FrontPageチュートリアル:ページを編集する
2022-01-01 23:35:42
Lesson 1: FrontPageチュートリアル:Web制作の基本
1. ビューとモード(I)
タスクバーの「スタート」ボタンをクリックし、「プログラム」オプションを選択し、「Microsoft FrontPage」オプションをクリックすれば完了です。WEBページの編集とWord文書の編集は同じ設定が多く、その設定に使われるアイコンもWordと同じなので、FrontPageのインターフェースがWordと非常に似ていることが分かるかもしれません[図2-1]。

[図2-1】FrontPage 2000のインターフェース
ビューの中にあるグループボックスはビューを切り替えるためのもので、中にある小さなアイコンをクリックすると別のビューに切り替わります。frontPageには全部で6つのビューがあり[図2-1左など]、異なるビューを使ってWEBサイトのデザインをさまざまな角度から見ることができるのです。WEB サイトは、常に最新の状態に保つことが大切です。サイトが大きくなればなるほど、その維持に必要な作業量も増えていく。サイトを構築するのは早くても、この6つのビューの力を借りなければ、維持するのは難しいのです。
これらのビューの使い方は、一度にマスターする必要はなく、利用できることを知っておくだけでよいのです。
2. ビューとパターン (II)
同じWEBサイトが異なる表示でどのように表示されるかを見てみましょう。
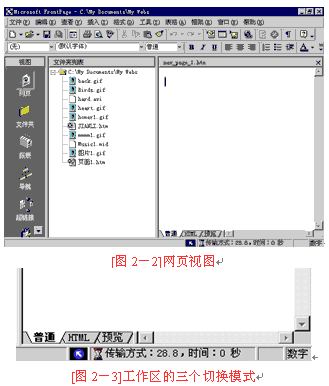
(1) "Web"ボタンをクリックしてWebビューに切り替え、ツールバーの"Folder List"ボタンをクリックしてウィンドウ内にフォルダリストボックスを追加します[図2-2]。Webビューは、選択されたWebページを表示するために使用されます。フォルダリストの中のHTMファイルをダブルクリックすると、右端のワークスペースにWebページの内容が表示されます。
なお、ワークスペースの左下には、表示モードを切り替えるための3つのタブがあります[図2-3]。Normal タブをクリックすると、Normal モードに切り替わります。Normal モードでは、Web ページの内容を編集したり、様々なフォーマットを設定することができます。Preview タブをクリックすると、プレビューモードに切り替わります。現在編集中のファイルがブラウザでどのように表示されるかを確認したい場合は、プレビューモードを使用します。また、HTMLモードに切り替えると、Webページに対応するHTMLテキストファイルを直接編集できるので、HTML言語を少し知っていれば、Webページに対して特別な設定を行うことができます(チュートリアルの付録に説明があります)。

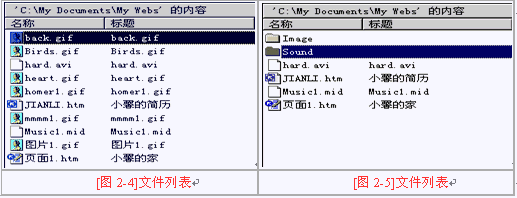
(2) フォルダー表示では、現在の WEB サイトのフォルダーとその中に含まれるファ イルを一覧で表示します[図 2-4]。WEB サイトには多くのファイルが含まれるため、これらのファイルを分類し、別々のフォルダーに入れる必要があります。たとえば、すべての画像ファイルは IMAGES フォルダに入れることができます。また、FrontPageでは、Web閲覧者には見えない情報を格納するための_PRIVATEフォルダを用意しています。現在のサイトの次のようにし、サウンドファイルに使用されるWebサイトを格納するために使用されるSOUNDフォルダを追加します:サイトのルートディレクトリを選択し、クリックして"ファイル"メニュー"新規&アイテム、ポップアップのサブメニューで、選択して"フォルダ"コマンドを実行します。SOUNDと入力すると、新しいフォルダが作成されます[図2-5]。

実際には、サイトはディレクトリであり、その下に多くのサブディレクトリを作成し、サイトのさまざまなファイルをこれらのディレクトリに配置することができます。
(3) レポートビューは、現在のサイトに関するいくつかの統計情報を提供します。ここでは、サイトのディレクトリにあるどのファイルがサイトにリンクされていて、どのファイルがそうでないかを知ることができます。
(4) ナビゲーションビューは、サイト内のページの階層を整理しやすくするためのものです。このビューでは、各ページボックスが1つのページを表します。ナビゲーションが設定されているサイトであれば、まずここでページの階層を設定し、その階層をナビゲーションバーで表現することができます。
(5) ハイパーリンクビューは、選択したウェブページに設定されているハイパーリンクを確認するために使用します。ページ内に設定されているハイパーリンクの数や、リンクの種類を簡単に知ることができます。
(6) タスクビューは、サイトメンテナンスに関するタスクの一覧を保持します。サイトの規模が大きく、多くの人がメンテナンスする場合、タスクリストで作業の進捗状況を把握することができます。
3. ページの作成
このセクションでは、ページを作成する方法について説明します。
ページを作成する最も簡単な方法は、FrontPage "Common"ツールバーの「新規作成」ボタンをクリックすることです。右側に小さな下向きの矢印がありますが、これは作成するものを選択するためのもので、「新規作成」ボタンは新しいページ、サイト、フォルダ、タスクを作成するために使用します。デフォルトの状態は、「新規Webページ」です。

新しいページを作りたいときは、下矢印キーで選択するのではなく、「新規作成」ボタンをクリックすればいいのです。しかし、ファイルメニューの「新規作成」コマンドを使って新しいページを作ると、より多くの選択肢が生まれます。
ファイル]メニューの[新規]コマンドをクリックし、[新しいページ]を選択すると、[新規]ダイアログボックスにFrontPageが提供する多くのWebテンプレートが表示されます[図2 "New"ダイアログボックスにFrontPageが提供する多くのWebテンプレートが表示されますので[図2 -6]、これらのテンプレートで該当するWebページを作成することができます。選択したテンプレートの外観は、右下のプレビューボックスで確認することができます。"Two-Column Body" ページを選択すると、新しい2カラムのページが作成されました。次に、「OK」をクリックします。
テンプレートを利用すれば、常に白紙の状態から編集を始める必要がないので、手間を省くことができます。
関連
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
Frontpage初心者向けWebページハイパーリンク制作チュートリアル
-
FrontPageでWebページを作る際のコツを紹介
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
FrontPageを使ったWebページの作成
-
FrontPageフレームワーク分割とマージする方法?
-
Webページのデザイン FrontPage2000 基本的な質問と答え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
FrontPageで簡単にサイト内検索ができる
-
FrontPageチュートリアル:Web制作の基礎知識
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント