css list タグリストと table タグテーブルの説明
リスト list, 順番なしリスト ul, 順番付きリスト ol
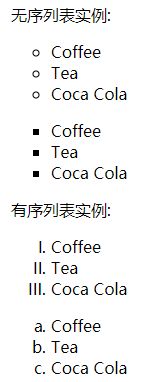
1. list-item-style list-style-type
リストなしの場合、デフォルトはdist solid circle、順序付きリストの場合、デフォルトはdecimal Arabic numbers (without leading zeros)です。
その他の順序なしリストでは、none no style、circle hollow circle、square solid square が一般的です。
順序付きリストでは、0から始まる10進数-先頭ゼロ、小文字-ローマ字、大文字-ローマ字、小文字-アルファベット、大文字-アルファベット、英字がよく使われます。
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}

2. リストアイテムの画像マークアップ list-style-image: url
ul { list-style-image: url('sqpurple.gif'); }.
3. リストアイテムのマークアップ位置 list-style-position
デフォルトは outside で、マークアップはテキストの左側にあり、マークアップに従ってテキストの周りに整列されるのではなく、テキストの外側に配置されます。
内側では、マーカーはテキスト内に配置され、折り返しテキストはマーカーに整列されます。
上記の3つの属性は、必要に応じて、type、position、imageの順でグループ化し、list-styleで表現することができます。
例えば、ul { list-style: square url("sqpurple.gif"); }の場合。
テーブル表
1. ボーダーボーダー
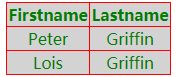
ボーダーだけを使用する場合、例えば table, th, td { border: 1px solid black; } とすると、thとtdはそれぞれボーダーを持つので、次のような効果が得られます。

テーブルのボーダーは、border-collapse プロパティで単一のボーダーに折り畳んだり、分離したりすることができます。
table {border-collapse: collapse;}
table, td, th {border: 1px solid red;background-color:lightgray;color:green;text-align:center}

2. テーブルの幅と高さ、例えば
table{width:100%;}
th{height:40px;}
tr{height:30px;}
3. テーブル内のテキスト配置
text-align水平揃え、vertical-align垂直揃え(垂直揃えを設定する場合はtdの高さを指定する必要があります。)
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン