frontpageを使った簡単なWebページの例(初心者の友達向きです)
Frontpageは、Microsoft社が提供するWebページ作成用の入門ソフトで、主にWebページを作成するためのOffice系ソフトの1つです。もちろん、現在ではDreamweaverを使ってWebページを作成する人も多い。ちょうどWebページを行うことを学んでいる一般的な友人が一緒にFrontpageとDreamweaverの使用を検討することができ、Frontpageは、誰もがOFFICEツールを操作するためのプラットフォームの慣習的な開発と組み合わせているので、それは困難ではありません、とDreamweaver制作は、操作を開始する前に、あなたは、まず二つのソフトウェアの機能の基礎知識を持つことができます それはそうです。もう一つは、Webページの制作の前提は、彼らがWebコードの知識に一定の能力を持っている必要があり、彼らはコードを認識しない場合、それは最初のいくつかの基本を理解することをお勧めします、あなたはいくつかの入門書を購入し、ステップ操作によって本のデモステップに従うことができます。2つのソフトウェアの生産方法は同じですが、いくつかの個々の場所は、メソッドを使用するために同じではありませんが、問題は、基本的に似て、大きくはありません、あなたは自分の習慣に応じて選択することができます。

必要なツールや知識
フロントページソフトウェア
HTML言語の基礎知識
手順は以下の通りです。
いくつかの友人のために、独自のOFFICEソフトウェアが完了していない可能性があり、ないサポートFrontpageは、私はFrontpageのスタンドアロンパッケージを提供し、ダウンロードとインストールを使用することができます。リンクを共有するために、以下の参照を参照してくださいhttp://pan.baidu.com/s/1pJ4Wl2j(エラーがある場合は、送信上のインストールは、&quotを選択してください;無視&quot、プロンプトができます)

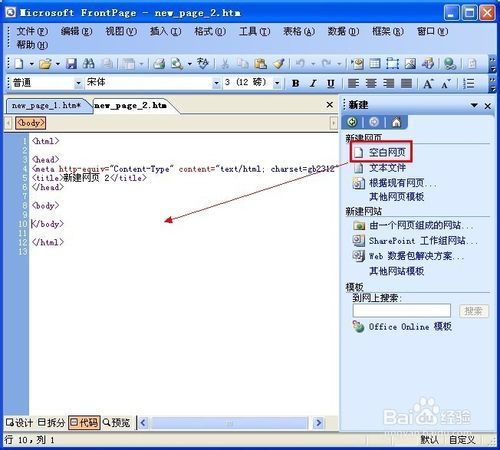
次に、我々はFrontpageソフトウェアを開き、いくつかのソフトウェアは、他のオフィスソフトウェアとして開き、我々は、新しいまたは新しい空白のテキストファイルの下にファイルメニューバーを選択する側にすることができます。

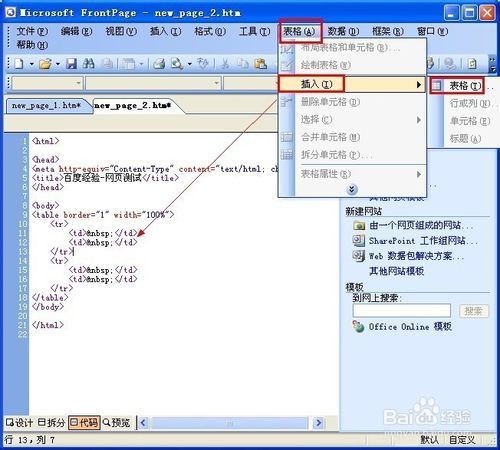
我々は、テーブルを挿入する場合は、テーブルのメニューバーを選択することができます>挿入>フォーム、その後にプロパティのテーブルを開くことです、テーブルスタイルを設定します。

表のプロパティを設定したい場合は、表をダブルクリックするか、表を選択してから右クリックし、「セルのプロパティ」を選択すると、プロパティウィンドウが表示されます。(ここはドリームウェーバーの方が簡単です、下の方に直接設定できるプロパティがあります)

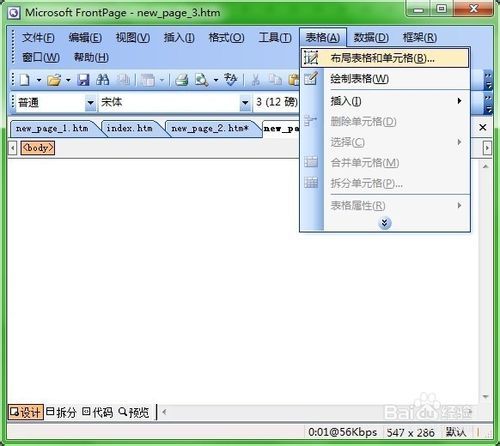
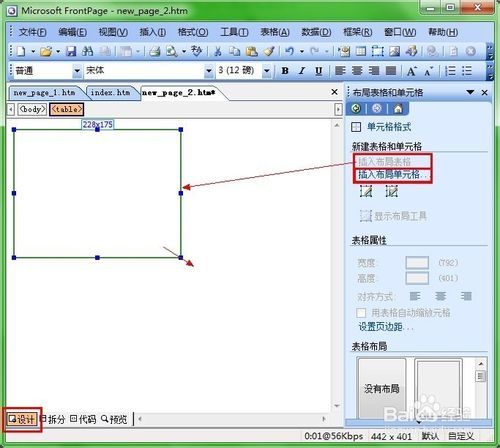
レイアウトでサイトを計画したい場合は、"Table" > Layout table or cellを選択します。

そして、右側のナビゲーションバーで、選択"挿入レイアウトテーブル、またはセルすることができますし、左の編集モードは&quotに設定;デザイン&quot、その後ページを編集するとボックスが表示されます、ボックスが大小できる引っ張ってきた。

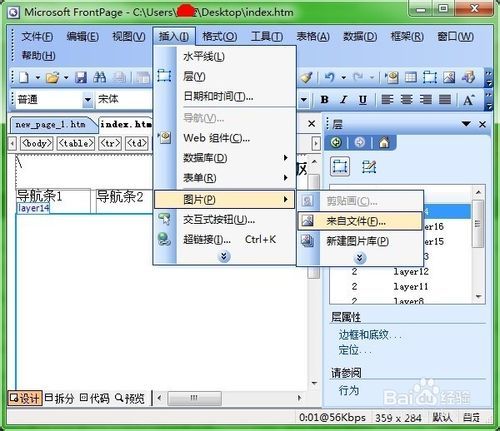
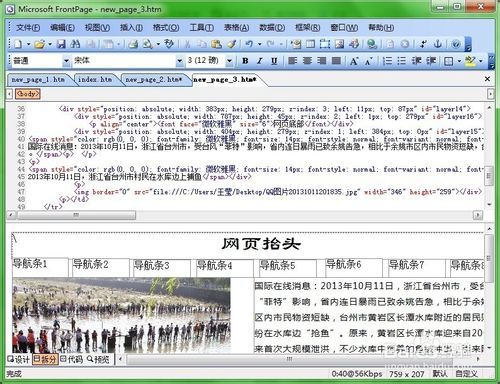
次に、テーブルのヘッダー、テーブル、リストの下部を設定するには、テーブルに挿入されているか、画像のテキストクラスを追加することができます。ソートは、テキストのソートと同じです。

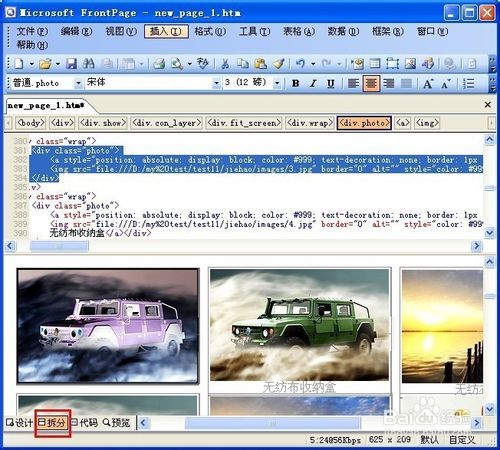
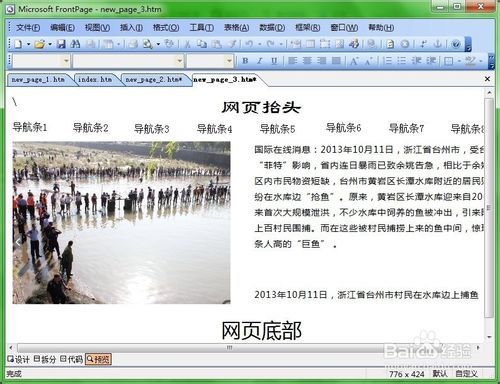
以下のように、簡単な作成後、プレビューモードを選択することで確認できます。


PS:Webページの生産または生産者が行うには、基本的なコードの一定の理解を持っている必要があり、独自の理解を理解するために、分析するために、それはいくつかの基本的な本を読むことをお勧めします。なお、2007年版のOFFICEはfrontpageが含まれていないため、以下のソフトウェアに置き換わっています。

関連
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageでWebページを作る際のコツを紹介
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
初めて質問に答えるフロントページのウェブページ
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント
-
FrontPageフレームワーク分割とマージする方法?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン