HTML5でよく使われる5つのローカルストレージの詳細な解説と紹介
HTML5仕様以前は、ストレージは主にCookieで行われていました。しかし、Cookieにはデメリットがあります。
リクエストヘッダでデータを運ぶ。
4k以内のサイズであること。
メインドメインコンタミネーション。
Cookieの主な用途:ショッピングカート、顧客ログイン。
欠点が多いので、次のような対処が必要です。
4kというサイズに対応すること。
リクエストヘッダに保存された情報が含まれることが多いという問題を解決。
リレーショナルストレージの問題点を解決する。
クロスブラウザで
HTML5を格納する5つの方法
1.ローカルストレージ localstorage
保存方法。
キーと値のペアとして保存され、永久に保存され、手動で削除しない限り期限切れになることはない。
サイズ:1ドメインあたり5M
サポートします。

注:IE9 の localStorage はローカルファイルをサポートしていないので、プロジェクトをサーバーにデプロイする必要があります。
検出方法です。
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
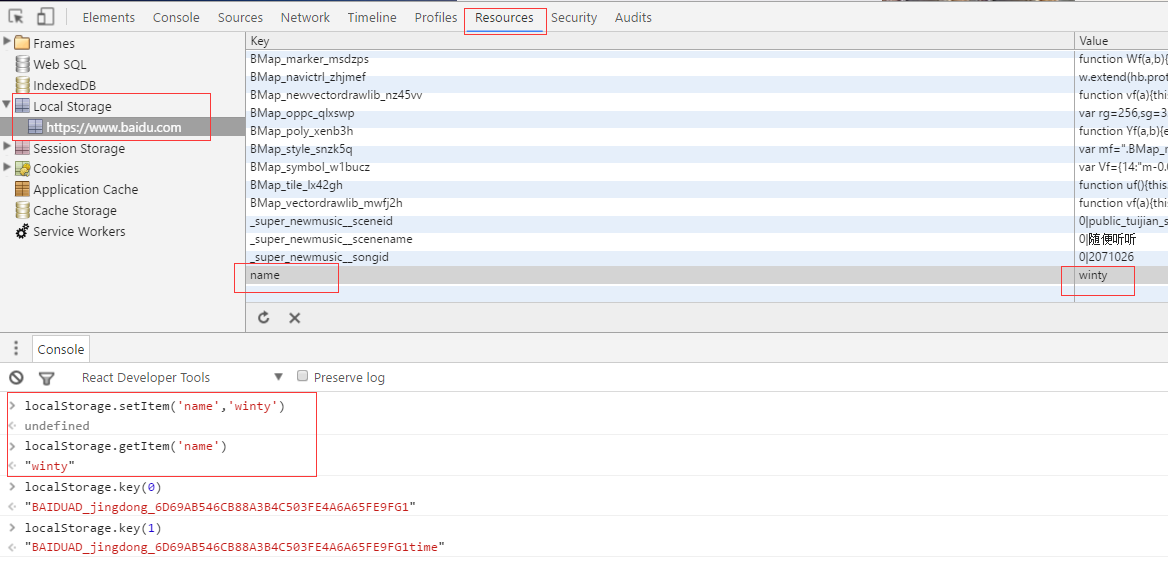
共通APIです。
レコードの取得:getItem。
レコードをセットする:setIten.
レコードを削除する:removeItem。
キーに対応する値を取る:キー
記録を消去する:clear。

保存されているコンテンツ
配列、画像、json、スタイル、スクリプト。(文字列に直列化できるものなら何でも格納可能)。
2. ローカルストレージ sessionstorage
HTML5のローカルストレージAPIのlocalStorageは、sessionStorageと同じですが、sessionStorageはページを閉じるとクリアされるのに対し、localStorageは常に保存されます。
3. オフラインキャッシュ アプリケーションキャッシュ
アプリケーションに必要なファイルをローカルにキャッシュします。
使用方法
マニフェストファイルの構成が必要
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
マニフェストファイルです。
マニフェストファイルは、キャッシュされるもの(およびキャッシュされないもの)をブラウザに伝えるための単なるテキストファイルです。
マニフェストファイルは、3つのセクションに分けることができます。
1.1 CACHE MANIFEST - この見出しの下にリストされたファイルは、最初のダウンロードの後にキャッシュされます。
1.2 NETWORK - この見出しの下にリストされたファイルは、サーバーへの接続を必要とし、キャッシュされません。
1.3 FALLBACK - この見出しの下にリストされたファイルは、ページにアクセスできないときの代替ページを指定します (例: 404 ページ)。
フルデモです。
CACHE MANIFEST
# 2016-07-24 v1.0.0
/theme.css
/main.js
NETWORK:
login.jsp
FALLBACK:
/html/ /offline.html
サーバーで
マニフェスト ファイルは、正しい MIME タイプで構成する必要があります ("text/cache-manifest")。
Tomcatの場合。
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>
共通APIです。
applicationCache オブジェクトには、その中核となる status 属性があり、アプリケーションキャッシュの現在の状態を示しています。
0 (UNCACHED) : キャッシュなし、つまり、ページに関連するアプリケーションキャッシュがない。
1 (IDLE) : アイドル状態、つまりアプリケーションキャッシュが更新されない状態です。
2 (CHECKING) : チェック中、つまり記述ファイルをダウンロードし、更新をチェック中
3 (DOWNLOADING) : ダウンロード中、すなわちアプリケーションキャッシュが記述ファイルに指定されたリソースをダウンロードしている。
4 (UPDATEREADY) : アップデートが完了し、すべてのリソースがダウンロードされました。
5 (IDLE) : 非推奨。つまり、アプリケーションキャッシュの記述ファイルはもう存在しないので、ページはもうアプリケーションキャッシュにアクセスできない。
関連するイベント
アプリケーションキャッシュの状態が変化したことを示す。
checking : ブラウザがアプリキャッシュの更新を探すときに発生する
エラー : 更新のチェックやリソースのダウンロード中にエラーが送信されたときにトリガーされます
noupdate : 記述ファイルをチェックし、変更がないことが確認された場合に発生する
downloading : アプリキャッシュリソースのダウンロード開始時に発生
progress : ファイルがアプリケーションキャッシュをダウンロードし続けるときに発生します。
updateready : ページから新しいアプリキャッシュがダウンロードされたときに起動される
cached : アプリケーションキャッシュが完全に利用可能になったときに発生します。
Application Cacheの3つのメリット。
オフラインブラウジング
ページの読み込み速度の向上
サーバーの負担を軽減
注意
1. ブラウザによって、キャッシュできるデータ量の制限が異なる場合がある(1サイトあたり5MBを上限とするブラウザもある)。
2. マニフェストファイル、または内部でリストアップされたファイルのいずれかが正しくダウンロードされない場合、アップデートプロセス全体が失敗とみなされ、ブラウザは古いキャッシュをそのまま使用し続けることになる
3. マニフェストを参照するhtmlは、マニフェストファイルと同じソースで、同じドメインの下になければなりません。
4. ブラウザはマニフェストファイルを参照する HTML ファイルを自動的にキャッシュするため、HTML の内容が変更された場合、同じようにバージョンを更新する必要が生じます。
5.マニフェストファイルのCACHEとNETWORK、FALLBACKの位置順は関係なく、暗黙のうちに一番上にある必要があると宣言されている場合は、それが重要です。
6. FALLBACK のリソースは、マニフェストファイルと同じソースである必要があります。
7. バージョンを更新した後、新しいバージョンを起動する前に一度リフレッシュする必要があります(ページの再スワイプが発生します)ので、バージョンイベントのリスナーを追加する必要があります。
8. サイト内の他のページは、要求されたリソースがキャッシュ内にあれば、manifest 属性が設定されていなくてもキャッシュからアクセスされる
9. マニフェストファイルが変更されると、リソースリクエスト自体が更新のトリガーとなる
オフラインキャッシングと従来のブラウザキャッシングの違い。
オフラインキャッシングはアプリケーション全体、ブラウザキャッシングは個別ファイル
オフラインキャッシングは接続が切れてもページを開きますが、ブラウザキャッシングは開きません。
オフラインキャッシングは、リソースの更新をブラウザに積極的に通知することができる
4. Web SQL
SQLステートメントでアクセスするリレーショナルデータベース。
Web SQL Database API は HTML5 の仕様には含まれていませんが、SQL を使用してクライアント側のデータベースを操作するための API 一式を導入した別の仕様です。
サポートします。
Web SQLデータベースは、Safari、Chrome、Operaの最新版ブラウザで動作します。
コアとなるメソッド
openDatabase: このメソッドは、既存のデータベースまたは新しく作成されたデータベースを使用して、データベース・オブジェクトを作成します。
トランザクション このメソッドにより、トランザクションを制御し、それに基づいてコミットまたはロールバックを実行することができます。
executeSql: このメソッドは、実際の SQL クエリを実行するために使用されます。
データベースを開くには
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
// The five parameters of the openDatabase() method
// The parameters are: database name, version number, description text, database size, and creation callback
クエリ操作を行うため。
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});
データを挿入します。
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});
データを読み取る。
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>Query records: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});
これらの操作を見てわかるように、基本的にはSQL文によるデータベース関連の操作なので、MySQLを知っている人なら比較的簡単に使えるはずです。
5. インデックスDB
IndexedDB API (HTML5 の一部) は、ローカルに保存された豊富なデータを使用する、データ集約型のオフライン HTML5 Web アプリケーションを作成するのに便利です。
また、データをローカルにキャッシュすることで、モバイルウェブアプリのような従来のオンラインウェブアプリの実行と応答を高速化することができます。
非同期API。
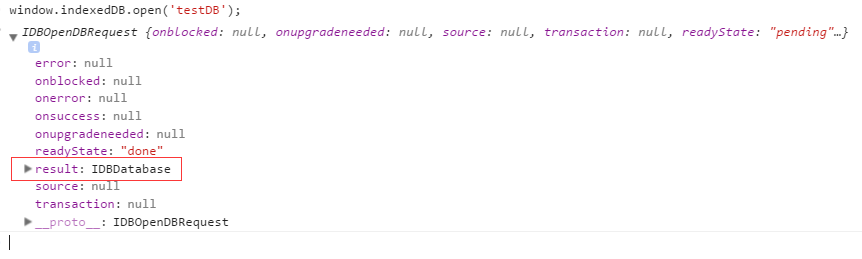
IndexedDB では、ほとんどの操作は、通常の呼び出しメソッドと結果を返すモードではなく、データベースを開くようなリクエスト・レスポンス・モードです。

このように、データベースを開くと、基本的にはDBオブジェクトを返し、それがresultの中に入っているのです。
上の図からわかるように、resultの他に。onerror、onsuccess、onupgradeneed(開くことを要求しているデータベースのバージョン番号が、すでに存在するデータベースのバージョン番号と一致しない場合に呼び出されます)という重要なプロパティがあります。
これは、私たちのajaxリクエストと似ています。リクエストを行った後、いつ成功したかを確実に知ることができないので、コールバックの中でいくつかのロジックを処理する必要があります。
閉じる、削除する
function closeDB(db){
db.close();
}function deleteDB(name){
indexedDB.deleteDatabase(name);
}
データの保存
indexedDBにはテーブルという概念はなく、objectStoreと呼ばれる複数のデータを格納できる柔軟なデータ構造を持つデータベースが存在します。
つまり、objectStoreはテーブルに相当し、そこに格納されるデータはそれぞれキーと関連付けられている。
各行の指定されたフィールドをキーにする(keyPath)、自動生成されたインクリメント番号をキーにする(keyGenerator)、あるいは全く何もしないことも可能である。
objectStoreが格納できるデータ構造は、選択されたキーの種類によって異なります。
HTML5のローカルストレージの方法に関する記事は、以下の関連記事をクリックしてください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン