FrontPageフレームワーク分割とマージする方法?
FrontPageは、フレームページを作成するためのテンプレートを使用して、時には良いフレーム、追加、削除、分割およびその他の操作に良いフレームの作成を必要とする要件を満たしていない、どのように分割またはフレームをマージするには?ここでは、詳細なチュートリアルで見ていきます。

Microsoft Frontpage 2013 64ビット 簡体字中国語 インストール 無料版
- <スパン タイプ ウェブデザイン
- <スパン サイズ 428MB
- <スパン 言語 簡体字中国語
- <スパン 持続時間 2017-03-30

I. フレームワークの分割
1. 分割するフレームを選択すると、選択したフレームの周囲に青い枠が表示されることが確認できます。

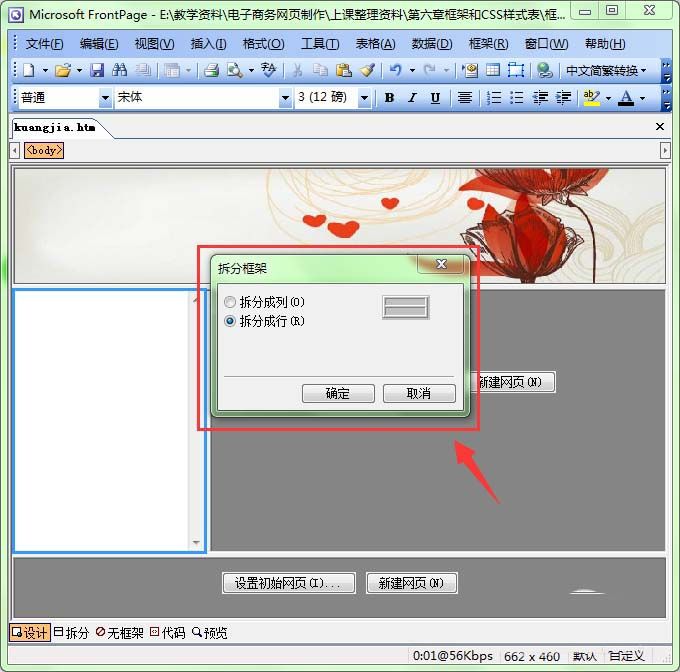
2. "を開く。 フレーム "メニューを表示し、ポップアップのドロップダウンメニューで、"を選択します。 フレームを分割する "コマンドを実行します。

3、このポップアップは "のときに表示されます。 フレームを分割する "ダイアログボックスを表示します。このダイアログボックスで、"をチェックします。 <スパン 列に分割" または行に分割 "、OKボタンをクリックします。

4. 選択したフレームを指定した行または列に分割します。

ii. フレームをマージする
1. ページ内にフレームが多すぎる場合、余分なフレームを削除することができます。実際には、フレームを削除して、2つのフレームを1つに統合します。 統合したいフレームにチェックを入れます。

2. "を開く。 フレーム "メニューを表示し、ポップアップサブメニューで、"を選択します。 フレームの削除 "コマンドを実行します。

上記は、FrontPageフレームワークの分割とマージチュートリアルであり、あなたがそれを好きな願って、スクリプトの家に注意を払うために続けてください。
関連する推奨事項 :
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
関連
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
FrontPageのゲストブックページを作成するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
Frontpage初心者向けWebページハイパーリンク制作チュートリアル
-
FrontPageで簡単にサイト内検索ができる
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
FrontPageチュートリアル:ページを編集する
-
Webページのデザイン FrontPage2000 基本的な質問と答え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageでWebページを作る際のコツを紹介
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
FrontPageを使ったWebページの作成
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?