FrontPageフレームワーク分割とマージする方法?
FrontPageは、フレームページを作成するためのテンプレートを使用して、時には良いフレーム、追加、削除、分割およびその他の操作に良いフレームの作成を必要とする要件を満たしていない、どのように分割またはフレームをマージするには?ここでは、詳細なチュートリアルを見てみましょう。

Microsoft Frontpage 2013 64ビット版 簡体字中国語版 インストール 無料版
- タイプ ウェブデザイン
- サイズ 428MB
- 言語 簡体字中国語
- 期間 2017-03-30

I. フレームワークの分割
1. 分割するフレームを選択すると、選択したフレームの周囲に青い枠が表示されることが確認できます。

2. 開く " フレーム " メニューを選択し、ポップアップのドロップダウンメニューで " スプリットフレーム {を使用します。 " コマンドを使用します。

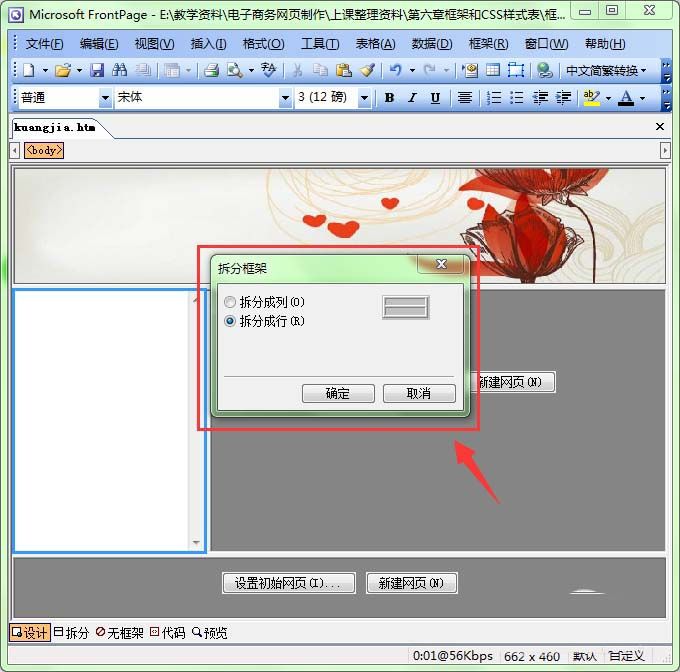
3、このポップアップは、" フレームを分割する " ダイアログボックスを表示します。このダイアログボックスで、" 列に分割する」または「行に分割する {のようになります。 " をクリックし、OKボタンをクリックします。

4. 選択したフレームを指定した行または列に分割します。
画像
ii. フレームをマージする
1. ページ内のフレームが多すぎる場合、余分なフレームを削除することができます。実際には、フレームを削除して、2つのフレームを1つに統合してください。 統合したいフレームを確認します。
画像
2. 開く " フレーム " メニューを選択し、ポップアップサブメニューで " {を使用します。 フレーム削除 " コマンドを実行します。

上記は、FrontPageフレームワークの分割とマージチュートリアルであり、あなたがそれを好きな願って、スクリプトの家に注意を払うために続けてください。
関連する推奨事項 :
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
FrontPageのハイパーリンクのデフォルトカラーを変更するにはどうしたらよいですか?
関連
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
Frontpage初心者向けWebページハイパーリンク制作チュートリアル
-
FrontPageチュートリアル:Web制作の基礎知識
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
FrontPageチュートリアル:ページを編集する
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
FrontPageのゲストブックページを作成するには?
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
FrontPageで簡単にサイト内検索ができる
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
FrontPageを使ったWebページの作成
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
Webページのデザイン FrontPage2000 基本的な質問と答え