FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
チェックボックスボタンと同様に オプションボタン は一般にグループで表示されるが、オプションは相互に排他的であり、視聴者はそのうちの一つしか選択できないことを除いては。同じグループ内のすべてのオプションボタンはグループ名を共有するが、選択されたオプションボタンの値のみがグループ名とともに ウェブサーバー オプションボタンをグループに追加するには?FrontPageでオプションボタンを追加するためのチュートリアルを見てみましょう。

Microsoft Frontpage 2013 32ビット 簡体字中国語 インストール 無料版
- <スパン タイプ ウェブデザイン
- <スパン サイズ 386MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2017-03-30

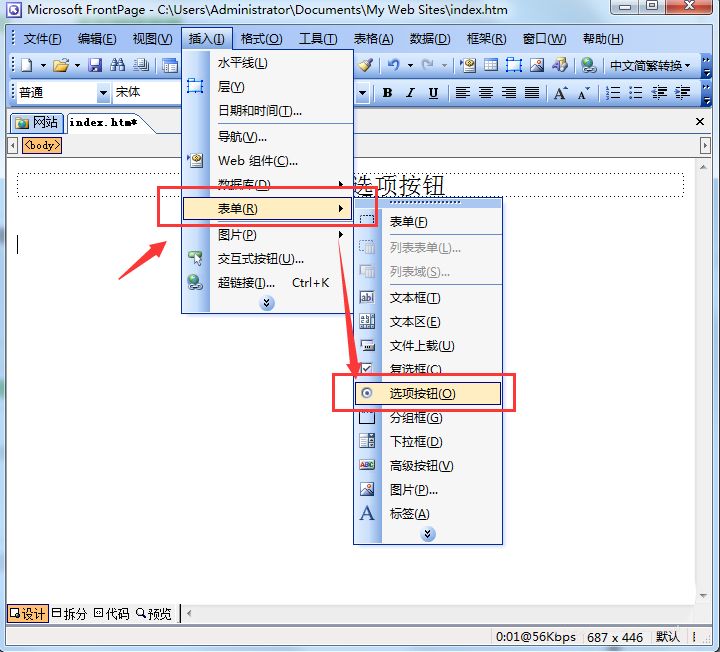
1. を配置したい箇所にカーソルを合わせます。 オプションボタン の位置で、"をクリックします。 挿入 "メニューを表示します。

2. ポップアップするサブメニューで、「"」を選択します。 フォーム " コマンドを実行し、" を選択します。 オプションボタン "コマンドを実行します。

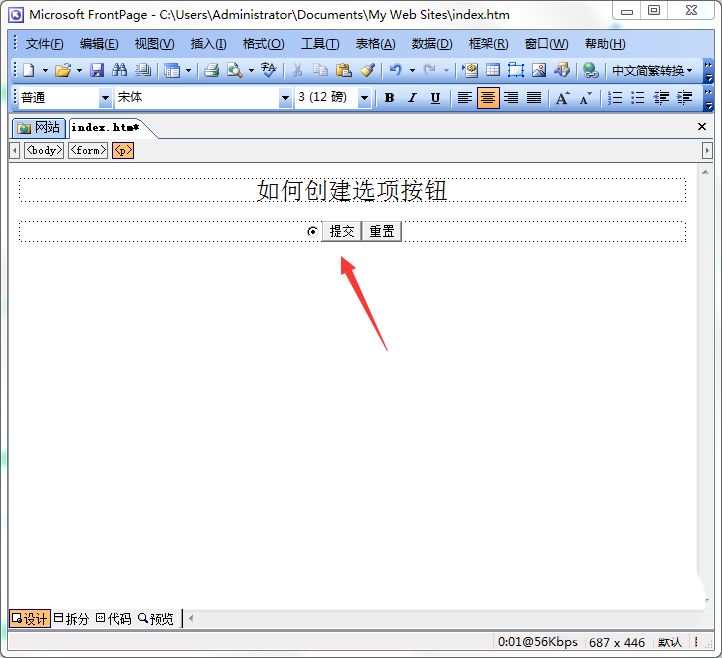
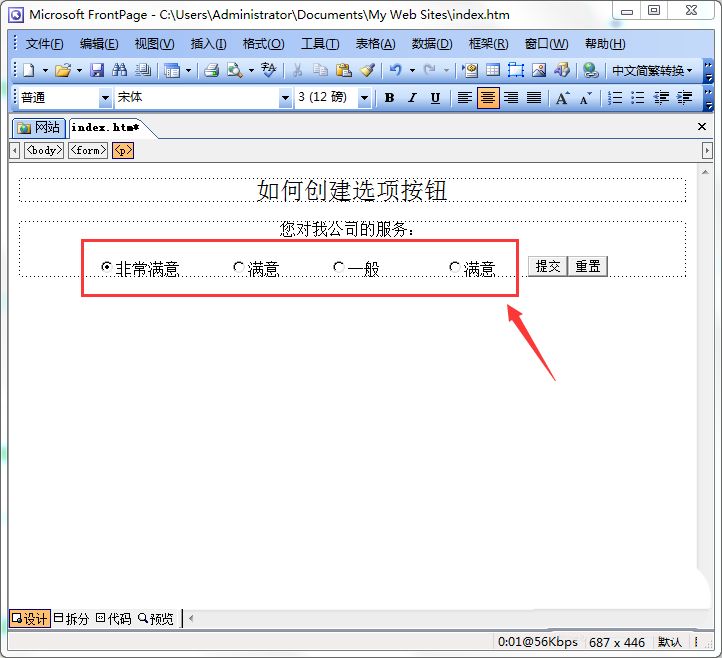
3. これは オプションボタン .

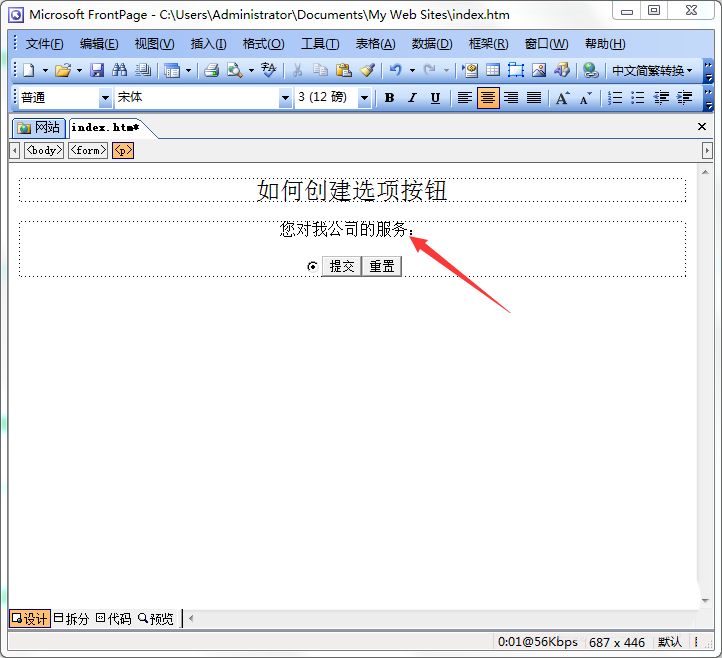
4. オプションボタングループに、段落を入力します。 説明テキスト .

5. カーソルを オプションボタン の後に、オプションボタンの説明をテキストで入力します。

6. 上記の方法で、フォームにさらにいくつかのオプションボタンを追加します。

これはFrontPageのオプションボタンを追加する方法です、あなたがそれを好むことを願って、スクリプトの家にご期待ください。
関連するおすすめ記事
FrontPageのフレームを分割・統合する方法を教えてください。
FrontPageのハイパーリンクのデフォルトカラーを変更するにはどうしたらよいですか?
関連
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
FrontPageのゲストブックページを作成するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
Frontpage初心者向けWebページハイパーリンク制作チュートリアル
-
FrontPageチュートリアル:Web制作の基礎知識
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
FrontPageを使ったWebページの作成
-
FrontPageチュートリアル:ページを編集する
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント
-
Webページのデザイン FrontPage2000 基本的な質問と答え