HTML clearfix clear floatの説明
2022-01-17 07:39:27
I. フロートの概念
フローティング ボックスは、その外縁が包含ボックスまたは別のフローティング ボックスの境界線に接触するまで、左右に移動することができます。
フローティングボックスは文書の通常のフローには存在しないので、文書の通常のフローにあるブロックボックスはフローティングボックスが存在しないかのように動作する。
II. フロートの影響
1. フローティングにより親要素の高さが崩れる

親要素に子要素があり、親要素に高さが設定されておらず、親要素の中で子要素が浮いていると、必然的に親要素の高さが0になり、親要素の高さ崩壊の問題が発生します。
フロートはドキュメントフローから外れており、この問題はページ全体のレイアウトに大きな影響を及ぼします。高さ崩壊の問題を解決するにはどうすればいいかというと、floatをクリアする必要があります。
III. フロート除去
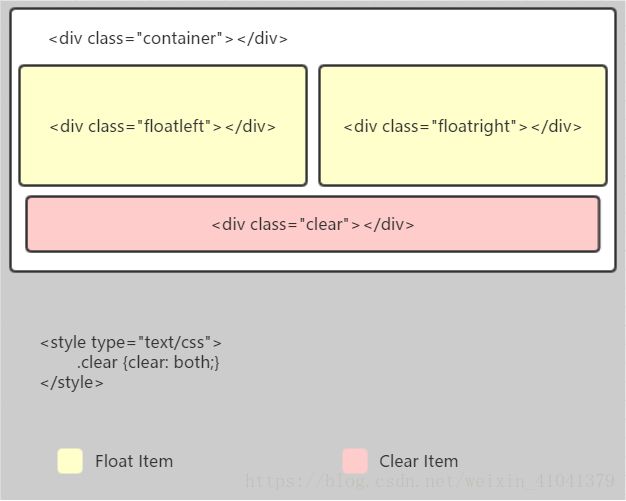
1. clear属性のついた空タグ
フローティング要素の後に空タグを追加する
<div class="clear"></div>
とCSSで設定します。
.clear{clear:both;}
これでフロートはクリアです。

- 原理を説明します。空のタグを追加し、CSSでclear:bothを改善し、親要素が自動的に高さを取得できるようにfloatをクリアする。
- 長所 シンプル、コードが少ない、すべてのブラウザと互換性がある
- デメリット:ページにタグが追加され、構造上の混乱が生じる
- 推奨します。推奨しません。この方法は時代遅れです。
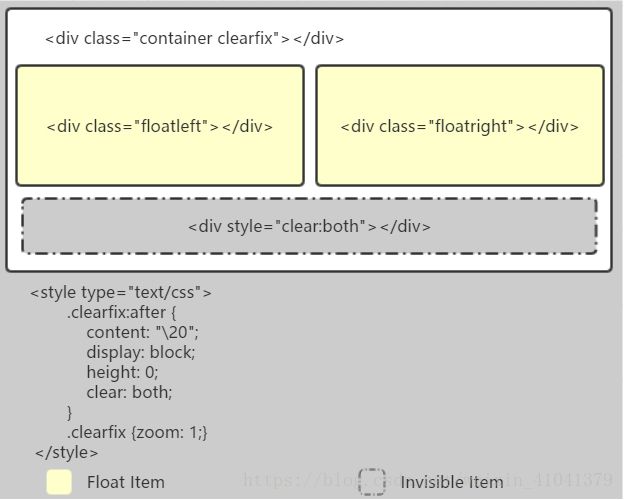
2. :after疑似要素
フローティング要素のコンテナに clearfix というクラスを追加し、そのクラスに :after 疑似要素を追加して、要素の後に見えないブロック要素を実装し、フローティングをクリーンアップします。

- 原理 CSS擬似要素でコンテナの内部要素の後に不可視のスペース "/20"またはドット "."を追加し、クリア属性を設定することでフロートをクリアします。
- 長所 より良いブラウザサポート
- 欠点:clearfixクラスにzoomを追加する必要がある。1 (トリガーは haslayout) を追加して IE6 と IE7 のブラウザをサポートする必要がある。
- 推奨します。推奨、CSSコードを減らすためにパブリッククラスを設定する
HTML clearfix clear floatについての記事は以上です。HTML clearfix clear floatについての詳しい情報は、スクリプトハウスの過去記事を検索していただくか、引き続き以下の記事をご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン