Scratch 3.0二次開発。スクラッチブロックのブロックの種類、定義、使い方
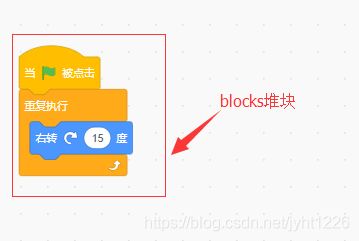
scratch-blocks は scratch-gui が依存する基本モジュールです。このモジュールの役割は GUI インターフェース用のブロックを生成することです (scratch-blocks の使用方法については以前のブログをご覧ください)。 scratch3.0スクラッチブロックの二次開発 コンパイル不要の修正方法 ブロックの役割は、ドラッグ&ドロップでブロックを形成し、greenflagコントロールをクリックするとステージが変化することです。

scratch-guiのブロック生成ファイルはscratch-blocks_verticalにあります。
ブロックの形状
ブロックには以下のような形状があります。
<テーブル ブロック 形状名 シェイプステートメント
シェイプステートメント
 シェイプハット
シェイプハット
 シェイプエンド
シェイプエンド
 シェイプステートメント
シェイプステートメント
 出力番号
出力番号
ブロックブロックの定義
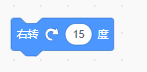
例えば、右回りが何度というブロックは

ブロックを定義するためのコード。
Blockly.Blocks['motion_turnright'] = {
/**
* Block to turn right.
* @this Blockly.Block
* init: function() {
this.jsonInit({
"message0": "Turning right %1 %2 degrees",
"args0": [
{
"type": "field_image",
"src": Blockly.mainWorkspace.options.pathToMedia + "rotate-right.svg",
"width": 24,
"height": 24
},
{
"type": "input_value",
"name": "DEGREES"
}
],
"category": Blockly.Categories.motion,// The class to which the block belongs, in this case the motion class.
"extensions": ["colors_motion", "shape_statement"]
});
}
};
"message0": はブロック内に表示される文字列、%1,%2 はブロック内のフィールド欄、ブロック内の1フィールドは%1、2フィールドは優先的に%1,%2 に設定、といった意味です。
args0[0]が%1、args0[1]が%2、......に対応する。各要素オブジェクトは、フィールドセットのタイプを表します。

"extensions": "colors_motion" はブロックの色を設定し、 "shape_statement" はブロックの形状を設定します。
ブロック ブロックの使用法
ブロックを定義したら、scratch-gui-srclibmake-toolbox-xml.jsにあるxmlファイルに追加し、対応するクラスを見つけてください(以下、motion)。
<block type="motion_turnright">
<value name="DEGREES">
<shadow type="math_number">
<field name="NUM">15</field>
</shadow>
</value>
</block>
motion_turnright これがジャスト・ディフィニション・ブロックです。変数名を示す value タグの name は scratch-vm 内部で使用され、shadow タグのこのセグメントはプリセット値を示し、これもプリセット・ブロックとなります。値コードを削除する
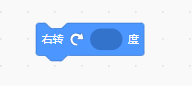
<block type="motion_turnright"> </block>
このように表示されます。

スクラッチブロックのコンパイル
スクラッチブロックの改造ファイルは、コンパイルして圧縮しないと動きません。しかし、公式の方法によると、windows環境ではうまくコンパイルすることが難しいようです。ブロックを定義する場合は、前回のブログで紹介した方法を参考にすると良いでしょう scratch3.0スクラッチブロックコンパイル不要改造法の二次開発 》
追加
ここでは、スクラッチ3.0の二次開発で、コードのアイデアを生成するブロックを紹介します。
一般的なアイデア
- コードを生成するファイルを紹介する、例えば、arduinoのコードを生成するには、arduinoのコードを生成するファイルを紹介する、pythonのコードを生成するには、pythonのファイルを紹介する、などです。
- scratch-blockに欲しいブロックがない場合、コードを生成するブロックを定義します。(以前の記事、[ スクラッチ3.0二次開発におけるスクラッチブロックの種類・定義・使い方 ])
- 各ブロックに生成するコードを定義します。
- 生成されたコードのコードブロックをmake-toolbox-xmlに追加します。
- 生成されたコードを表示するために、guiにコード編集エリアを設定します。
スクラッチブロックのコンパイルフリー改造方法のスクラッチ3.0二次開発に関する本記事は以上となります。
関連
-
Rust関数の説明
-
CookieのSameSiteプロパティの概要
-
WordPressのカスタムページテンプレートの作成について解説
-
5つのステップでは、ビデオを作成するために統一とWeChatの(ゲーム)小さなプログラムの相互作用を完了する
-
コンピュータネットワークの毎日の練習問題、毎日少しずつ進歩する
-
Win10でのスクラッチwww環境構築の詳細チュートリアル
-
SonarQubeの自動コードスキャン用インストールと統合方法
-
Webからイントラネットへの浸透のプロセスを詳しく解説
-
0から1へのバックエンドアーキテクチャ構築の進化(MVC、サービス分割、マイクロサービス、ドメインドリブン)
-
Baiduの検索エンジンのいくつかのあまり知られていない深さの検索構文
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UnityでVR Storm Magic Mirror Bluetoothジョイスティックを使用する方法
-
パフォーマンステスト QPS+TPS+トランザクションの基本分析
-
スクラッチ3.0二次開発におけるスクラッチブロックのコンパイルフリー改造問題
-
Scratch 3.0の初期化でSeven Cows Cloudにsbsファイルを読み込む方法
-
VSCodeでsshキー不要のサーバーへのリモートログインを行う方法
-
MACシステムIDEAフェイスプラグイン「MaterialThemeUI
-
WordPressのワンクリックで他のユーザーIDに切り替わるログイン機能方法
-
vscodeの左エクステンションのアクティビティバーが消える問題とその解決方法
-
WordPressの投稿をカスタムフィールドで並べ替える方法
-
Unityアニメーションについて ステートマシン アニメーター活用術 チュートリアル