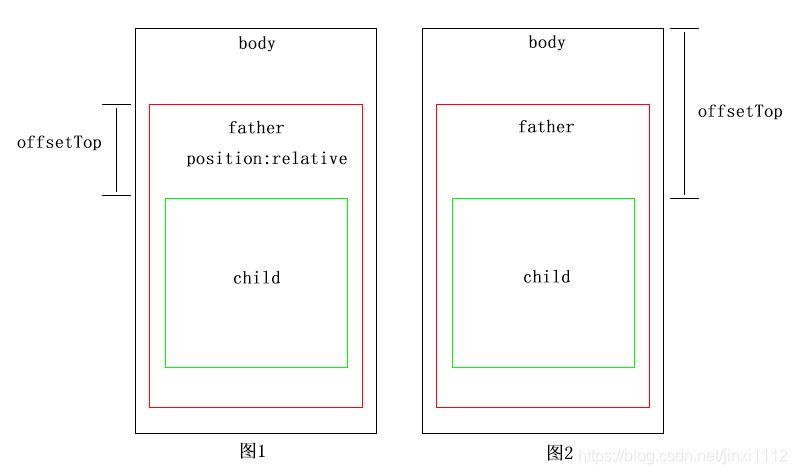
1. offsetTop: offsetParentの上端からの要素の距離
2. offsetParent: その要素に最も近い位置付け(相対、絶対、固定)の祖先要素で、条件に合う祖先がない場合、offsetParentはbody.fatherとなり、図2のoffsetParentはbodyとなる。

3. 注:offsetTopは要素が表示(レンダリング)されるときにのみ計算されるので、間に非同期に取得する必要がある要素がある場合、最終的なoffsetTopの値は小さくなる
offsetTop の使用法に関する本記事は以上です。offsetTopの使い方については、Scripting Houseの過去の記事を検索していただくか、以下の記事を引き続きご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン