CSSの数学関数によるアニメーション効果
プリアンブル
こんにちは、CSSとWebGLの魔術師 - alphardexです。
three.jsで遊んでいると、たくさんの数学関数に出会い、それらを使ってたくさんのエフェクトを作ることができました。そこで、これらの数学関数をCSSで使えないかと考えたのですが、CSSにはまだなく、新しい仕様で将来的に盛り込まれるとのことなので、まだまだ先のことになりそうです。
しかし、CSSの数学関数を独自に作成することで、面白いアニメーションを実現する裏技がいくつかあります。
さっそく始めてみましょう
CSSの数学関数
注:以下の関数はネイティブCSSでも実装可能ですが、SCSSの関数は、単にそれらをラップして呼び出しやすくするためにここで使用されています。
絶対値
絶対値とは、プラスがプラスのまま、マイナスがプラスになることである
2つの数字を作り、一方を反対にして、その最大値を比較すれば、その数字の絶対値を求めることができる
@function abs($v) {
@return max(#{$v}, calc(-1 * #{$v}));
}
中央値
元の数字から1を引き、半分を掛けるだけです
@function middle($v) {
@return calc(0.5 * (#{$v} - 1));
}
数軸上の2点間の距離
数値軸上の2点間の距離は、その2点が表す数値の差の絶対値であり、上記の絶対値の式で直接書くことができる
@function dist-1d($v1, $v2) {
$v-delta: calc(#{$v1} - #{$v2});
@return #{abs($v-delta)};
}
三角関数
実は、これも実装できないのですが、以前見たことがあります
仲良しのchokcocoさんの記事
CSSで三角関数を実装する方法について書いていただき、ありがとうございました。
@function fact($number) {
$value: 1;
@if $number>0 {
@for $i from 1 through $number {
$value: $value * $i;
}
}
@return $value;
}
@function pow($number, $exp) {
$value: 1;
@if $exp>0 {
@for $i from 1 through $exp {
$value: $value * $number;
}
} @else if $exp < 0 {
@for $i from 1 through -$exp {
$value: $value / $number;
}
}
@return $value;
}
@function rad($angle) {
$unit: unit($angle);
$unitless: $angle / ($angle * 0 + 1);
@if $unit==deg {
$unitless: $unitless / 180 * pi();
}
@return $unitless;
}
@function pi() {
@return 3.14159265359;
}
@function sin($angle) {
$sin: 0;
$angle: rad($angle);
// Iterate a bunch of times.
@for $i from 0 through 20 {
$sin: $sin + pow(-1, $i) * pow($angle, (2 * $i + 1)) / fact(2 * $i + 1);
}
@return $sin;
}
@function cos($angle) {
$cos: 0;
$angle: rad($angle);
// Iterate a bunch of times.
@for $i from 0 through 20 {
$cos: $cos + pow(-1, $i) * pow($angle, 2 * $i) / fact(2 * $i);
}
@return $cos;
}
@function tan($angle) {
@return sin($angle) / cos($angle);
}
使用例
上記の数学関数を実演するアニメーション効果をいくつかご紹介します。
一次元インターリーブアニメーション
初期状態
内部シャドウで満たされた要素の列を作成し、数学関数の準備をします。
<div class="list">
<div class="list-item"></div>
... (14 list-item omitted here)
<div class="list-item"></div>
</div>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
background: #222;
}
:root {
--blue-color-1: #6ee1f5;
}
(Copy and paste all the math formulas above here)
.list {
--n: 16;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
&-item {
--p: 2vw;
--gap: 1vw;
--bg: var(--blue-color-1);
@for $i from 1 through 16 {
&:nth-child(#{$i}) {
--i: #{$i};
}
}
padding: var(--p);
margin: var(--gap);
box-shadow: inset 0 0 0 0 var(--p) var(--bg);
}
}

アニメーションを適用する
ここでは2つのアニメーションが使用されています。要素を拡大縮小する「grow」と、要素を溶かす「melt」です(つまり、影の拡散半径を削除します)。
<div class="list grow-melt">
<div class="list-item"></div>
... (14 list-item omitted here)
<div class="list-item"></div>
</div>
.list {
&.grow-melt {
.list-item {
--t: 2s;
animation-name: grow, melt;
animation-duration: var(--t);
animation-iteration-count: infinite;
}
}
}
@keyframes grow {
0% {
transform: scale(0);
}
50%,
100% {
transform: scale(1);
}
}
@keyframes melt {
0%,
50% {
box-shadow: inset 0 0 0 0 var(--p) var(--bg);
}
100% {
box-shadow: inset 0 0 0 0 0 var(--bg);
}
}

インターレースアニメーション
- 要素の添え字の中央値を計算する
- この中央値に対する各要素idの距離を計算する
- 距離をもとに比率を算出する
- 比率に基づき遅延を計算する
<div class="list grow-melt middle-stagger">
<div class="list-item"></div>
... (14 list-item omitted here)
<div class="list-item"></div>
</div>
.list {
&.middle-stagger {
.list-item {
--m: #{middle(var(--n))}; // median, here 7.5
--i-m-dist: #{dist-1d(var(--i), var(--m))}; // calculate the distance between each id and the median
--ratio: calc(var(--i-m-dist) / var(--m)); // calculate the ratio based on the distance
--delay: calc(var(--ratio) * var(--t)); // calculate the delay based on the ratio
--n-delay: calc((var(--ratio) - 2) * var(--t)); // negative delay means the animation starts earlier
animation-delay: var(--n-delay);
}
}
}

アドレス
シンメトリックラインアニメーション
2Dインターレースアニメーション
初期状態
一次元を二次元に上げるにはどうしたらいいですか?グリッドシステムを適用するだけ
<div class="grid">
<div class="grid-item"></div>
... (62 grid-item omitted here)
<div class="grid-item"></div>
</div>
.grid {
$row: 8;
$col: 8;
--row: #{$row};
--col: #{$col};
--gap: 0.25vw;
display: grid;
gap: var(--gap);
grid-template-rows: repeat(var(--row), 1fr);
grid-template-columns: repeat(var(--col), 1fr);
&-item {
--p: 2vw;
--bg: var(--blue-color-1);
@for $y from 1 through $row {
@for $x from 1 through $col {
$k: $col * ($y - 1) + $x;
&:nth-child(#{$k}) {
--x: #{$x};
--y: #{$y};
}
}
}
padding: var(--p);
box-shadow: inset 0 0 0 0 var(--p) var(--bg);
}
}

アニメーションを適用する
上記と全く同じアニメーション
<div class="grid grow-melt">
<div class="grid-item"></div>
... (62 grid-item omitted here)
<div class="grid-item"></div>
</div>
.grid {
&.grow-melt {
.grid-item {
--t: 2s;
animation-name: grow, melt;
animation-duration: var(--t);
animation-iteration-count: infinite;
}
}
}

インターレースアニメーション
- グリッド行の中央値を計算する
- グリッドのxy座標から中央値までの距離を計算し、合計する
- 距離からスケールを計算する
- 比率から遅延を計算する
<div class="grid grow-melt middle-stagger">
<div class="grid-item"></div>
... (62 grid-item omitted here)
<div class="grid-item"></div>
</div>
.grid {
&.middle-stagger {
.grid-item {
--m: #{middle(var(--col))}; // median, here 7.5
--x-m-dist: #{dist-1d(var(--x), var(--m))}; // Calculate the distance between the x coordinate and the median
--y-m-dist: #{dist-1d(var(--y), var(--m))}; // Calculate the distance from the y coordinate to the median
--dist-sum: calc(var(--x-m-dist) + var(--y-m-dist)); // sum of distances
--ratio: calc(var(--dist-sum) / var(--m)); // calculate the ratio based on the distance and
--delay: calc(var(--ratio) * var(--t) * 0.5); // calculate the delay based on the ratio
--n-delay: calc(
(var(--ratio) - 2) * var(--t) * 0.5
); // negative delay means the animation starts earlier
animation-delay: var(--n-delay);
}
}
}

アドレス
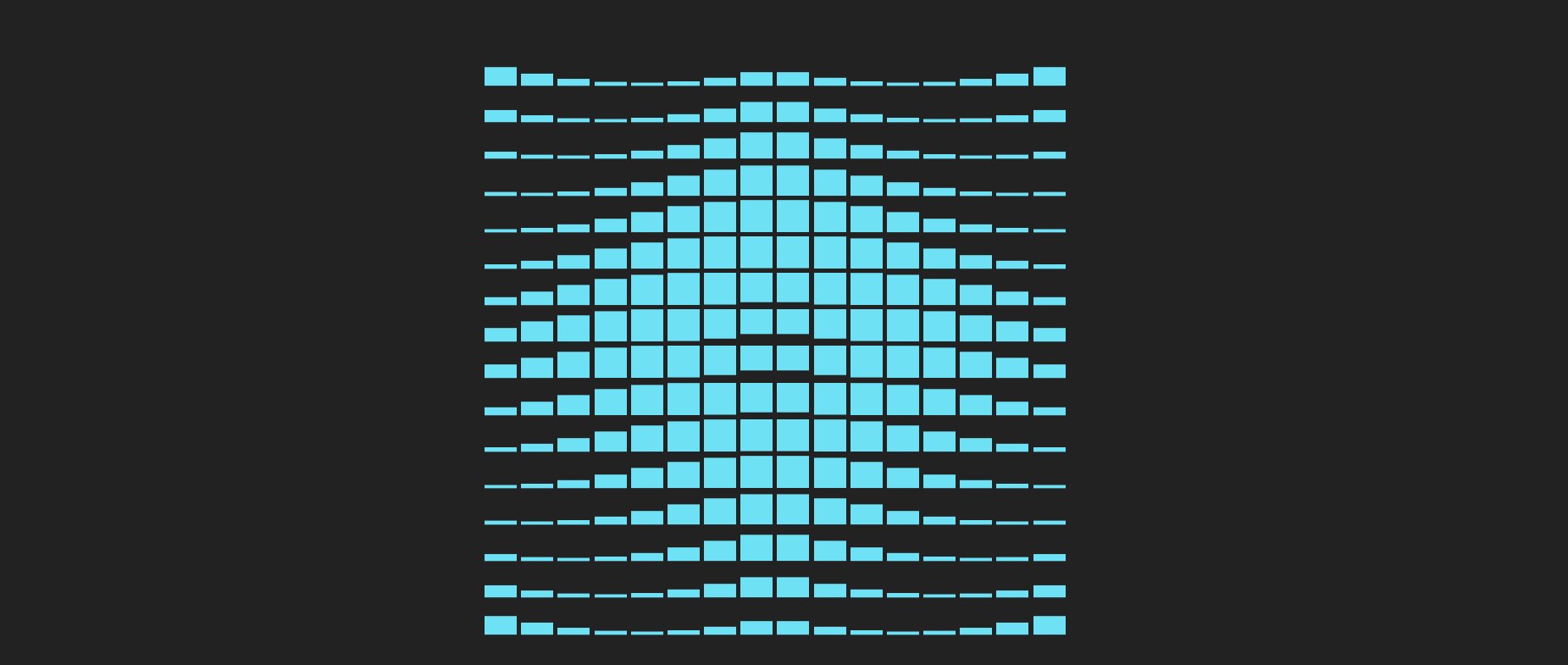
シンメトリックグリッドアニメーション
もうひとつのアニメーション
もう一つのアニメーションはシャッフル(シャトル)であり、これは別の特異な効果を生み出します
<div class="grid shuffle middle-stagger">
<div class="grid-item"></div>
... (254 grid-item omitted here)
<div class="grid-item"></div>
</div>
.grid {
$row: 16;
$col: 16;
--row: #{$row};
--col: #{$col};
--gap: 0.25vw;
&-item {
--p: 1vw;
transform-origin: bottom;
transform: scaleY(0.1);
}
&.shuffle {
.grid-item {
--t: 2s;
animation: shuffle var(--t) infinite ease-in-out alternate;
}
}
}
@keyframes shuffle {
0% {
transform: scaleY(0.1);
}
50% {
transform: scaleY(1);
transform-origin: bottom;
}
50.01% {
transform-origin: top;
}
100% {
transform-origin: top;
transform: scaleY(0.1);
}
}

アドレス
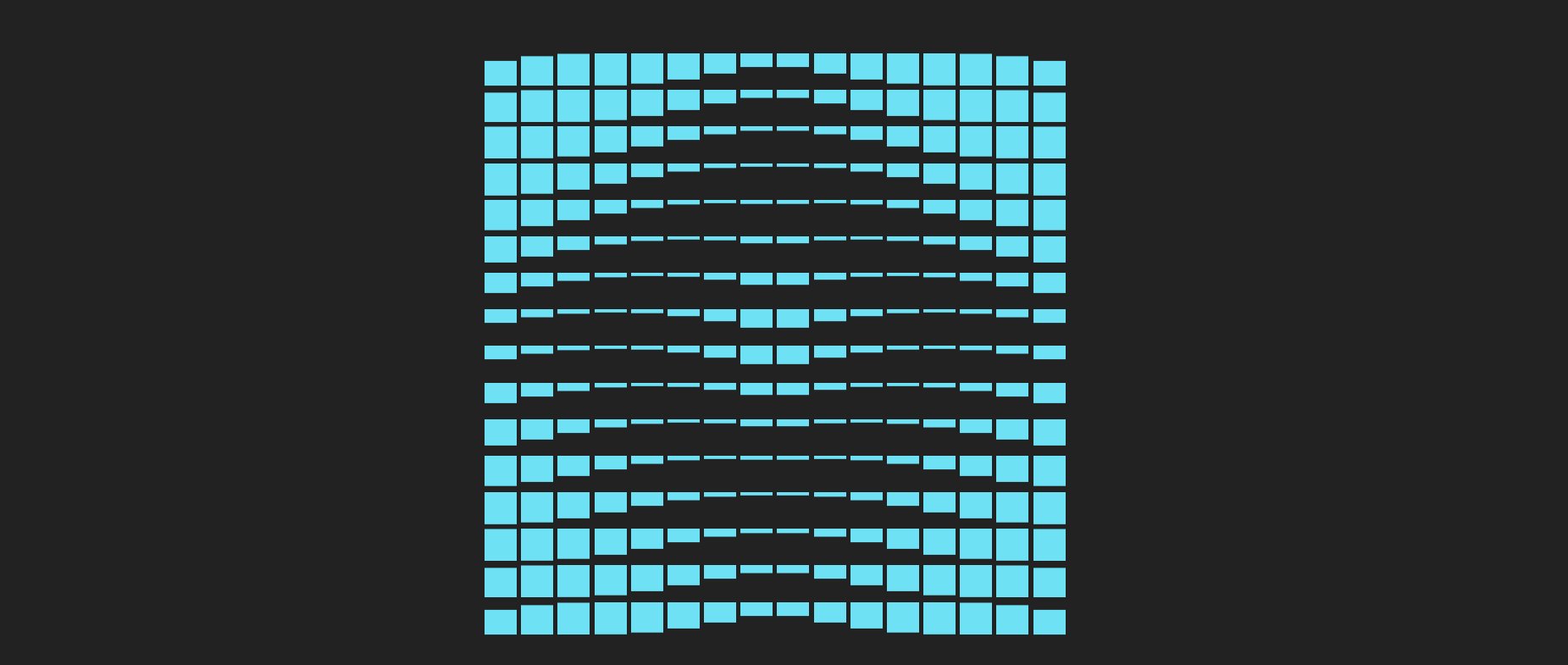
シャッフルグリットアニメーション
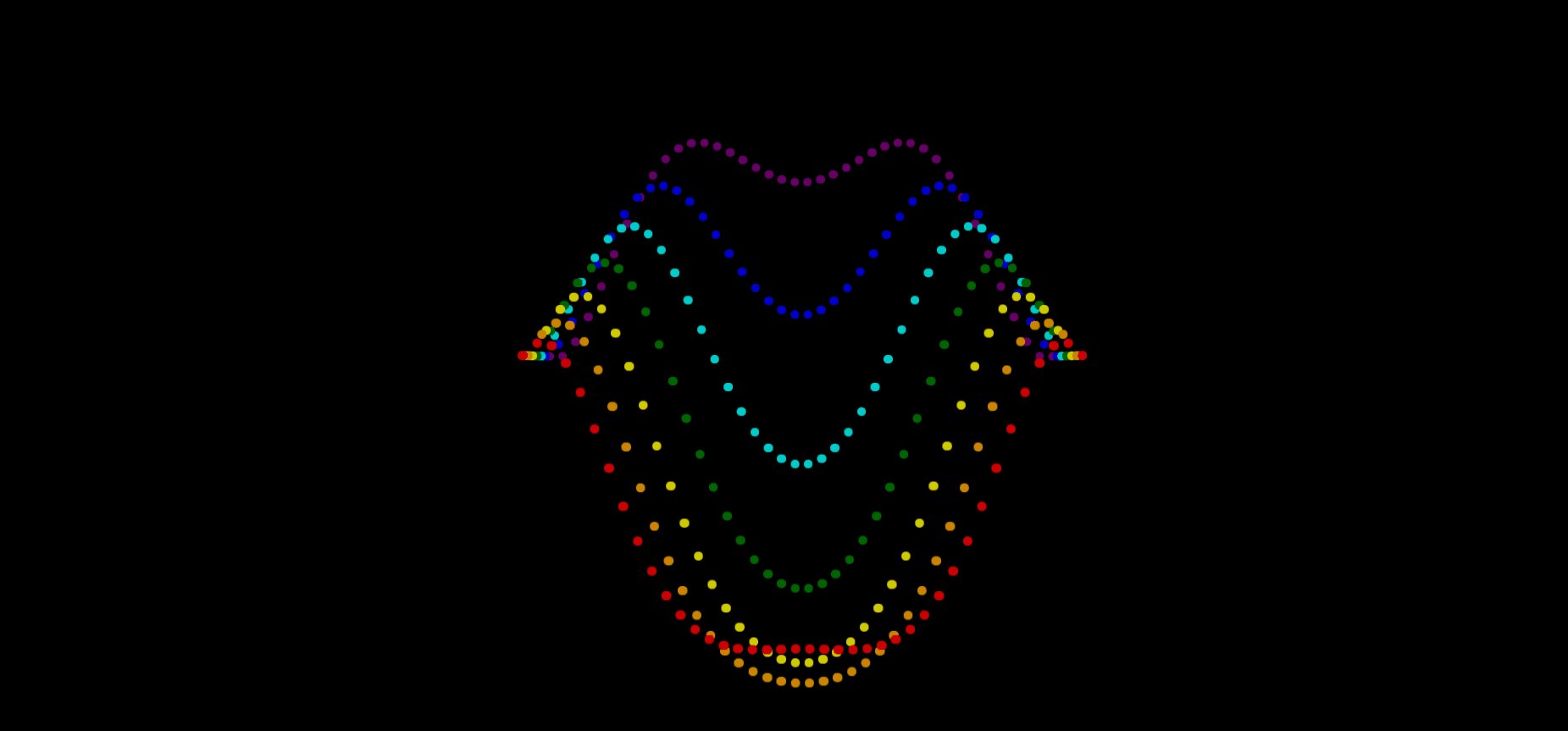
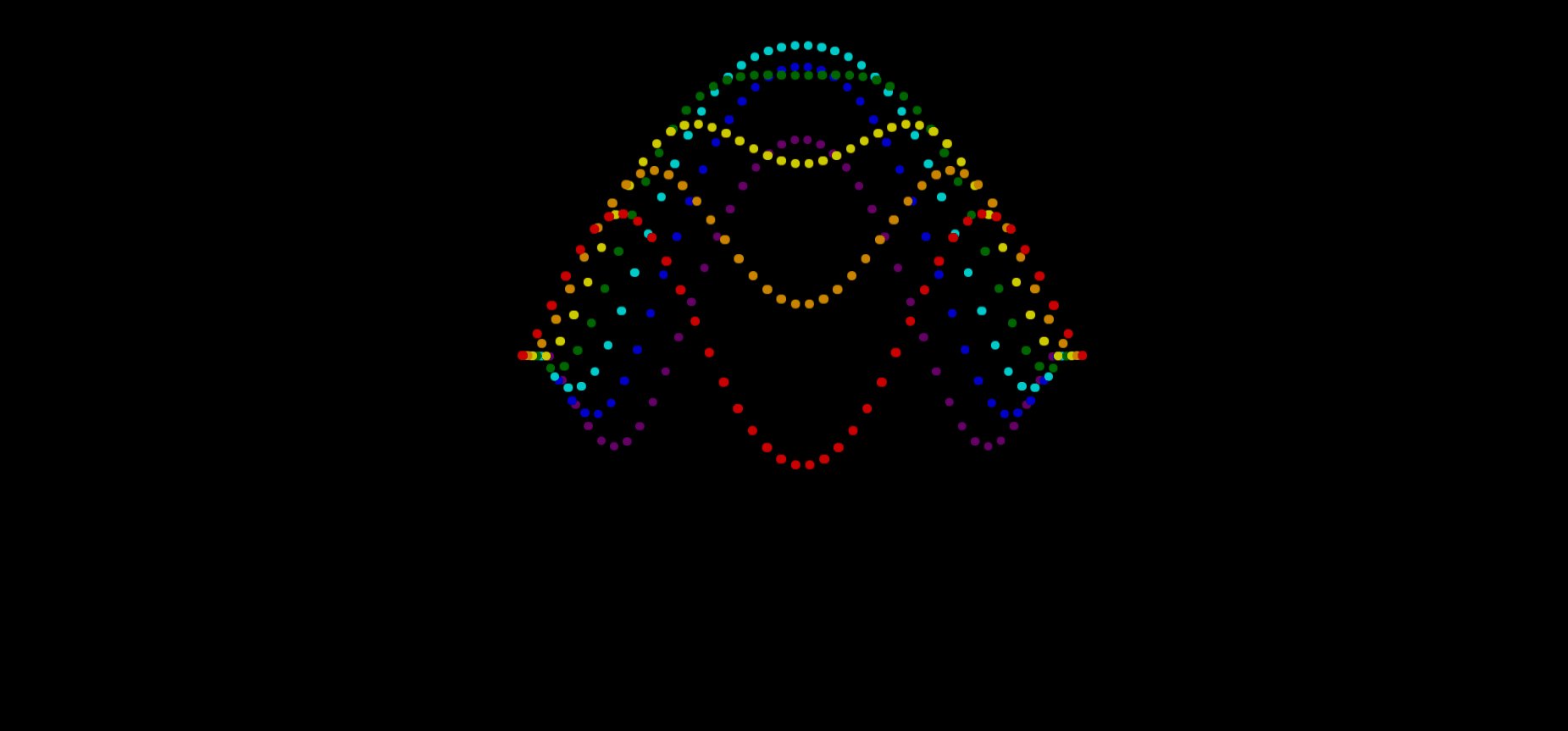
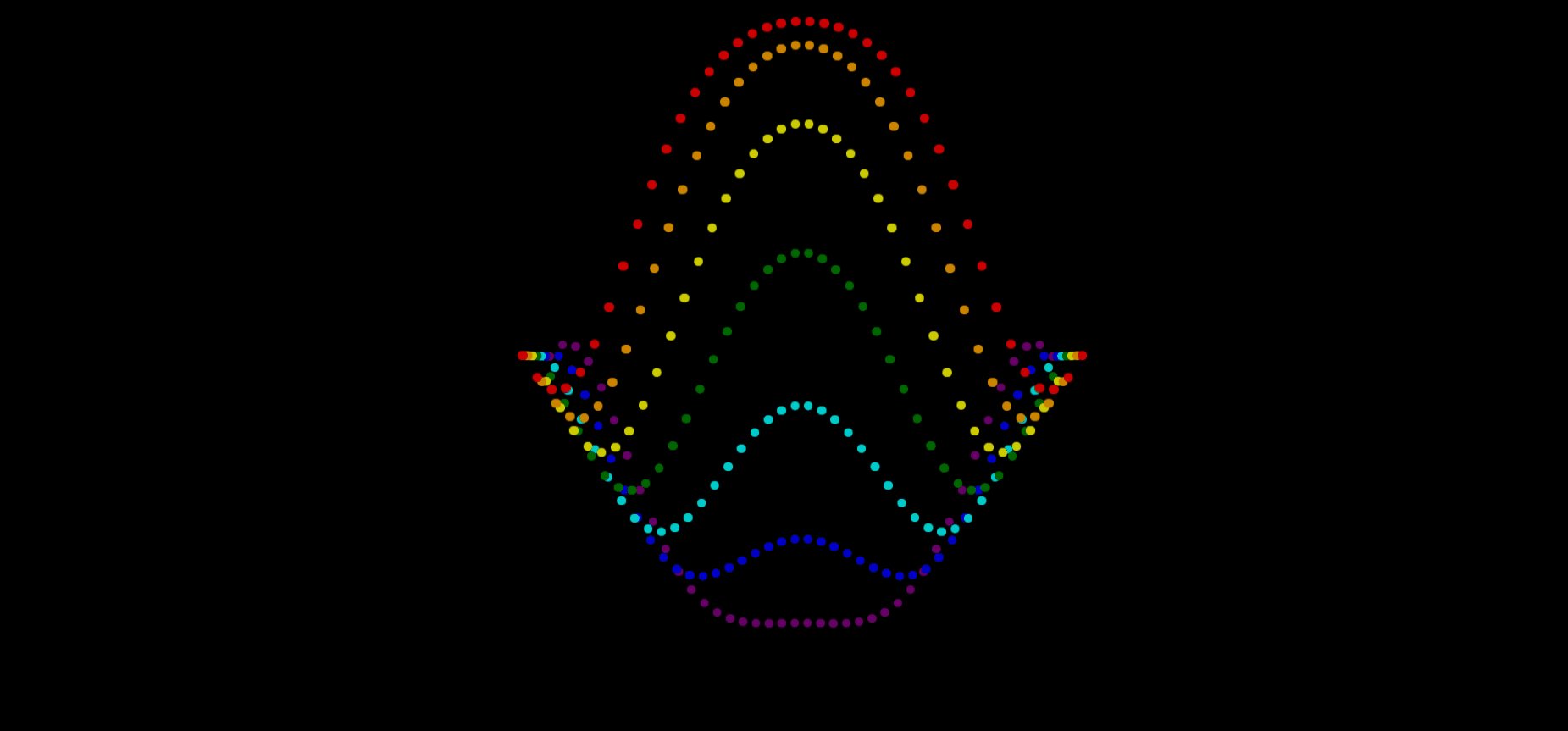
コサイン波アニメーション
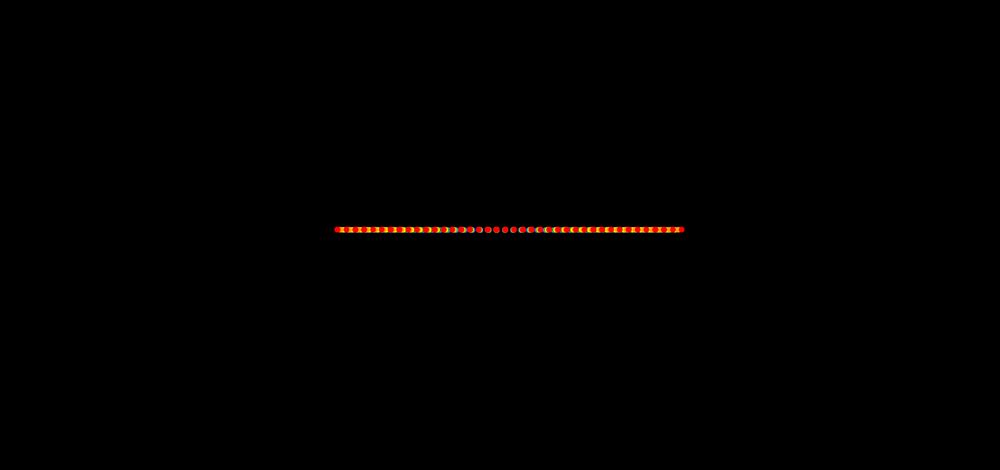
初期状態
7種類の色(ここでは虹色を直接選択)のリストを作成し、それぞれ40個の子要素を持つ、ドット
7つのリストをz軸方向に距離をずらして一列に並べ、基本的な遅延を設定します。
<div class="lists">
<div class="list">
<div class="list-item"></div>
... (39 list-item omitted here)
</div>
... (6 lists are omitted here)
</div>
.lists {
$list-count: 7;
$colors: red, orange, yellow, green, cyan, blue, purple;
position: relative;
width: 34vw;
height: 2vw;
transform-style: preserve-3d;
perspective: 800px;
.list {
position: absolute;
top: 0;
left: 0;
display: flex;
transform: translateZ(var(--z));
@for $i from 1 through $list-count {
&:nth-child(#{$i}) {
--bg: #{nth($colors, $i)};
--z: #{$i * -1vw};
--basic-delay-ratio: #{$i / $list-count};
}
}
&--item {
--w: 0.6vw;
--gap: 0.15vw;
width: var(--w);
height: var(--w);
margin: var(--gap);
background: var(--bg);
border-radius: 50%;
}
}
}

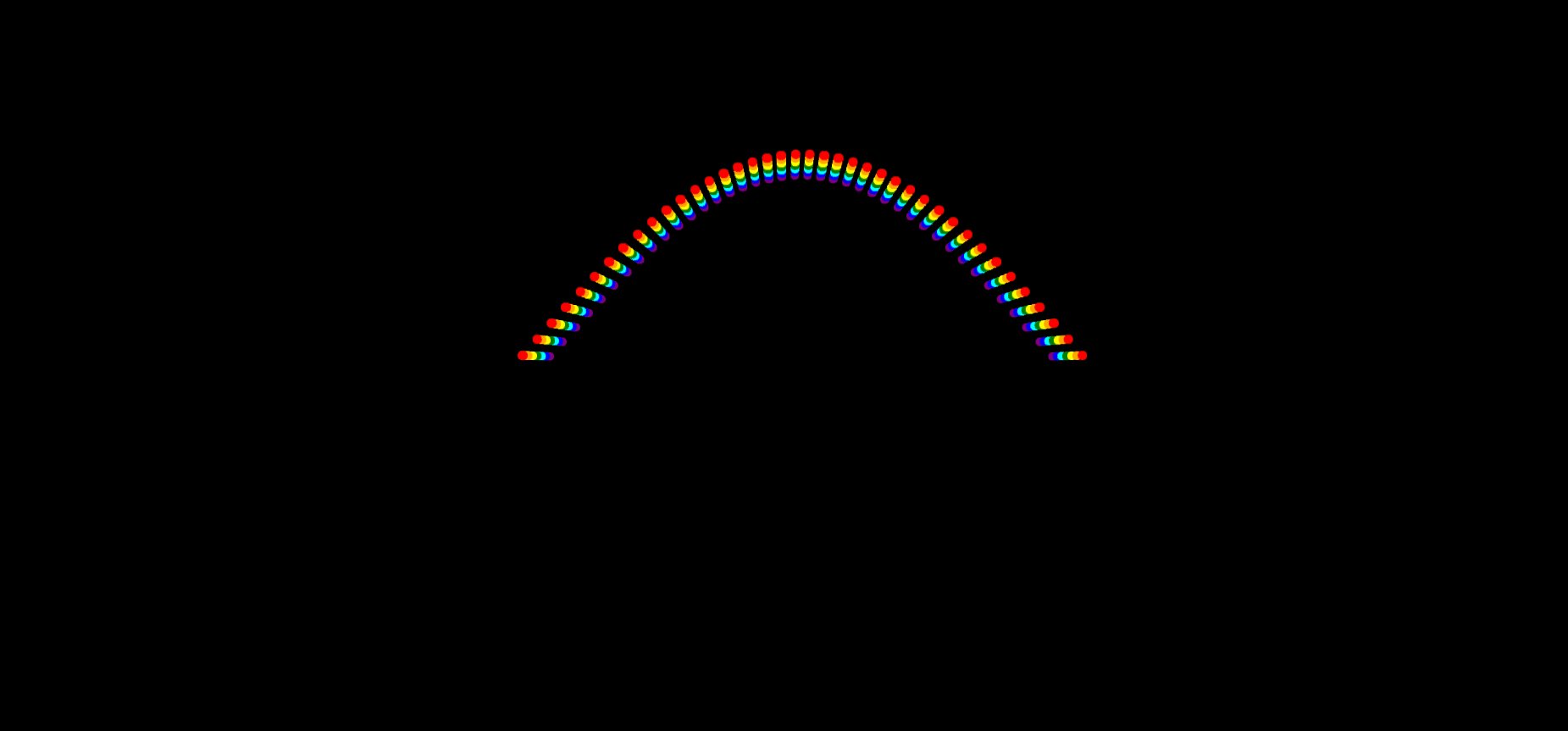
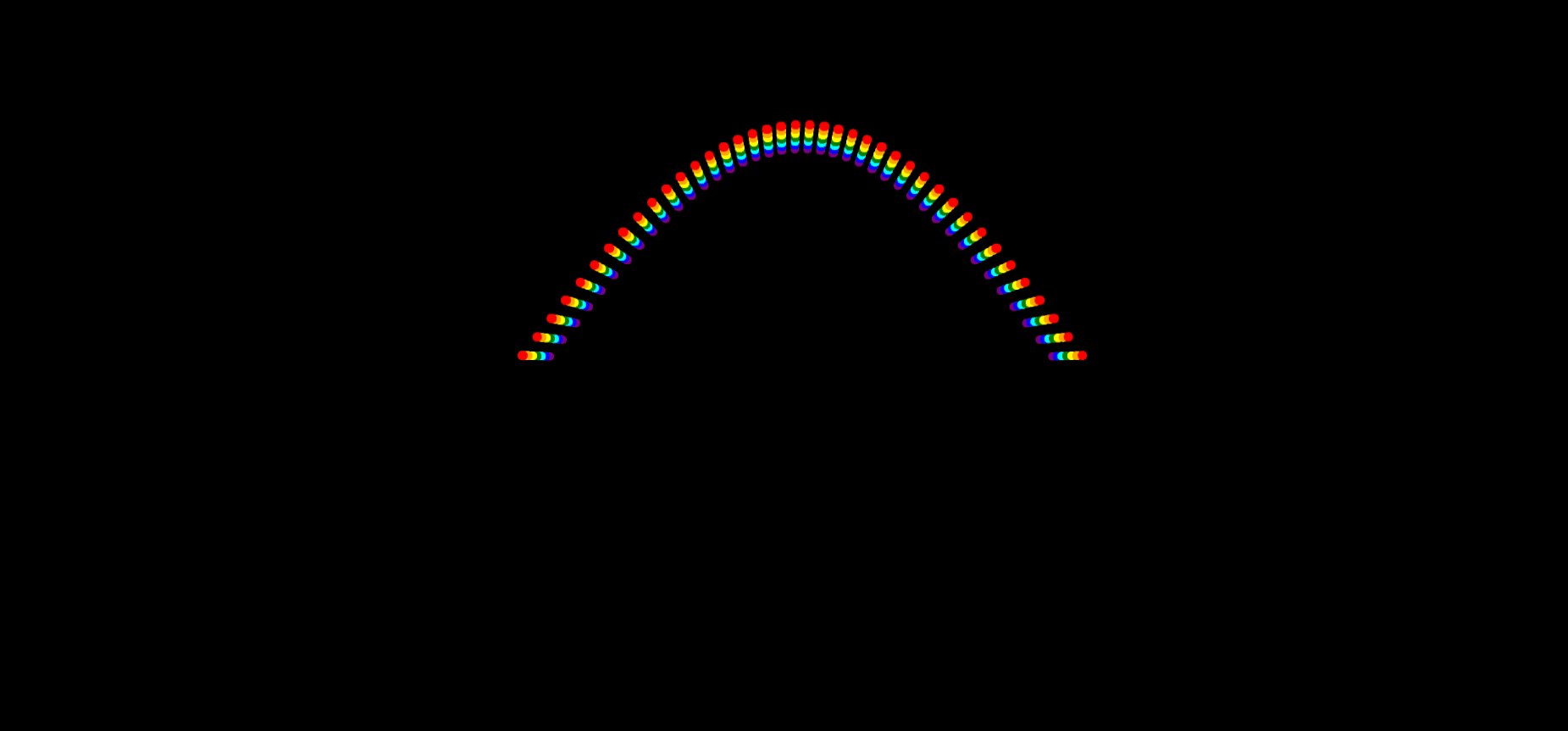
コサインアライメント
上の三角形の公式を使って、ドットをコサインの一部の形に並べるようにします
.lists {
.list {
&-item {
$item-count: 40;
$offset: pi() * 0.5;
--wave-length: 21vw;
@for $i from 1 through $item-count {
&:nth-child(#{$i}) {
--i: #{$i};
$ratio: ($i - 1) / ($item-count - 1);
$angle-unit: pi() * $ratio;
$wave: cos($angle-unit + $offset);
--single-wave-length: calc(#{$wave} * var(--wave-length));
--n-single-wave-length: calc(var(--single-wave-length) * -1);
}
}
transform: translateY(var(--n-single-wave-length));
}
}
}

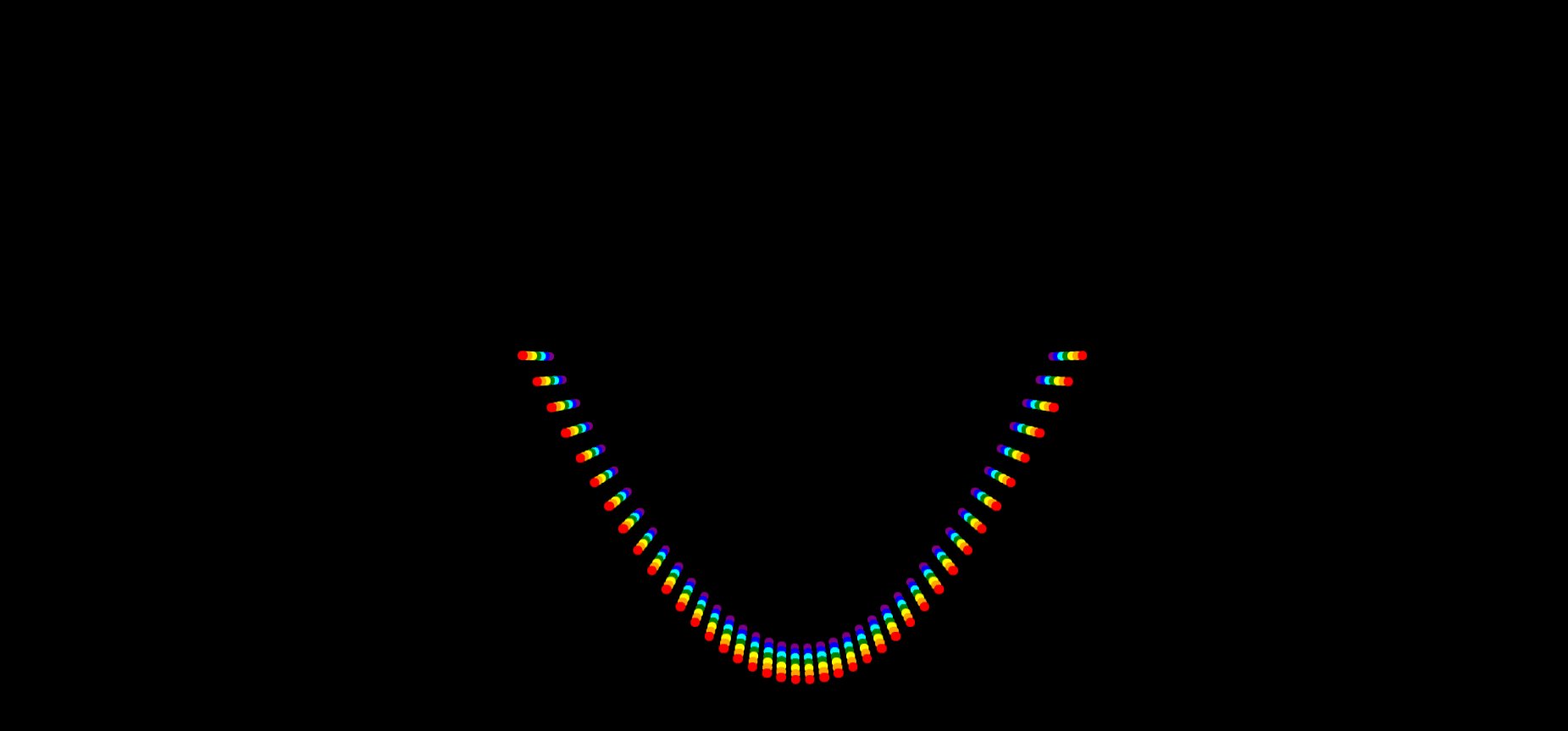
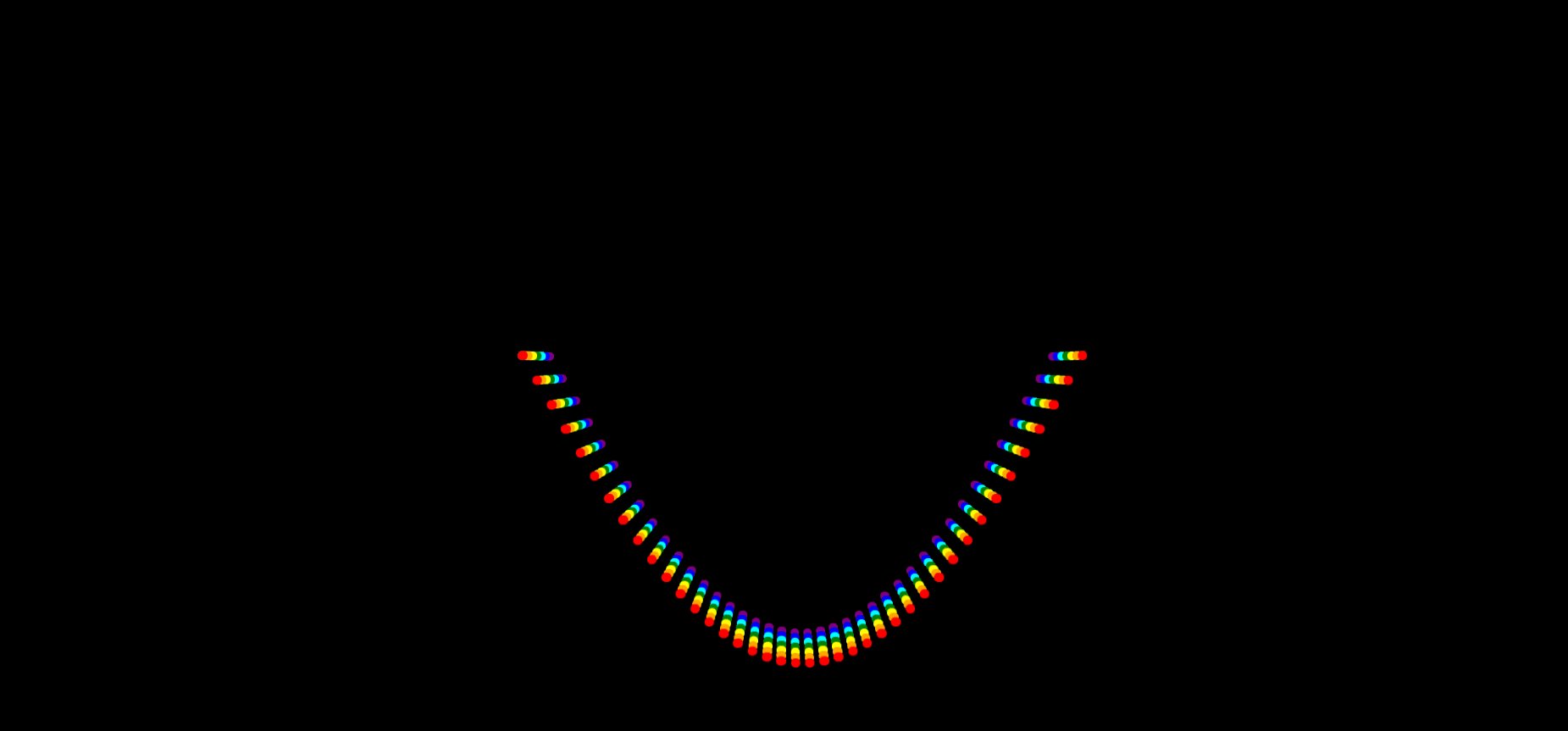
ウェーブアニメーション
各ドットに上下のパンアニメーションを適用し、パンの距離はコサイン波の距離とする
.lists {
.list {
&-item {
--t: 2s;
animation: wave var(--t) infinite ease-in-out alternate;
}
}
}
@keyframes wave {
from {
transform: translateY(var(--n-single-wave-length));
}
to {
transform: translateY(var(--single-wave-length));
}
}

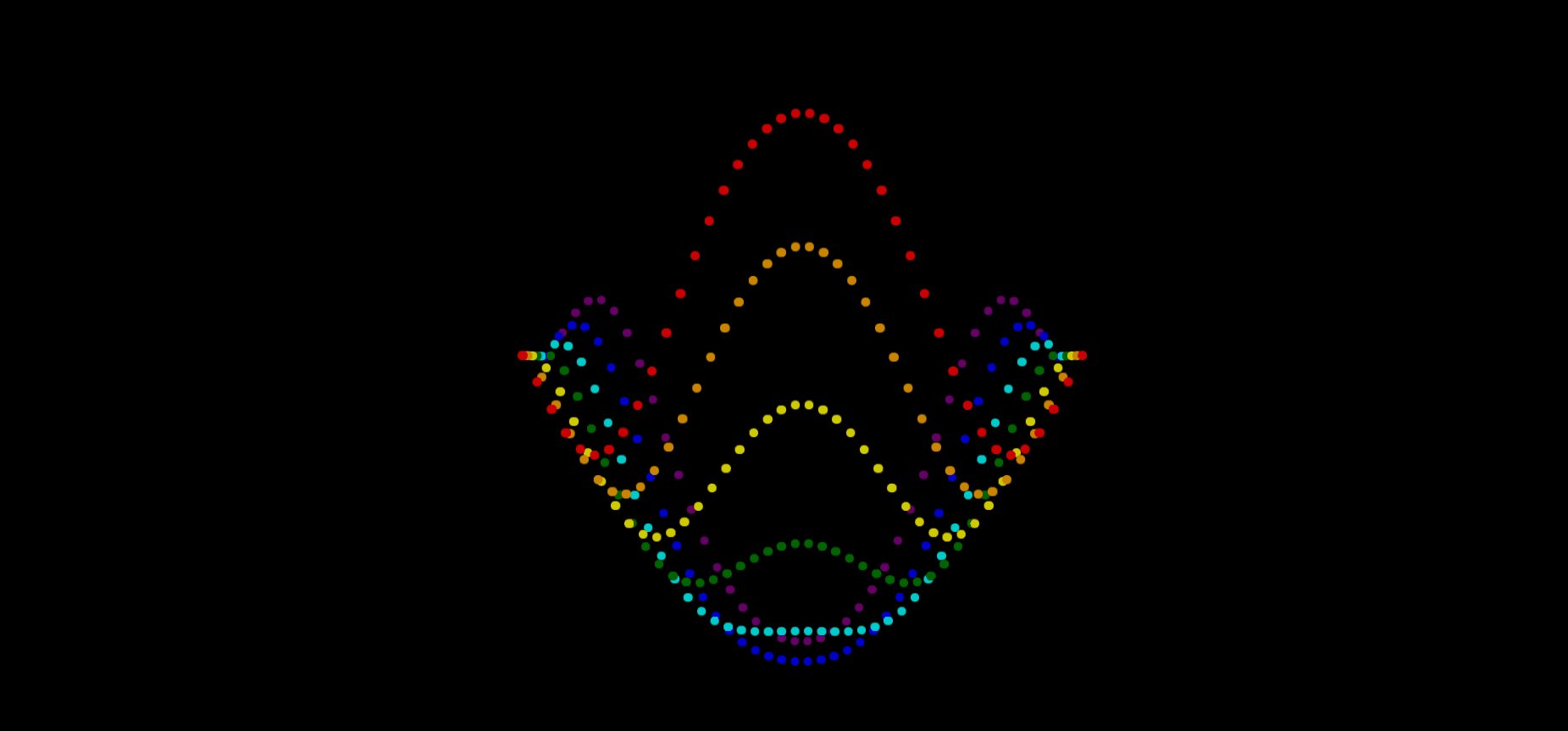
インターレースアニメーション
上記と同様に、中間から遅延を計算し、アニメーションに適用する
.lists {
.list {
&-item {
--n: #{$item-count + 1};
--m: #{middle(var(--n))};
--i-m-dist: #{dist-1d(var(--i), var(--m))};
--ratio: calc(var(--i-m-dist) / var(--m));
--square: calc(var(--ratio) * var(--ratio));
--delay: calc(
calc(var(--square) + var(--basic-delay-ratio) + 1) * var(--t)
);
--n-delay: calc(var(--delay) * -1);
animation-delay: var(--n-delay);
}
}
}

アドレス
レインボー・サイン
これは、アニメーション効果を達成するためにCSSの数学関数の記事の終わりです、より関連するCSSはアニメーション効果の内容を達成するために、スクリプトの家の前の記事を検索してくださいまたは次の関連記事を閲覧し続けることは、より多くのスクリプトの家をサポートすることを願って!.
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン