MACシステムIDEAフェイスプラグイン「MaterialThemeUI
2022-01-04 03:01:09
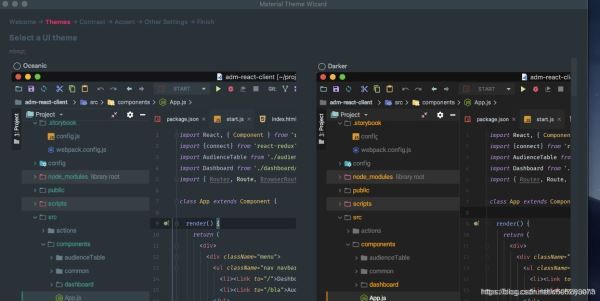
一般的な効果


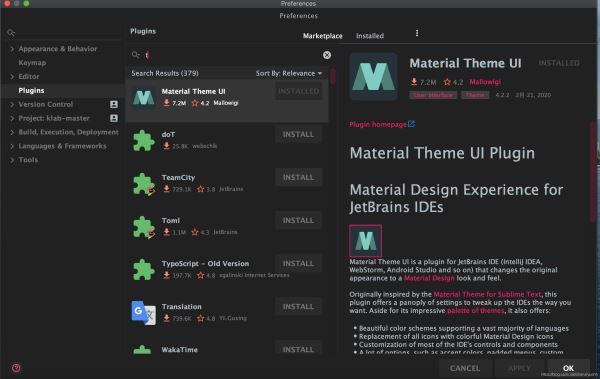
インストール IDEAプラグイン公式サイト アドレス:material theme ui GITHUB アドレス:material theme ui ダウンロード後、Pycharm->Preferenceを選択してインターフェースに入ります。

プラグインを選択し、テーマを検索してインストールするだけです。

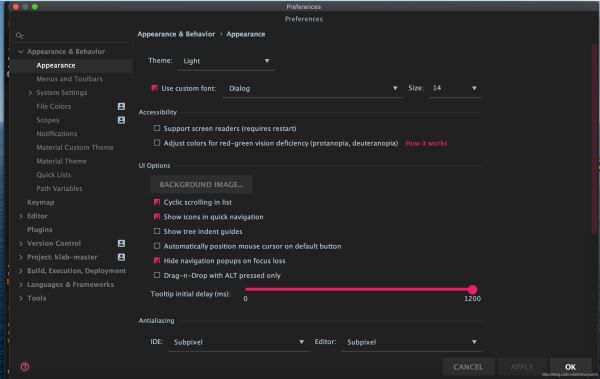
インストール後、IDEAを再起動し、再起動後にお好みの優先テーマを設定してください。
ここでは、最初の1つであるOceanicを選択します。

もし必要であれば、後で他のテーマに自由に切り替えてください。 <リンク
以上、IDEA Face Plugin MaterialThemeUI for MAC systemの詳細でしたが、IDEAプラグインの詳細については、Script Houseの他の関連記事にも目を通してみてください
関連
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
UnityでVR Storm Magic Mirror Bluetoothジョイスティックを使用する方法
-
Unity開発VRプロジェクト問題概要分析
-
パフォーマンステスト QPS+TPS+トランザクションの基本分析
-
ApacheJMeter ストレステストツール使用 インストールチュートリアル
-
スクラッチ3.0二次開発におけるスクラッチブロックのコンパイルフリー改造問題
-
Scratch 3.0二次開発。スクラッチブロックのブロックの種類、定義、使い方
-
Win10でのスクラッチwww環境構築の詳細チュートリアル
-
Scratch 3.0の初期化でSeven Cows Cloudにsbsファイルを読み込む方法
-
Scratch3.0 Windows環境パッケージのexeプロセスへの二次開発
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ラストオペレーターを語る
-
WordPressのカスタムページテンプレートの作成について解説
-
コンピュータネットワークの毎日の練習問題、毎日少しずつ進歩する
-
Webからイントラネットへの浸透のプロセスを詳しく解説
-
gitツール共通コマンドとssh操作方法
-
WordPressのワンクリックで他のユーザーIDに切り替わるログイン機能方法
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
パフォーマンステストによるネットワークスループット監視プロセスの説明
-
WordPressの投稿をカスタムフィールドで並べ替える方法
-
Unityアニメーションについて ステートマシン アニメーター活用術 チュートリアル