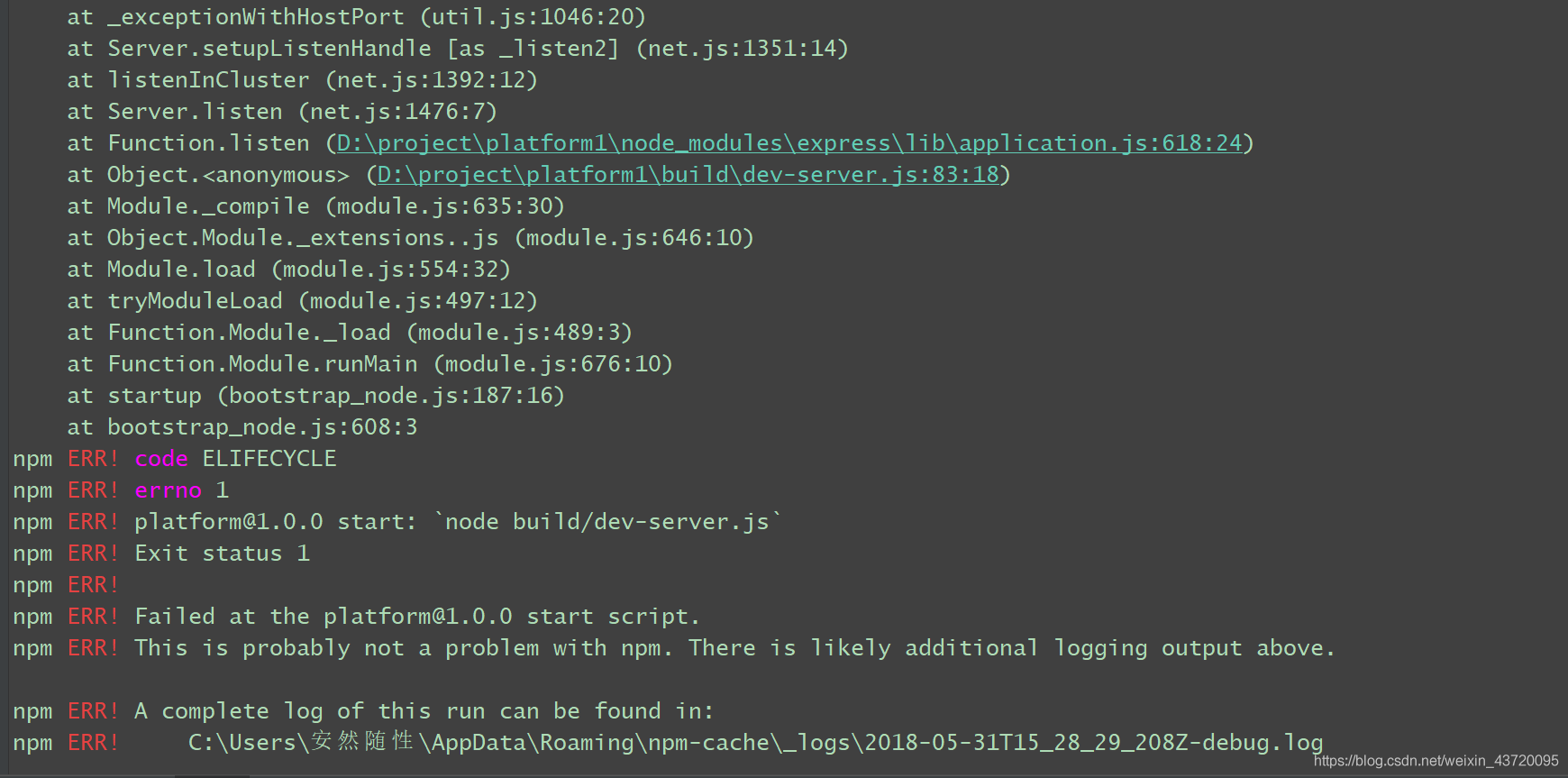
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] start: ノードビルド/dev-server.js`。
2022-02-22 06:07:43

このエラーは、現在のポートが占有されている場合に発生します。画像に示すように、ポート80が占有されている場合、それを閉じて再度開くだけでよいのです。
具体的な解決方法
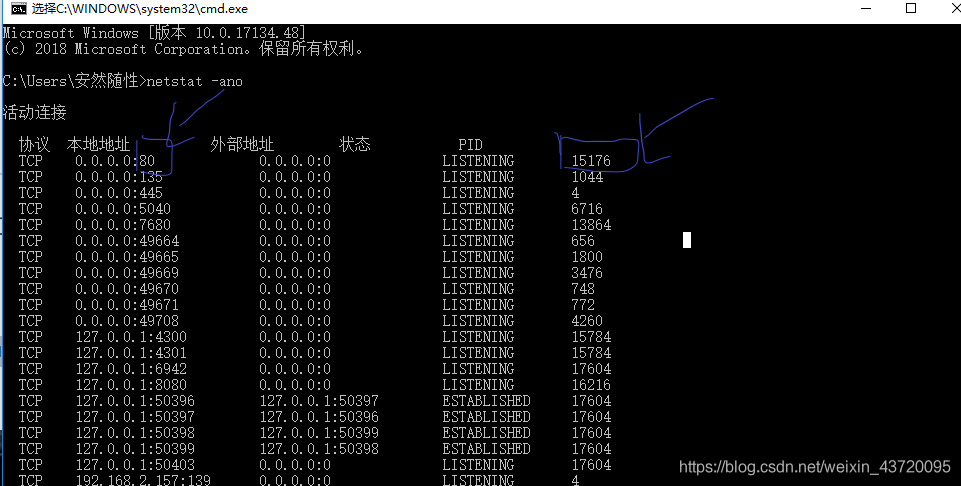
コマンドラインから、netstat -anoと入力します。
現在のポートのpidを表示するには

タスクマネージャーを開き、詳細で該当するpidのサービスを探し、プロセスの終了をクリックし、プロジェクトを再実行します。
Web (git) からプロジェクトをインポートして実行するたびに、ポート 80 を閉じる必要があります! さもないと、エラーが発生します!
関連
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
エラーを解決する。モジュール 'chalk' が見つかりません。
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
[Intervention] パッシブイベントリスナー内部で、ターゲットがapparentsとして扱われるため、preventDefaultできない。
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
ElementUI checksum 【違反】スクロールブロックの「touchmove」イベントに非パッシブなイベントリスナーを追加した。問題解決
-
vueの@のエイリアスがジャンプを認識しない
-
vue ssrがエラーを報告する ReferenceError: window is not defined
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
vueがエラーを報告します。Cannot read property 'xxx' of undefined", but the page renders the data
-
Vue using seven cows cloud upload error o.upload.addEventListener is not function and other error reporting issues.
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
vueコンソールがエラーUncaughtを報告する(promiseの場合)
-
Vue-Routerのアップグレードによる捕捉されない(promiseにおける)問題
-
Vue+springboot+websocketベースのWeChatウェブチャットルーム(プライベートおよびグループチャット機能)の短い模造品(オンラインプレビュー可)
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。