FrontPageのゲストブックページを作成するには?
ゲストブックのスタイルは、フォームであり テキストエリア フォームフィールドは、すべての閲覧者から入力を受けるために マルチライン 商品に対する視聴者の意見などの情報を提供します。入力された情報がテキストボックスの表示範囲を超えると、テキストボックスは自動的にスクロールアップします。このようなゲストブックの効果を出すにはどうしたらよいのでしょうか。FrontPageのゲストブックの作り方を見てみましょう。

Microsoft Frontpage 2013 32ビット 簡体字中国語 インストール 無料版
- <スパン タイプ ウェブデザイン
- <スパン サイズ 386MB
- <スパン 言語 簡体字中国語
- <スパン 持続時間 2017-03-30

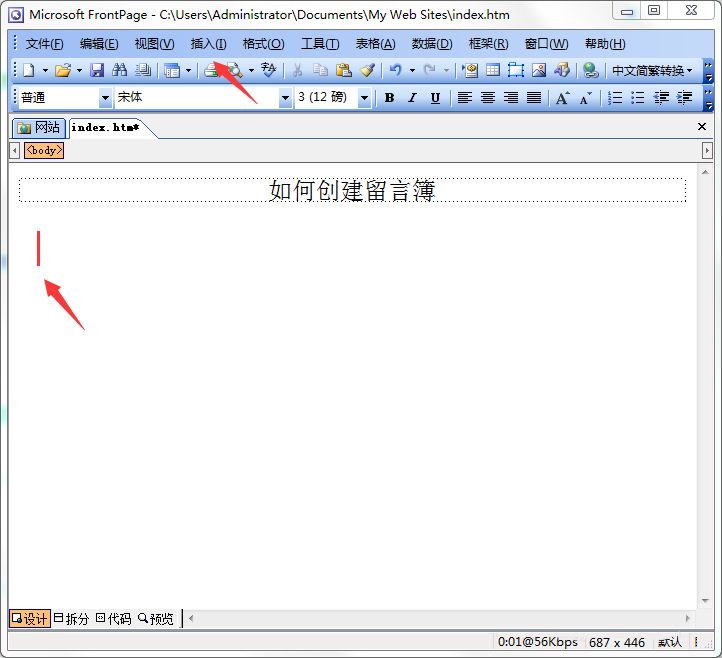
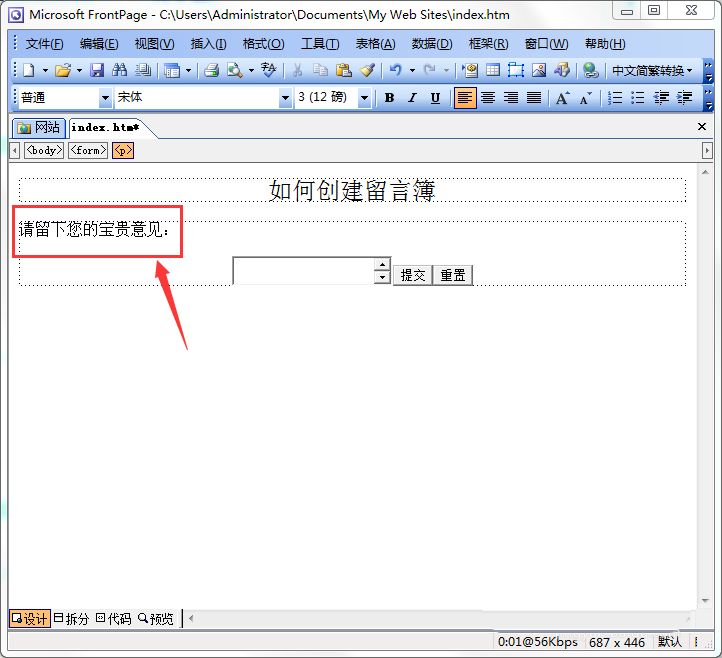
1. テキストエリアを挿入したい場所にカーソルを合わせ、「"」を開きます。 挿入 "メニューを表示します。

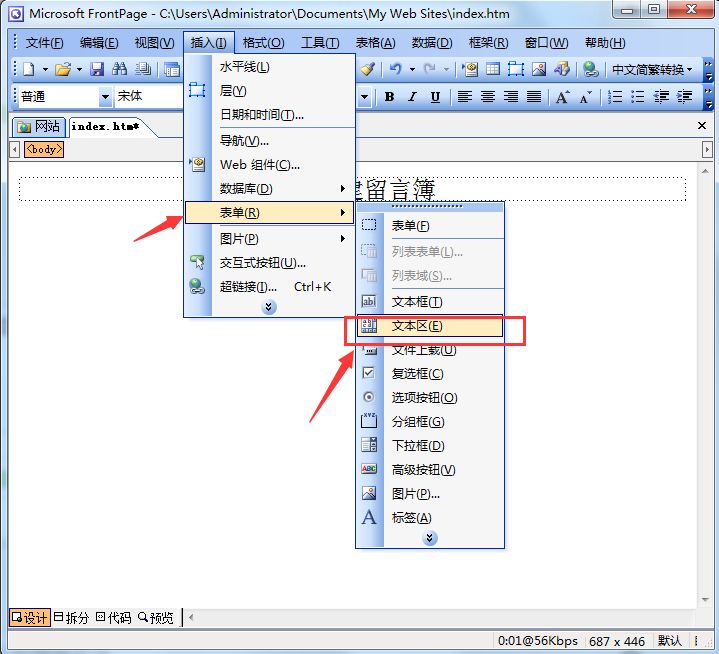
2. ポップアップのドロップダウンメニューで、「"」を選択します。 フォーム コマンドを実行し、ポップアップサブメニューから「"」を選択します。 テキストエリア "コマンドを使用します。

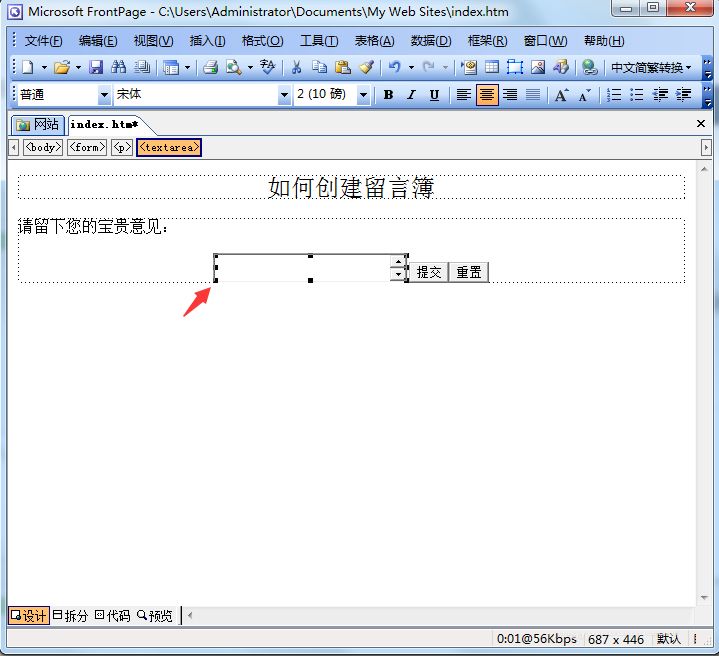
3. これは テキストエリア .

4. テキストエリアの適当な場所にカーソルを置き、段落を挿入します。 テキストの説明 .

5. テキストエリアを選択すると、テキストエリアの周囲に 8 コントロール ハンドルにカーソルを置き、ドラッグしてテキストエリアを変更します。 サイズ は、その

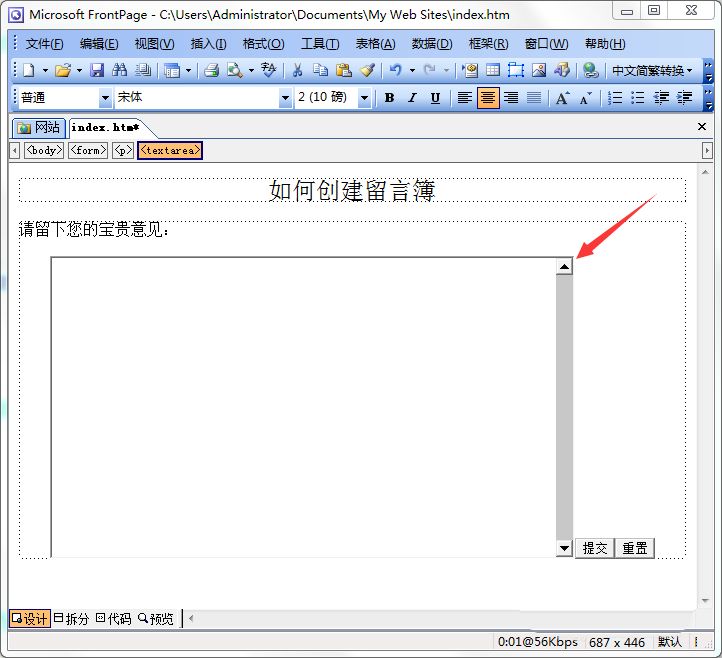
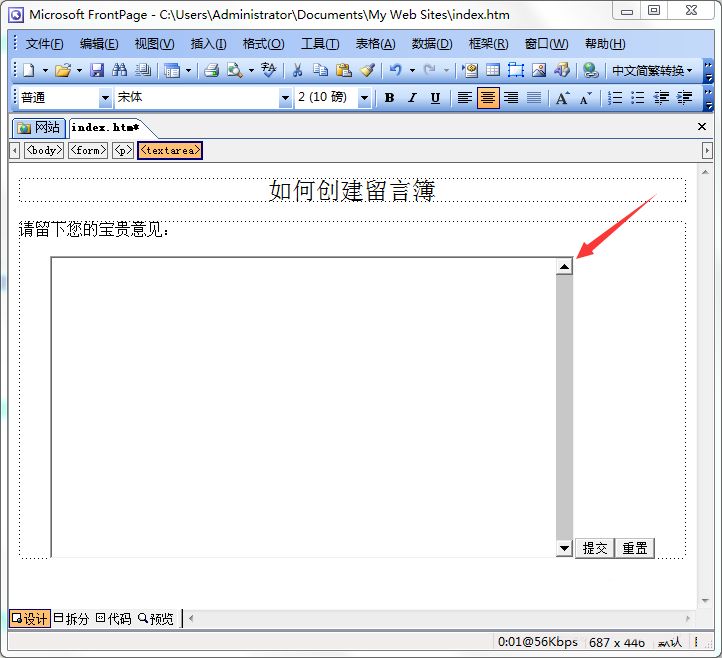
6. このように テキストエリア を大きくした後。

以上、FrontPageでゲストブックのページを作成する方法でしたが、気に入っていただけたでしょうか?
関連するおすすめ記事
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
関連
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
Webページのデザイン FrontPage2000 基本的な質問と答え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン