npm ERR!コード ENOENT npm ERR!システムコールオープンエラーが解決されました。
2022-01-22 08:05:53
myvueを始めたばかりの初心者にありがちなミス
E:\Web learning\idea\vue>npm run dev
npm ERR! code ENOENT
npm ERR! syscall open
path E:\Web learning\idea\vue\package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'E:\Web learning\idea\vue\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
A complete log of this run can be found in:
C:\Users\Lenovo\AppData\Roaming\npm-cache\_logs\2020-11-18T08_47_57_691Z-debug.log
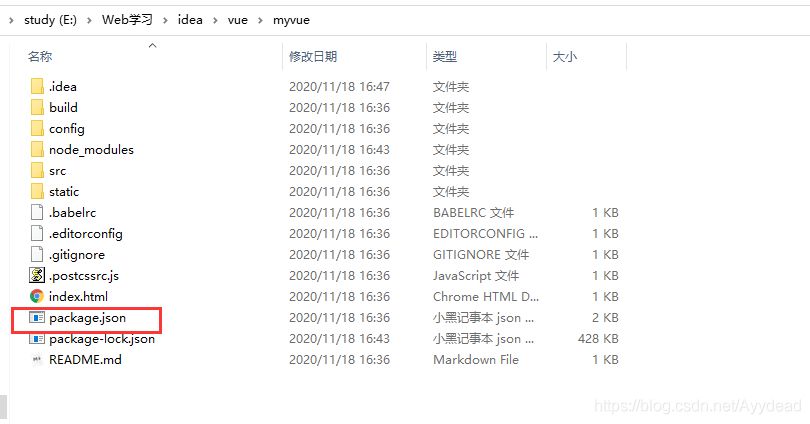
package.jsonが見つからないことが原因です
解決方法は簡単です。
ほとんどの人はこの時点で、myvueの親ディレクトリでnpm run devを実行します。
![]()
当然、この時点ではpackage.jsonはありません。

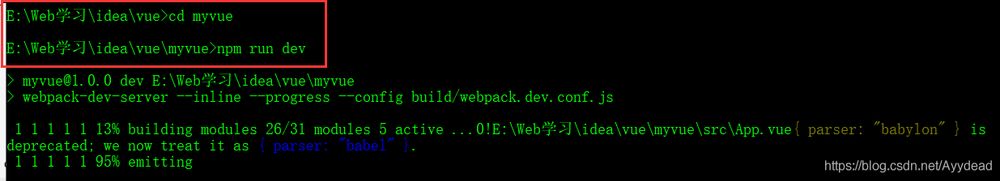
正しいアプローチ
 myvueのディレクトリに移動し、起動を実行します。この時点で、当然package.jsonが見つかります。
myvueのディレクトリに移動し、起動を実行します。この時点で、当然package.jsonが見つかります。

その他のご質問は、コメントでお願いします。
2020.11.18 ウェブセキュリティ研究所2F
関連
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
videojs: エラーです。(CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) このメディアと互換性のあるソースは見つかりませんでした。
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
アンキャッチ(プロミス中)エラーの解決
-
vue ssrがエラーを報告する ReferenceError: window is not defined
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
VueComponent で未定義のプロパティ '$el' を読み取ることができません。
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
VUE ストリングスプライシング 各種スプライシング
-
this.setの正しい使い方