CSSハックの使用例について解説
私はこれまでCSSハックに対して非常に狭量な偏見を持っていて、標準的なコードを書くのにこうした"邪道"を使うべきとは思っていませんでしたが、最近ある製品のリリースで小さな問題が発生し、長い間頭を抱えていましたが、ようやく情報を調べたらCSSハックで簡単に解決することが出来ました。こういうツールは使いましょう。
CSSハックとは何ですか?
ブラウザが異なると、あるいは同じブラウザでもバージョンが異なると、CSSの解析の認識が異なり、ページの結果に一貫性がなくなるため、異なるブラウザ用にCSSコードを記述することをCSSハッキングと呼びます。
CSSをハックする方法には、一般的に3つの方法があります。CSS内部ハック、セレクタハック、HTMLヘッダ参照の3つですが、最もよく使われるのは最初の方法です。
CSS内部ハック
正しいCSSは次のように記述します。
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
.test
{
background-color:green;
}
</style>
</head>
<body>
<div class="test" style="height:100px; width:100px; line-height:100px; margin:50px; border:1px solid #000;">< /div>
</body>
<html>
このコードは、現在使用されているすべてのブラウザで問題なく動作し、次のように表示されます。

しかし、CSS3で書かれたこのようなものはよく見かけます。
/*Mozilla kernel browser: firefox3.5+*/
-moz-transform: rotate | scale | skew | translate ;
/*Webkit kernel browsers: Safari and Chrome*/
-webkit-transform: rotate | scale | skew | translate ;
/*Opera*/
-o-transform: rotate | scale | skew | translate ;
/*IE9*/
-ms-transform: rotate | scale | skew | translate ;
/*W3C standard*/
transform: rotate | scale | skew | translate ;
一見すると、コメントなしで、このコードは動くと思うでしょう!?このようなコードは動作しません、CSS3の規格はまだ統一されていない、各ブラウザは、表現の独自の方法を持っている、とさえいくつかの実装は、いくつかのない、特定のブラウザのサポートを示すためにいくつかの接頭辞の前に、これもCSS内部ハックの基本原理は、上記のこれらの単純で理解しやすいに、本当のCSSハックは、死んだIE6とその様々な変な兄弟のバージョンではないので、それよりもはるかに多くのです。
CSS内部ハックの構文はselector{<hack>?property:value<hack>? ;}といったもので、上記のコードではプロパティ名の前にハックを示していますが、もちろんこのようなものもあります。
*background-color:green;
属性の前に "*"を付けると、このような書き方は IE6, 7 でのみ有効で、他のバージョンの IE やモダンブラウザはこのディレクティブを無視します(特に説明はありません、この記事のすべてのハックは DOCTYPE の宣言における文書の効果に言及しています)。
-background-color:green;
属性の前に"-"が付いているものはIE6でしか認識されず、後ろにハクが付くことがある
background-color:green!important;
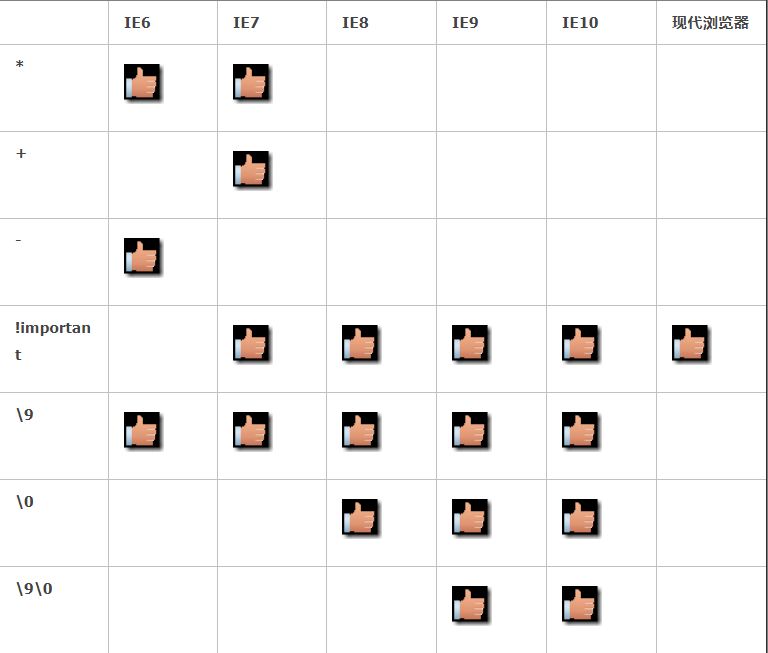
重要" 属性値がIE6だけでは認識されず、他のバージョンのIEやモダンブラウザでも認識され、"+", "\0", "\9" など、面倒なので表を描画してください。

だいぶわかりやすくなったでしょ?IEで上のテストDIVにアクセスしたときに緑色の背景を追加したいだけなら、次のように書けばいい。
background-color:green\9;
関連
-
html plus css style to achieve js food project home page サンプルコード
-
ぼかしによる視覚的な立体感の表現例解説
-
HTML iframeタグの使用例解説
-
HTML clearfix clear floatの説明
-
ネイティブJSのパース getComputedStyle
-
ポジションプロパティで進めるcssの簡単な説明
-
HTMLでdivを乱用しない
-
css list タグリストと table タグテーブルの説明
-
[解決済み】Uncaught TypeError。プロパティ 'onclick' を null に設定できない [重複]。
-
HTMLの基礎知識まとめ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン