Gaussdb 200インストールデータスタジオjdbcアイデアリンクナニーレベルのインストール手順
インストール手順
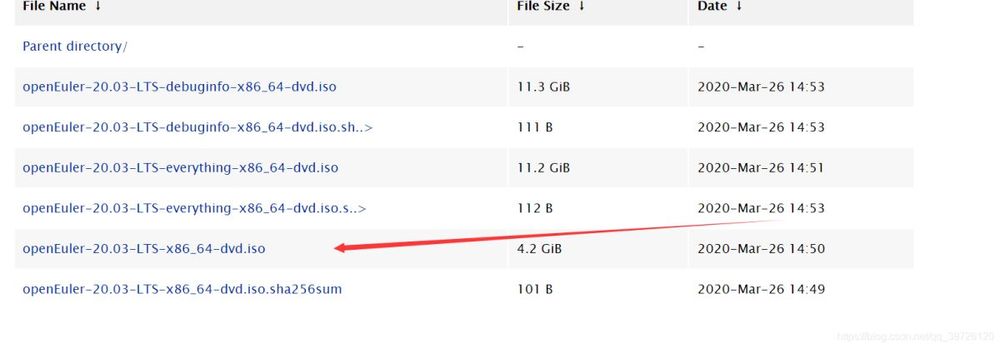
使用するlinuxは、openEuler-20.03-LTS-x86_64です。 openEulerのダウンロードアドレス

ローカルIPアドレスの変更
vi /etc/sysconfig/network-scripts/ifcfg-ens33
TYPE=Ethernet
PROXY_METHOD=none
BROWSER_ONLY=no
BOOTPROTO=static
DEFROUTE=yes
IPV4_FAILURE_FATAL=no
IPV6INIT=yes
IPV6_AUTOCONF=yes
IPV6_DEFROUTE=yes
IPV6_FAILURE_FATAL=no
IPV6_ADDR_GEN_MODE=stable-privacy
DEVICE=ens33
NAME=ens33
ONBOOT=yes
IPADDR=Your address Column: 192.168.8.128
GATEWAY=Your gateway Column: 192.168.8.2
NETMASK=255.255.255.0
DNS1=223.5.5.5
ワンクリックで展開できるスクリプト
スクリプトをコピーする際は、"-----"の内容をコピーし、"-----"の前後はコピーしないようにしてください。
ステップ1:vi /root/auto_install.sh


仮想マシン上で動作させる場合は、必ず

コメント削除 "##"削除
必ずご自身のIPアドレスに変更してください。
export MY_HOSTIP=192.168.8.133 ## IP address
スクリプトのこの行のアドレスは自分で変更できます。opengaussから公式のダウンロードアドレスを取得して、それを置き換えるだけです。
export openGauss_Download_url=https://opengauss.obs.cn-south-1.myhuaweicloud.com/2.0.0/x86_openEuler/openGauss-2.0.0-openEuler- 64bit-all.tar.gz ## openGauss
次に、sh /root/auto_install.sh を実行します。
ルート用とデータベース用のパスワードが表示されるのをじっと待つ
パスワードの形式は gauss@123 です。このタイプは
実行終了、再起動(リブート)
その後、su - omm
gs_om -t start gaussdbを起動します。
gsql -d postgres -p 26000 -r login gaussdb
deleteキーが押されたら、crtl + backspace といった具合に。
ユーザーを作成する
ユーザ jack を作成し、sysadmin を 'gauss@123' で識別します。
そして、データベースを終了します。
gsql -d postgres -U jack -p 26000
新規ユーザーログインのテスト
vi /gaussdb/data/db1/pg_hba.conf
![]()
この行をコピーして、次の行にペーストしてください。
------------------- クラウドサーバーユーザー ------------------------------
Huawei Cloudのサーバーは、あなたのパブリックIPを追加するだけで、Baiduの検索IPはあなたのパブリックIPアドレスが表示されます。
すべてのパブリックIP/32 sha256仮想マシンをホストする このステップをスキップする
------------------- 仮想マシンのユーザ ------------------------------
仮想マシンに割り当てられたサブネットのIPアドレスのうち、最後に設定されたものをすべてホストしてください。
例えば、私のIPアドレスが192.168.8.128であれば、ここに192.168.8.1と記述します。
ホストすべてすべて192.168.8.1/32 sha256
次に、物理的なマシンのIPアドレスを記載した別の行をコピーします。
win+r cmd ipconfig には、ipv4 アドレスを指定する必要があります。
host all all エンティティアドレス/32 sha256
--------------------------------------------------------------------------------------------------------------------------------- jdbc data_studio idea link gaussdb
---------------------------------------------------------------------------------------------------------------------------------
保存して終了
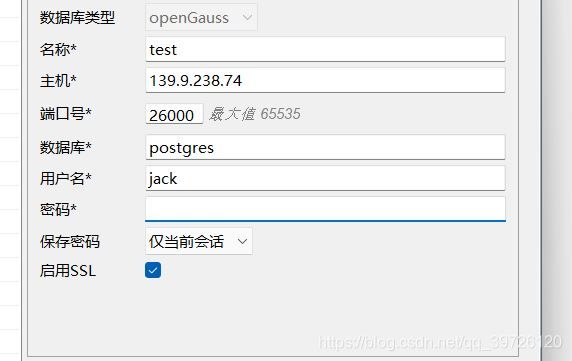
---------------------------DATA STUDIOのリンク方法 ----------------------.
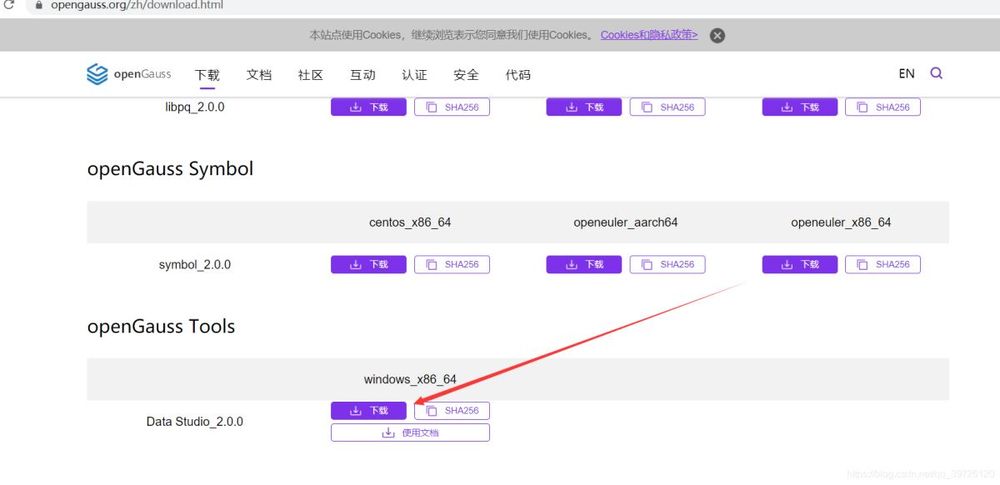
オープンガウスアドレス DATA STUDIOのダウンロード

でインストールしたのと同じバージョンのDATA STUDIOを必ずダウンロードしてください。 変更しなかった場合は、私が提供したアドレスで大丈夫です
jdk を必ずインストールしてください。私は jdk1.8 を使用しています(jdk16 でテストしましたが、成功しませんでした)。

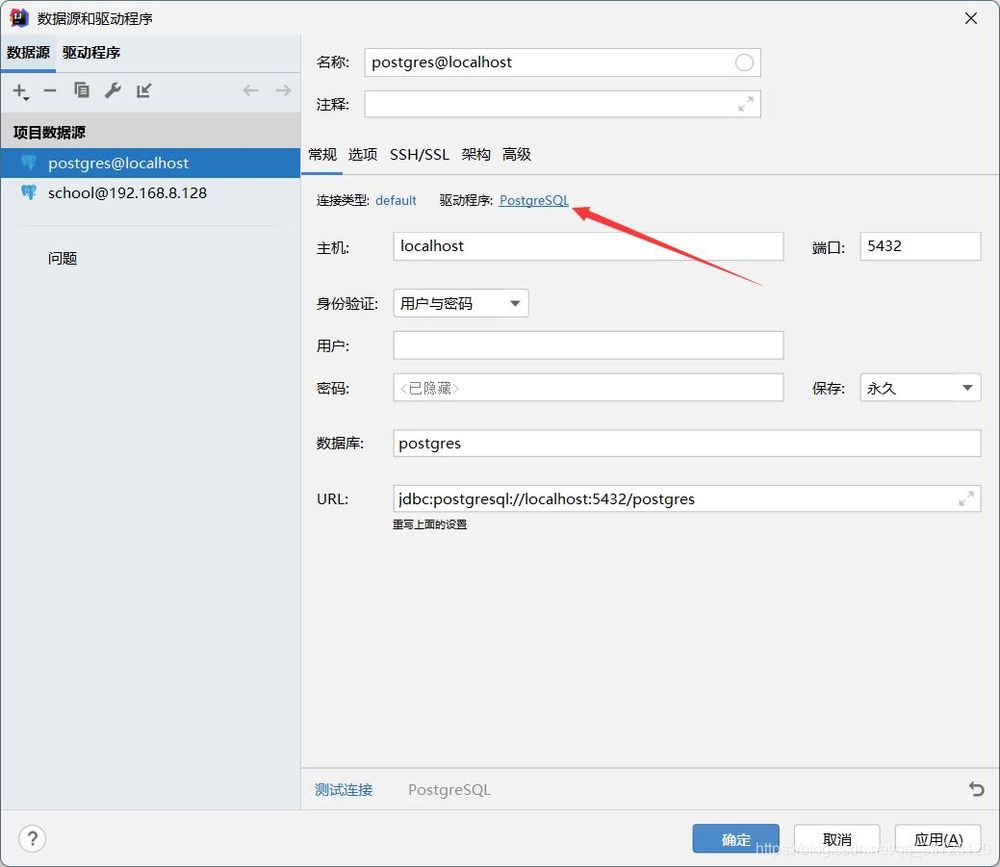
ホストは、あなたのサーバーのIPアドレスを記入する必要があります。
ommはリモートログインをサポートしていません
パスワードはgauss@123で、先ほど作成したジャックを使用してください。
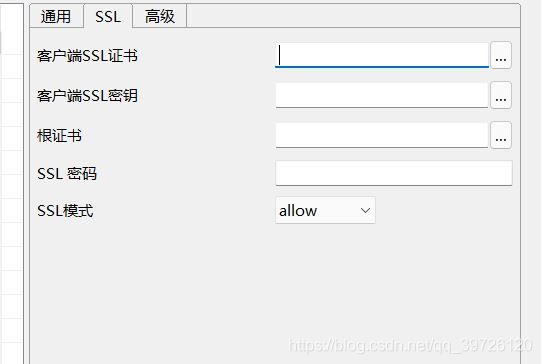
sslに問題がある場合

sslをallowに変更
すると、うまくいきました。
--------------------------------------------idea link gaussdb ------------------------------------------------------------

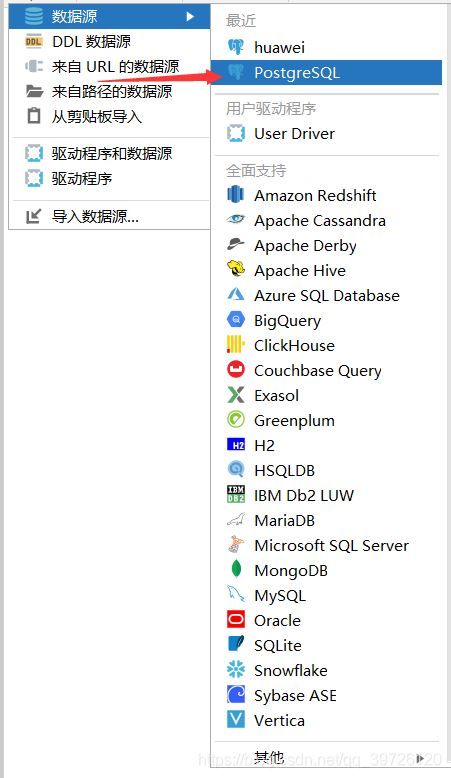
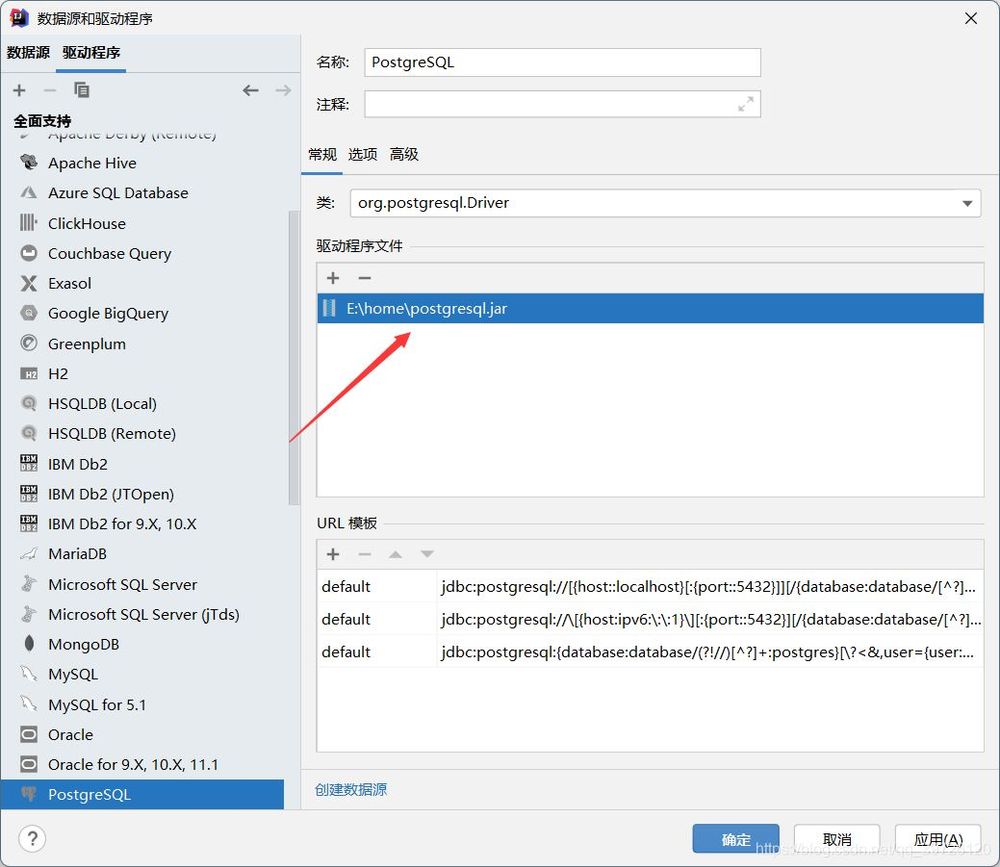
データソースの選択
PostgresSQL


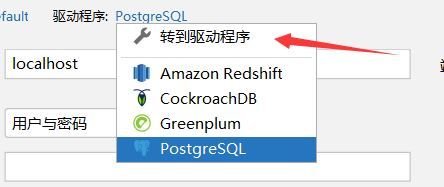
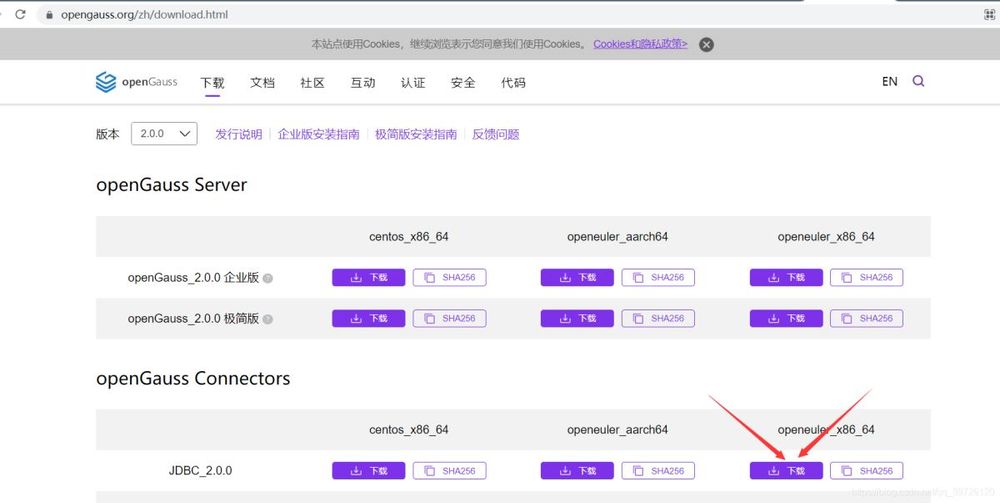
自己完結型のドライバjarパッケージを削除し、正式にダウンロードしたjarパッケージを選択します。 ダウンロードアドレス



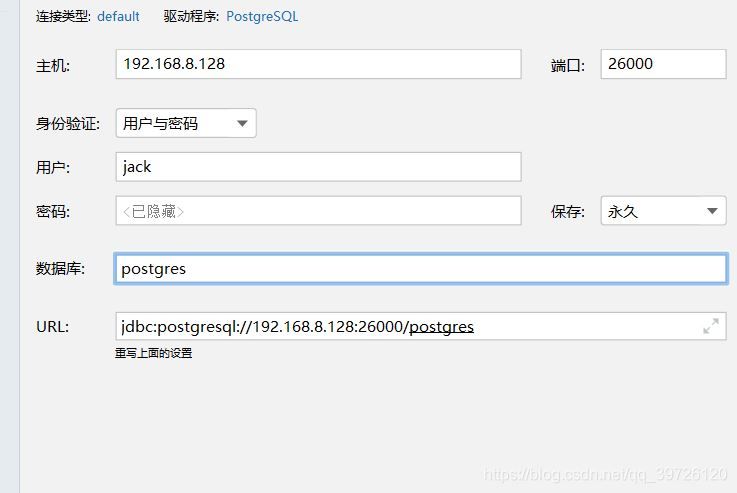
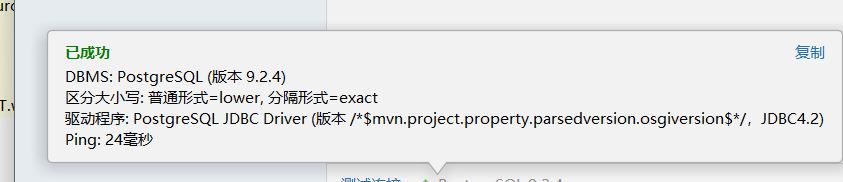
次に、リンクをテストします。

-------------------------------------------------------------jdbc link --------------------------------------------------------
String username = "jack"; //database user name
String password = "gauss@123."; //database user password
Class.forName("org.postgresql.Driver"); // driver name
Connection conn = DriverManager.getConnection("jdbc:postgresql://192.168.8.128:26000/postgres",username,password); //connection status
Statement stmt = conn.createStatement();
この記事は、gaussdb 200インストールデータスタジオjdbcアイデアリンクナニーレベルのインストール手順は、これに導入され、より関連gaussdb 200インストールデータスタジオjdbcアイデアコンテンツを検索してくださいスクリプトハウス以前の記事または次の関連記事を閲覧し続けるあなたは将来的に多くのスクリプトハウスをサポートして願っています!.
関連
-
WordPressのヘッダーとフッターにコードを追加する方法
-
WordPressのカスタムページテンプレートの作成について解説
-
5つのステップでは、ビデオを作成するために統一とWeChatの(ゲーム)小さなプログラムの相互作用を完了する
-
Scratch3.0 sb3ファイル読み込み時のページ初期化 操作コード
-
SonarQubeの自動コードスキャン用インストールと統合方法
-
MACシステムIDEAフェイスプラグイン「MaterialThemeUI
-
WordPressでページごとに異なるメニューを表示させるプラグイン「Conditional Menus」を使用する
-
VS Nugetの実践的な使い方
-
Unityプロジェクトの最適化に関するヒント
-
Rustによるファイル操作の例を解説
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
ブレンドシェイプスイッチによるUnityの表情変化 アニメーションチュートリアル
-
コンピュータネットワークの毎日の練習問題、毎日少しずつ進歩する
-
Scratch 3.0二次開発。スクラッチブロックのブロックの種類、定義、使い方
-
Win10でのスクラッチwww環境構築の詳細チュートリアル
-
Scratch 3.0の初期化でSeven Cows Cloudにsbsファイルを読み込む方法
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
パフォーマンステストによるネットワークスループット監視プロセスの説明
-
HTTP3の解析
-
Baiduの検索エンジンのいくつかのあまり知られていない深さの検索構文