フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
2022-01-01 13:44:38
フレーム
フレームは、独立した複数のページを同時に表示することができるため、Webページでよく使われています。
また、ユーザーがよく使うリンクを画面内に表示し続けることができるため、ページを切り替える頻度を減らすことができます。
フレームの基本操作
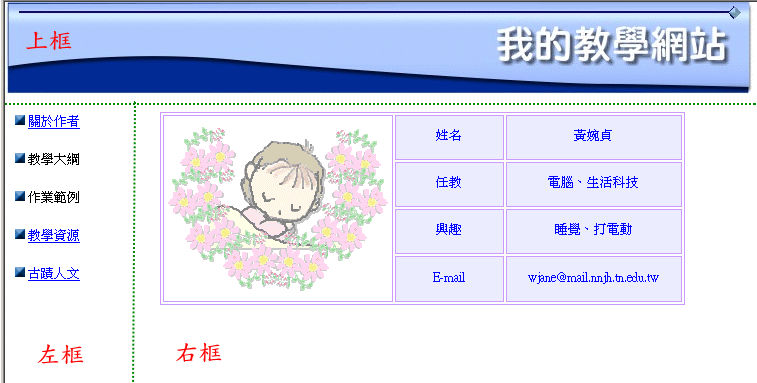
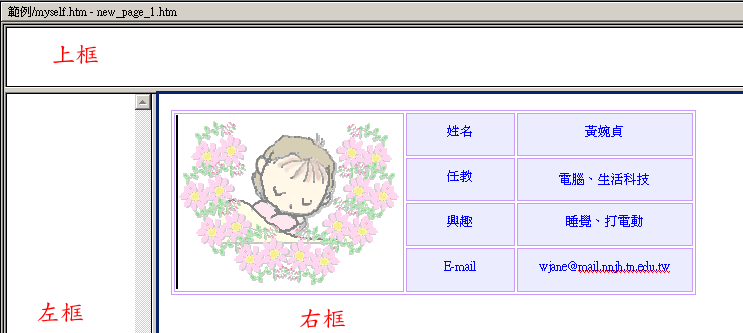
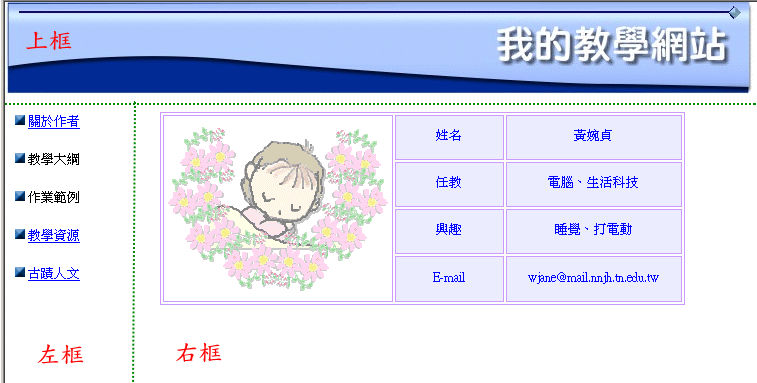
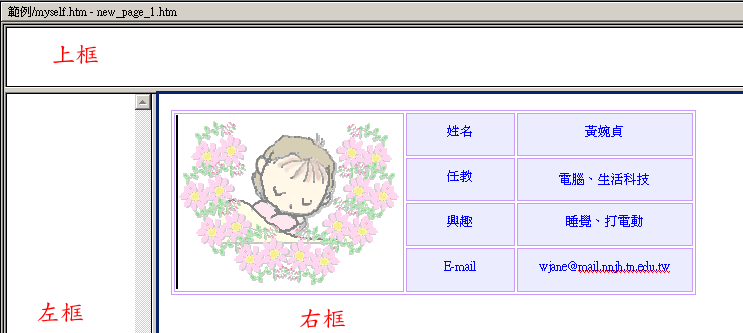
1. まずやりたい仕上がりを見る - >以下のように、サイトが上、左、右の3つの枠に分かれていることがわかります。

2. フロントページを開く--> 左上の "File" --> を選択し、以下のようにWebページを開いてください。

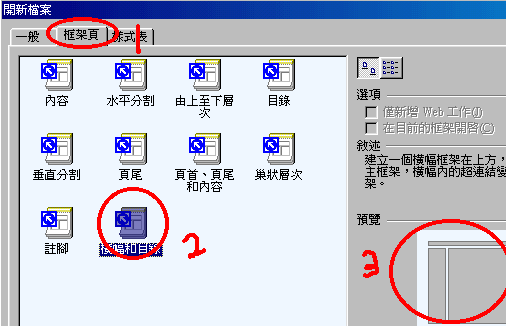
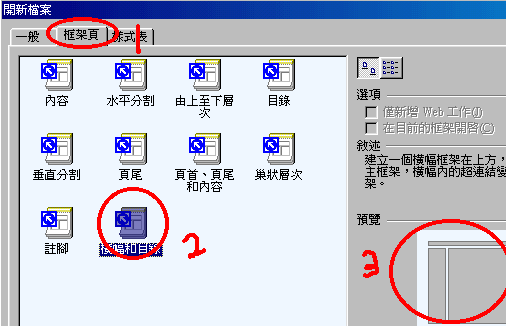
3. 以下のウィンドウがポップアップ表示されます。

フレームページを選択(図1のように) -->下部の希望するフレームスタイルを選択(図2のように) -->右下にスタイルプレビューが表示されます(図3のように) -->そして "OK" をクリックしてください。
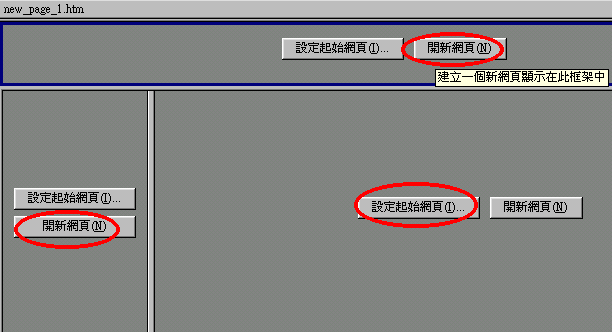
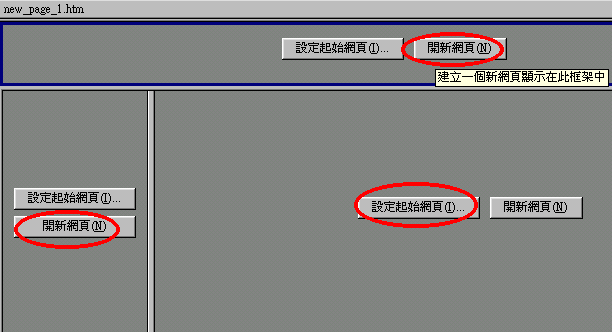
4. その後、以下の画面が表示され、各フレームページの内容を設定することができます。
新しいページを開くとは自分で新しいページを作ることで、開始ページを設定するとは既に作られているページにリンクすることです。

トップボックスとレフトボックスを設定してください -> open new page
右のボックスを設定する--> 開始するWebサイトを設定する-->
すでにパソコンにあるWebページや、Web上のWebページを選択することができます
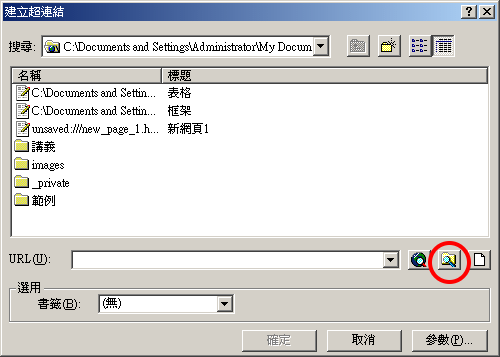
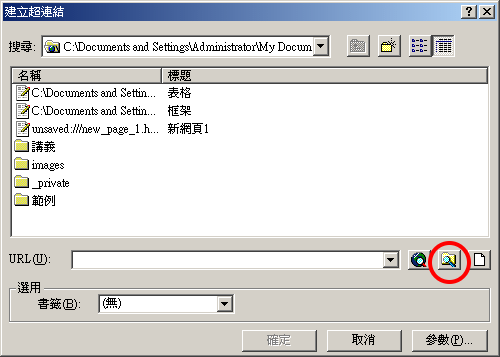
この例では、以前に作成した個人用ファイル(myself.htm)にリンクしていますので、以下のようにファイル参照アイコンをクリックしてください。

5. 手順4が完了すると、以下の画像が表示されます。

6. 6.最初にファイルを保存することができます --> 保存を案内するウィンドウが表示されます。
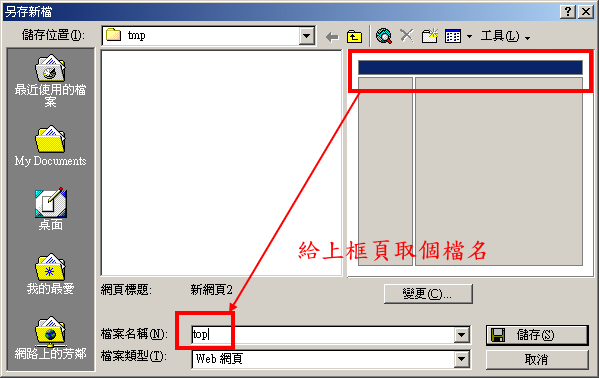
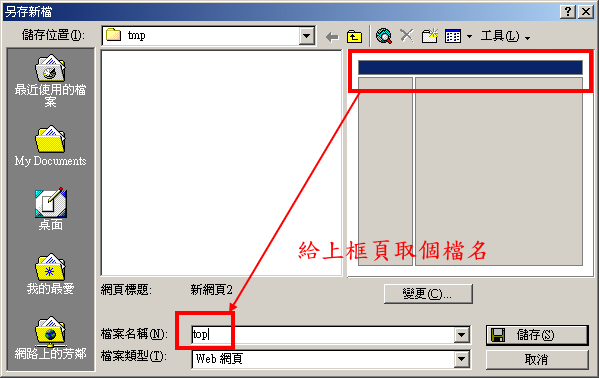
最初は、図のようにフレーム上のウェブページをどのようなファイル名で保存するかを聞いてきます(top.htmなど、好きな名前をつけることができます)。

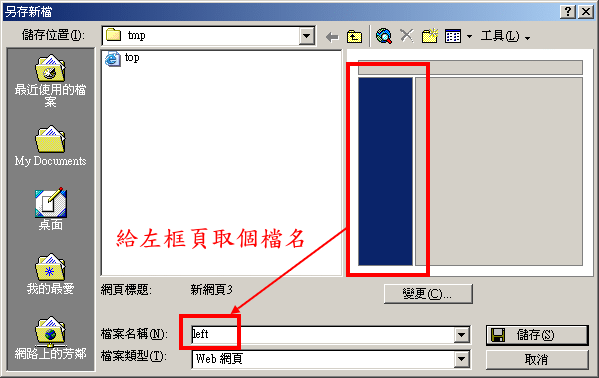
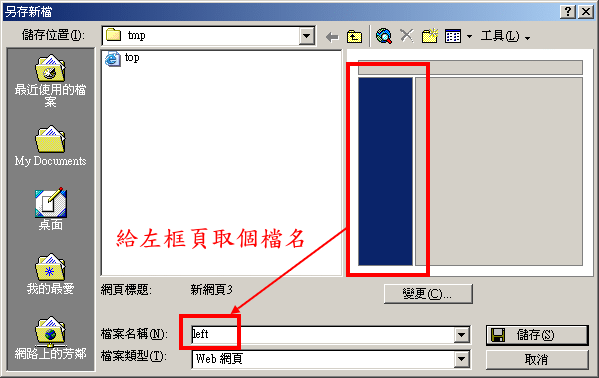
次に、図のように左のフレームに保存するファイル名を聞かれます(left.htmなど、好きな名前をつけてください)。

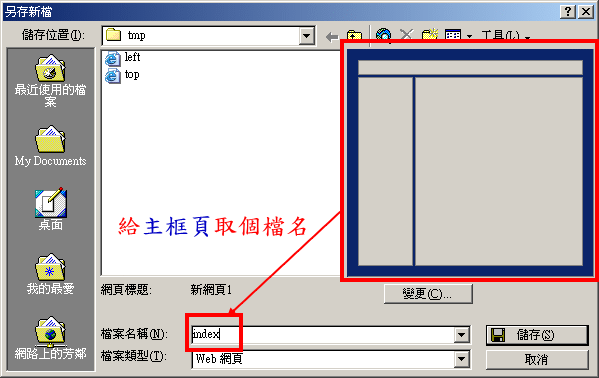
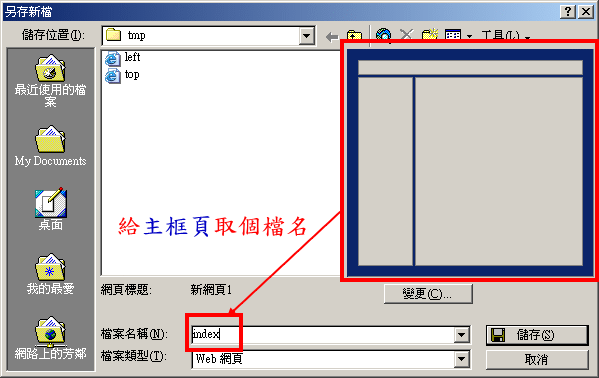
最後に、フレーム全体をどのようなファイル名で保存するかを尋ねるウィンドウがポップアップ表示されます(図参照)。
(index.htmなど好きな名前をつけることができます。通常、メインフレームのページはホームページとして使用され、通常、ウェブサイトのホームページはindex.htmという名前になります)

右のフレームページを保存する際のファイル名を聞かなかったのはなぜですか?
これは、最初に右フレームをすでに作られたWebページ(myself.htm)にリンクするように設定したためで、すでに作られているものだからです。
保存する、しないの問題はありません
7. フレームコンテンツの設定(フレーム行の解除)。
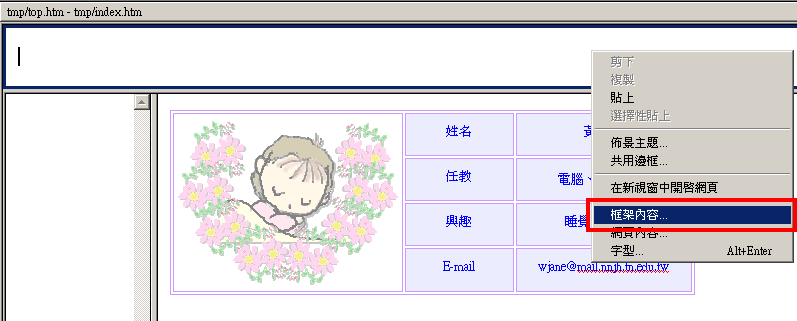
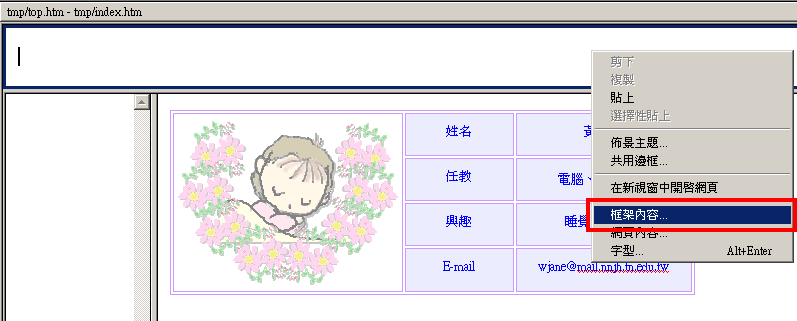
Webページ上の任意の場所で右クリックし、以下のように「"フレームコンテンツ"」を選択します。

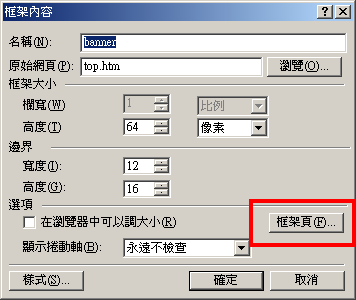
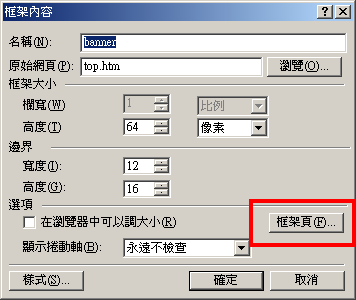
フレームページ(quot)を選択します。

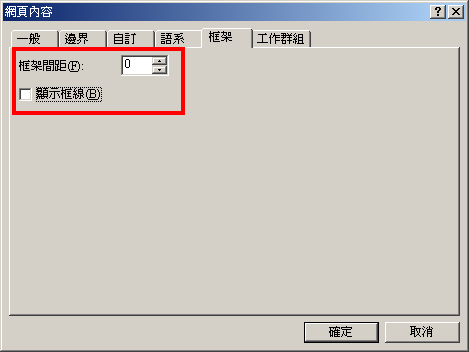
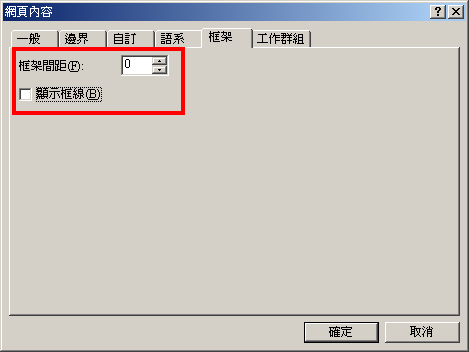
枠線を表示する"枠線を表示しないのチェックボックスを外すと、枠線が表示されなくなります。

8. 最後に、例のように、まずトップページにイラストを、左ページにメニューを表示させています。
リンクを設定する場合、メニューには次の2つの情報を指定する必要があります(ハイパーリンクと同じ概念です)。
リンク先がどのページまたはURLであるか
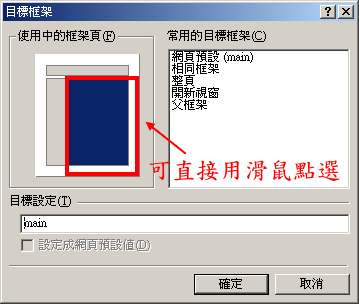
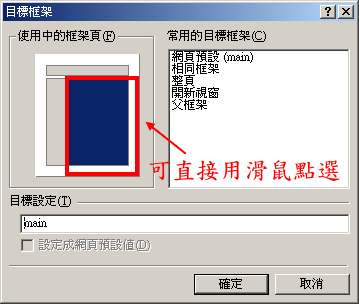
指定したリンクの内容が表示されるフレーム(表示例)

また、ユーザーがよく使うリンクを画面内に表示し続けることができるため、ページを切り替える頻度を減らすことができます。
フレームの基本操作
1. まずやりたい仕上がりを見る - >以下のように、サイトが上、左、右の3つの枠に分かれていることがわかります。

2. フロントページを開く--> 左上の "File" --> を選択し、以下のようにWebページを開いてください。

3. 以下のウィンドウがポップアップ表示されます。

フレームページを選択(図1のように) -->下部の希望するフレームスタイルを選択(図2のように) -->右下にスタイルプレビューが表示されます(図3のように) -->そして "OK" をクリックしてください。
4. その後、以下の画面が表示され、各フレームページの内容を設定することができます。
新しいページを開くとは自分で新しいページを作ることで、開始ページを設定するとは既に作られているページにリンクすることです。

トップボックスとレフトボックスを設定してください -> open new page
右のボックスを設定する--> 開始するWebサイトを設定する-->
すでにパソコンにあるWebページや、Web上のWebページを選択することができます
この例では、以前に作成した個人用ファイル(myself.htm)にリンクしていますので、以下のようにファイル参照アイコンをクリックしてください。

5. 手順4が完了すると、以下の画像が表示されます。

6. 6.最初にファイルを保存することができます --> 保存を案内するウィンドウが表示されます。
最初は、図のようにフレーム上のウェブページをどのようなファイル名で保存するかを聞いてきます(top.htmなど、好きな名前をつけることができます)。

次に、図のように左のフレームに保存するファイル名を聞かれます(left.htmなど、好きな名前をつけてください)。

最後に、フレーム全体をどのようなファイル名で保存するかを尋ねるウィンドウがポップアップ表示されます(図参照)。
(index.htmなど好きな名前をつけることができます。通常、メインフレームのページはホームページとして使用され、通常、ウェブサイトのホームページはindex.htmという名前になります)

右のフレームページを保存する際のファイル名を聞かなかったのはなぜですか?
これは、最初に右フレームをすでに作られたWebページ(myself.htm)にリンクするように設定したためで、すでに作られているものだからです。
保存する、しないの問題はありません
7. フレームコンテンツの設定(フレーム行の解除)。
Webページ上の任意の場所で右クリックし、以下のように「"フレームコンテンツ"」を選択します。

フレームページ(quot)を選択します。

枠線を表示する"枠線を表示しないのチェックボックスを外すと、枠線が表示されなくなります。

8. 最後に、例のように、まずトップページにイラストを、左ページにメニューを表示させています。
リンクを設定する場合、メニューには次の2つの情報を指定する必要があります(ハイパーリンクと同じ概念です)。
リンク先がどのページまたはURLであるか
指定したリンクの内容が表示されるフレーム(表示例)

関連
-
FrontPageのゲストブックページを作成するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
FrontPageでWebページを作る際のコツを紹介
-
FrontPageチュートリアル:Web制作の基礎知識
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
FrontPageフレームワーク分割とマージする方法?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
FrontPageで簡単にサイト内検索ができる
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
FrontPageを使ったWebページの作成
-
FrontPageチュートリアル:ページを編集する
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?