CSSの失敗術を解説
概要

今回のテーマは、グリッチアート(Glitch Art)です。
グリッチアートとは?私たちが知っているJitterbugというロゴは、グリッチアートの現れの一つです。このロゴは不思議な感じがして、キラキラした振動のような効果があり、見る人に訴えかけるような印象を与えます。
フォルティーアート 画像信号の不具合で撮像エラーが発生するような感覚をシミュレートしたものです。シアン色のブロックと赤色のブロックが重ならないのは、この不具合の現れです。フィルムの時代から今日のデジタルの時代まで、このような不具合は視聴者にとって非常に身近な現象であった。ジッターバグのLOGOが静止しているだけでも、脳は勝手に全体の効果を作り上げ、信号の干渉というノイズまで作り上げてしまうのです。
ブレンデッドモードによるJitterbugロゴの実装
静的なものから始めましょう。Jitterbugのロゴはその良い例です。

3つのJ型が重なっているように見える。実際は2つのJ型が重なっており、重なった部分が白く見えるという、CSSのblend-mode mix-blend-modeで非常によく実装されている機能で、1つのJ型は下の図のようになります。

一つのJ字形は、実は3/4円+縦線+1/4円で構成されており、これを一つのタグ(+二つの疑似要素)で行うことができるのです。
キーポイント
全体のJ構造は主に擬似要素で実現し、ブレンド効果はmix-blend-mode: lightenで2つのJ構造の重なりを白くして実現しました
そのため、全体の効果はたった2つのタグで済みます。
<div class="j"></div>
<div class="j"></div>
シンプルなSASSのコードです。
// Implement the first J
.j {
position: absolute;
&::before {
content: "";
...
}
&::after {
content: "";
...
}
}
// Implement a second J, plus a mixed pattern
.j:last-child {
position: absolute;
mix-blend-mode: lighten;
&::before {
content: "";
...
}
&::after {
content: "";
...
}
}
回路図は以下の通りです(理解を深めるためにアニメーションを追加しています)。

グリッチアートスタイルのイメージ
もちろん、上記の実装は実現したJシェイプのオーバーレイであり、このテクニックを理解すれば、画像に適用することも可能です。
ここでは、background-blend-modeとmix-blend-modeを使用することにします。
例えば、このようなグラフがあったとします。

タグは1つで十分です
<div class="mix"></div>
2つの同じ画像を、シアン#0ffとレッド#f00で重ね合わせ、千鳥にします。両方の画像のbackground-blend-mode: lightenと、片方の画像のmix-blend-mode: darkenを指定してください。
.mix {
width: 400px;
height: 400px;
background: url($img), #0ff;
background-blend-mode: lighten;
&:after {
content: '';
position: absolute;
margin-left: 10px;
width: 400px;
height: 400px;
background: url($img), #f00;
background-blend-mode: lighten;
mix-blend-mode: darken;
}
}
次のような効果を得る。

これは上記のShakeロゴの処理とは少し異なり、簡単に説明すると複数のブレンディングモードを使用します。
1. 画像自体は赤やシアンではないので、background-imageでこの2色を重ね、background-blend-mode: lightenで可視化する必要がある。
2. オーバーレイの真ん中に元の色を残すには、mix-blend-mode: darkenで逆にオーバーレイする必要があります。(わからない場合は、デバッグをオンにして、いくつかのブレンドモードを手動でオフにして、感覚をつかむとよいでしょう)
ダイナミックなジッターバイト風グリッチ効果
さて、ここまでできたら、次はこの効果にアニメーションをつけてみましょう。
キーポイント
1. mix-blend-mode:lightenブレンドモードを使って、2つのテキスト構造の重なりを白にする。
2. 要素変位を使って、視覚的なインパクトを与える千鳥移動アニメーションを完成させる
その効果をご覧ください。

もちろん、ブレンドモードを使ってブレンド部分を白くする必要はありません。ブレンドモードを使わない上記の効果の別バージョンに基づくこの配色を使えばいいのです。
キーポイント
1. 擬似要素は、テキストのコピーを2つ生成するために使用されます
2. 視覚効果は、変位、マスキング、ブレンドモードによって達成される
3. ジッターバグのロゴをモチーフにしたカラーリングを採用

ブレンドモードを使用せずにカラーマッチングだけを使用する利点は、テキストのコピーごとに、移動できる距離とスペースが増えることです。
グリッチアート風404効果
テキストコピーを404に少し置き換え、いくつかのフィルタ効果(色相回転()、ぼかし())を追加してみると、実際に機能するかもしれないシナリオを発見しました。
効果1

効果2

その他の配色効果
もちろん、赤+シアンの配色はこれだけではありません。黄色+ピンク+青、mix-blend-mode:multiplyなど、他の配色やブレンドモードもあります。
それから、効果を背景になじませたくない場合もあるので、isolation: 分離で分離することもできます。
クリップパスが搭載される
なるほど、上記の効果は1つに分類されますね。次のカテゴリーを開いてみましょう。この記事の次の半分は、clip-pathに焦点を当てています。
clip-pathは、非常に興味深いCSSプロパティです。
CSSのclip-pathプロパティは、要素の一部だけを表示できるクリッピング領域を作成します。この領域の中にある部分は表示され、領域の外にある部分は非表示になります。クリップ領域は、参照されたインラインURLで定義されたパスか、外部SVGへのパスのどちらかになります。
つまり、clip-pathを使えば、コンテナを好きなようにカットして見せることができるのです。
例えば、こんな感じ。
<div>TXET</div>
div {
margin: auto;
padding: 10px;
line-height: 1.2;
font-size: 60px;
background: #ddd;
}
ノーマルはこのようになります。

クリップパスで平行四辺形に切り抜く。
div {
margin: auto;
padding: 10px;
line-height: 1.2;
font-size: 60px;
background: #ddd;
+ clip-path: polygon(35% 0, 85% 0, 75% 100%, 25% 100%);
}
結果は次のようになります。

つまり、テキストのコピーをいくつか作って重ね合わせ、それらのコピーを別々に切り抜いて、ディスプレースメントアニメーションにすればいいというアイデアがあるわけです。
clip-pathを使用したテキストブレイクアニメーション
やはり要素の ::before, ::after 擬似要素の2つのコピーを使用し、クリッピングに clip-path を、コントロールに transform を使用します。
コアとなるコードです。
<div data-text="Text Crack">
<span>Text Crack</span>
</div>
div {
position: relative;
animation: shake 2.5s linear forwards;
}
div span {
clip-path: polygon(10% 0%, 44% 0%, 70% 100%, 55% 100%);
}
div::before,
div::after {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
}
div::before {
animation: crack1 2.5s linear forwards;
clip-path: polygon(0% 0%, 10% 0%, 55% 100%, 0% 100%);
}
div::after {
animation: crack2 2.5s linear forwards;
clip-path: polygon(44% 0%, 100% 0%, 100% 100%, 70% 100%);
}
// element shake, pre-break shake
@keyframes shake {
...
}
@keyframes crack1 {
0%,
95% {
transform: translate(-50%, -50%);
}
100% {
transform: translate(-55%, -45%);
}
}
@keyframes crack2 {
0%,
95% {
transform: translate(-50%, -50%);
}
100% {
transform: translate(-45%, -55%);
}
}
という効果を得ることができます。

クリップパスのグリッチアート
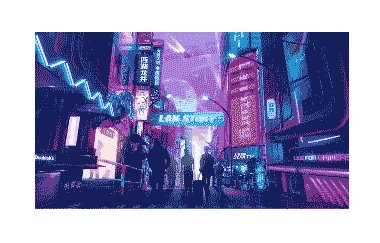
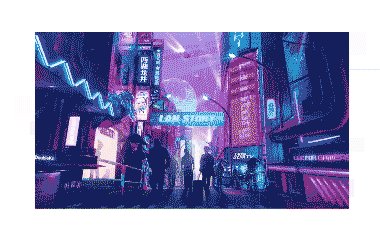
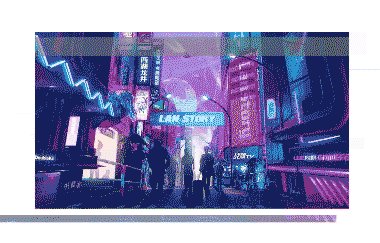
では次に、この効果を画像に適用し、アニメーションを追加してみましょう。
ランダムな画像を選んでください。

わぁ、すごくサイバーパンクですね。
アニメーションを実装する際のポイントは
要素の2つの擬似要素を用いて、画像のコピーを2つ生成する
clip-pathを使って2つの画像要素のコピーを切り取り、シフト、変換、フィルタの追加など一連の操作を行います。
擬似コードの簡単な投稿です。
$img: "https://mzz-files.oss-cn-shenzhen.aliyuncs.com///uploads/U1002433/0cb5e044a1f0f7fc15f61264ee97ac1f.png";
div {
position: relative;
width: 658px;
height: 370px;
background: url($img) no-repeat;
animation: main-img-hide 16s infinite step-end;
}
div::before,
div::after {
position: absolute;
width: 658px;
height: 370px;
top: 0;
left: 0;
background: inherit;
}
div::after {
content: "";
animation: glitch-one 16s infinite step-end;
}
div::before {
content: "";
animation: glitch-two 16s infinite 1s step-end;
}
@keyframes glitch-one {
@for $i from 20 to 30 {
#{$i / 2}% {
left: #{randomNum(200, -100)}px;
clip-path: inset(#{randomNum(150, 30)}px 0 #{randomNum(150, 30)}px);
}
}
15.5% {
clip-path: inset(10px 0 320px);
left: -20px;
}
16% {
clip-path: inset(10px 0 320px);
left: -10px;
opacity: 0;
}
....
}
@keyframes glitch-two {
@for $i from 40 to 50 {
#{$i / 2}% {
left: #{randomNum(200, -100)}px;
clip-path: inset(#{randomNum(180)}px 0 #{randomNum(180)}px);
}
}
25.5% {
clip-path: inset(10px 0 320px);
left: -20px;
}
26% {
clip-path: inset(10px 0 320px);
left: -10px;
opacity: 0;
}
...
}
@keyframes main-img-hide {
5% {
filter: invert(1);
}
...
}
アニメーション部分はコード量が多いので、SASSのループ関数を使ってランダムに生成しています。実際には手動で制御した方が結果は良いのですが、当然ながらアニメーションのデバッグに時間を消費してしまいます。
CSSの能力が限られているにもかかわらず、実際にはそれほど悪くない結果をご覧ください。

概要
この記事では、純粋なCSSでブレンドモードとクリップパスを使用して実現できるグリッチアートの一部を紹介しましたが、もちろん、上記のいくつかの効果は、この2つのプロパティだけでは実現できません。
これには、transformとfilterも重要な役割を果たします。もちろん、transformとfilterだけで基本的なグリッチアート的な効果は得られるので、興味のある方は自分で試してみてください。制作環境で使用する場合は、mix-blend-modeとclip-pathの相性を考慮する必要があります。
以上、CSSフォールトアートについて詳しく説明しましたが、CSSフォールトアートについては、Scripting Houseの他の関連記事にも注目してください!
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン