CSSの不規則なボーダー生成スキームについて簡単に紹介します。
不規則な形状にボーダーを追加する、オンデマンドの背景
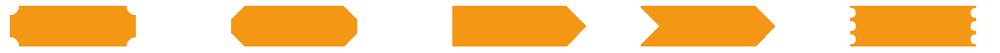
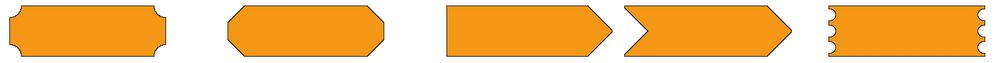
日々の開発の中で、長方形でない、円形でないパターンに遭遇することがあります。次のようなものだ。

純粋なCSSを使い、ちょっとしたコツで上記のようなグラフィックを作成することが可能ですが、もちろんこれは要件の最初のステップに過ぎません。
その直後には、上記のグラフィックにボーダーを付ける必要が出てくるかもしれませんが、これはCSSでは難しいです。
ドロップシャドウで枠線をつけてみる
最初のアプローチとして、ドロップシャドウを使って不規則な形状に外側の影を付けてみることができます。
CSSを使って簡単に実装する方法の一つとして、矢印の形を例に挙げると、次のようになります。
<div class="arrow-button"></div>
.arrow-button {
position: relative;
width: 180px;
height: 64px;
background: #f49714;
&::after {
content: "";
position: absolute;
width: 32px;
height: 64px;
top: 0;
right: -32px;
background:
linear-gradient(-45deg, transparent 0, transparent 22px, #f49714 22px, #f49714 100%),
linear-gradient(-135deg, transparent 0, transparent 22px, #f49714 22px, #f49714 100%);
background-size: 32px 32px;
background-repeat: no-repeat;
background-position: 0 bottom, 0 top;
}
}

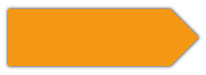
.arrow-buttonにドロップシャドウを追加することで、不規則な形状にドロップシャドウを追加することができ、以下のようになります。
.arrow-button {
...
filter: drop-shadow(0px 0px 2px #000);
...
}

ドロップシャドウ方式の制限事項
ドロップシャドウ方式は、不規則な形状に対してのみ影を生成することができ、ぼかしのないボーダー効果を生成することができないという制限があります。
上記の図形にドロップシャドウを追加すると以下のようになり、私たちがエンティティに求めるぼやけない境界線には少し足りません。

SVG feMorphology フィルタを使用してボーダーを追加する
また、別の方法として、元の図形をコピーし、それを少し拡大して色をボーダーに変え、2つの図形を重ね合わせれば、ボーダーのある不規則な図形を作ることができると考えることができます。
CSSには要素を拡大縮小する機能もあります transform: scale() ですが、オリジナルのグラフィックを実装するコードは非常に複雑で、別のものを追加してもあまりエレガントには見えないかもしれませんので、同様のことを行うには別の方法を探す必要があります。
ここでは、SVGのfeMorphologyフィルターを使って、不定形な図形に枠をつける実装を試しています。
もしあなたがSVGフィルターについてまだよく知らないのであれば、私のこの記事を見ていただければと思います。面白い! 強力なSVGフィルター
feMorphology フィルタの簡単な紹介です。
feMorphologyフィルター
feMorphology はモルフォロジーフィルタで、通常はグラフのアルファチャンネルを入力とし、その2つの操作でグラフを縮小(細く)または拡大(太く)することができるものです。
operator プロパティを使用して、効果を破損させるか拡大させるかを決定します。ストロークの大きさとして解釈できる効果の範囲を示すには、属性 radius を使用します。
operator: erosion モードの場合は erode、拡張モードの場合は dilate、デフォルトは eroder
adius: ストロークの大きさ、このモードでの効果の度合いを示す数値を指定、デフォルトは 0
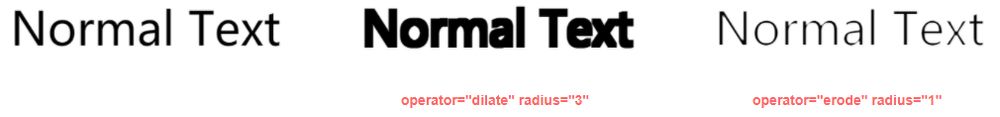
このフィルタをテキストに適用して、その効果を確認してみましょう。
<div class="g-text">
<p>Normal Text</p>
<p class="dilate">Normal Text</p>
<p class="erode">Normal Text</p>
</div>
<svg width="0" height="0">
<filter id="dilate">
<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="3"></ feMorphology>
</filter>
<filter id="erode">
<feMorphology in="SourceAlpha" result="ERODE" operator="erode" radius="1"></ feMorphology>
</filter>
</svg>
p {
font-size: 64px;
}
.dilate {
filter: url(#dilate);
}
.erode {
filter: url(#erode);
}
効果は次のとおりです。一番左が通常のテキスト、真ん中が展開されたパターン、右が破損したパターンですが、非常に理解しやすい効果をご覧ください。

feMorphologyの拡張力を借りて、不定形な形状に縁取りをつける
feMorphologyの拡張機能を利用するには、あらかじめSVGのfeMorphologyフィルターを用意しておくと、上記のようなことができるようになります。
元の図形をコピーし、少し拡大して枠の色を変え、2つの図形を重ね合わせると、枠のある不規則な図形ができあがります。
また、SVGフィルタはCSSフィルタのurlパターンを使って簡単に別の形状に導入できるので、とても再利用性が高いです。
このフィルタの簡単なコードは以下の通りである。
<svg width="0" height="0">
<filter id="outline">
<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></ feMorphology>
<feMerge>
<feMergeNode in="DILATED" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>
このSVGフィルターのコードを簡単に軽く見てみましょう。
1. <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></ feMorphology> 入力として元の不透明部分を取り、半径"1"の拡張モードを使って元より1px大きい黒のブロックを生成します。
2. feMergeを使って、黒いブロックを元画像と重ね合わせます。
やはり上の.arrow-buttonにCSSフィルター filter: url(#outline)を追加し、作成したSVGフィルターを取り込みます。
.arrow-button {
...
filter: url(#outline);
...
}
url は CSS filter プロパティのキーワードの一つです。url mode は CSS filter が提供する機能の一つで、特定の SVG フィルターを導入することができ、CSS のフィルターの機能を大幅に強化することができます。
その効果をご覧ください。

feMorphology フィルタで不規則な形状に境界線を追加することができました。フィルタ内の radius="1" を制御することで、境界線のサイズを制御できます。
上記のフィルタを様々な不定形図形に適用して効果を確認する。

結果は、色が黒であることを除けば、問題ありません。ボーダーカラーを他の色にしたい場合、その方法はあるのでしょうか?
feFloodとfeCompositeでボーダーカラーを変更する
feFlood と feComposite SVG フィルタは、以下のコードで、生成されたブロックに異なる色を付けることができます。
<svg width="0" height="0">
<filter id="outline">
<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></ feMorphology>
<feFlood flood-color="green" flood-opacity="1" result="flood"></feFlood>
<feComposite in="flood" in2="DILATED" operator="in" result="OUTLINE"></feComposite> ;
<feMerge>
<feMergeNode in="OUTLINE" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>
生成されるボーダー(ブロック)の色は、feFlood の flood-color="green" で制御でき、ここでは緑に設定されています。個々のグラフィックに適用された効果は以下の通りです。

これで、不規則な図形に異なる色の縁取りを追加するSVGフィルタを実装しました。
まとめ
簡単にまとめると
- ドロップシャドウで不定形図形に影をつけることはできるが、不定形図形に境界がぼやけないベタをつけることはできない
- 不定形図形に枠線を追加することは、feMorphology SVG フィルタを使用して実現でき、枠線の大きさは radius="1" を制御することで調整可能です。
- feMorphology を feFlood と feComposite フィルタと一緒に使ってボーダーの色を変更します。
- CSS Filter の url モードでは、filter: url(#outline) のように HTML 要素に SVG フィルタを素早く導入することができます。
グラフィックの高さと幅が 1:1 ではないため、feMorphology の dilate モードは要素の高さと幅に等しく比例して拡張されないので、結果として得られるボーダーは必ずしもどこでも均等に等しくならないことに注意する必要があります。そのため
この記事では、不規則なボーダーを生成するためのアイデアを提供するというより、もちろん、このような状況のほとんどは切り抜きベースのままでしょうが、実行可能な方法について詳しく知ることは悪いことではありません。
以上、CSS不規則ボーダー生成方式の詳細について、スクリプトハウスの他の関連記事にもご注目ください!
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html plus css style to achieve js food project home page サンプルコード
-
HTML DOMのsetIntervalとclearIntervalのメソッドのケーススタディ
-
CSSカスタムスクロールバースタイルの事例詳細
-
HTML clearfix clear floatの説明
-
HTMLの絶対パスと相対パスの概念を詳しく解説
-
HTTPベースのブラウザキャッシュ機構の網羅的解析
-
HTML5 の動画再生タグ video と音声再生タグ audio の正しい使い方
-
[解決済み】Uncaught TypeError。プロパティ 'onclick' を null に設定できない [重複]。
-
画像のBase64エンコードを詳細に弄るCSS
-
CSSで曲線の描画とアニメーションを表示する方法