FrontPageどのようにWebページのドロップダウンメニューを作成するには?
我々はしばしばWebページのドロップダウンメニューを参照してください、しかし、Webページを作るときにFrontpageの使用で多くの友人がありますが、それはWebページのドロップダウンメニューを作成することは困難である、FrontPageどのようにドロップダウンメニューを作成するには?詳細については、以下を参照してください。

Microsoft Frontpage 2013 32ビット 簡体字中国語 インストール 無料版
- <スパン タイプ ウェブデザイン
- <スパン サイズ 386MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2017-03-30

I. 下準備をする。
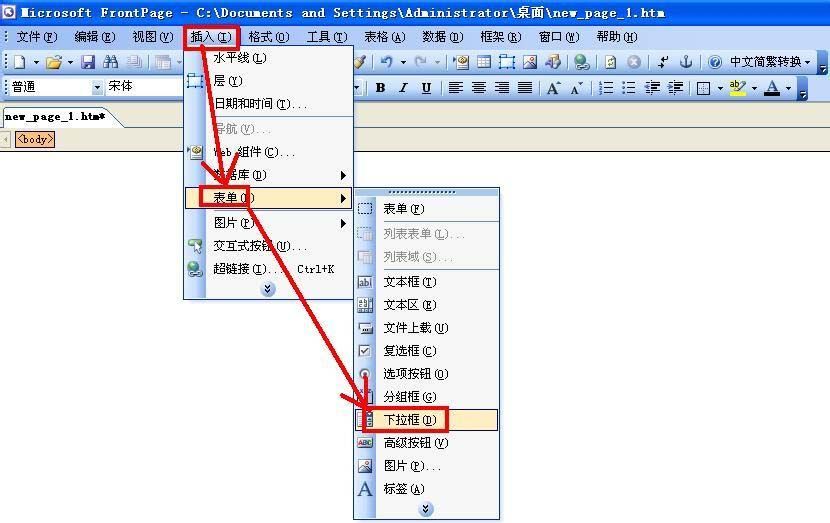
1、Frontpageのソフトウェアを開き、メニューバーの"をクリックします。 挿入" - フォーム - ドロップダウンボックス。

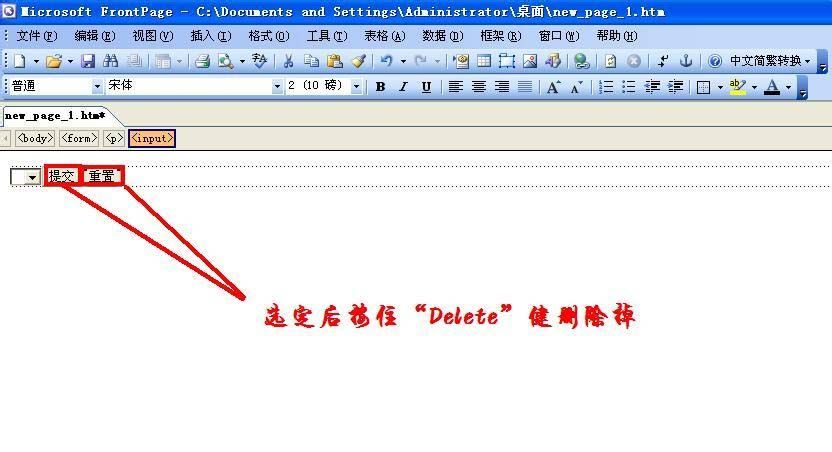
2、"で。 デザイン "モードでは、ページの" 投稿 "および" <スパン リセット " ボタンが削除されます。

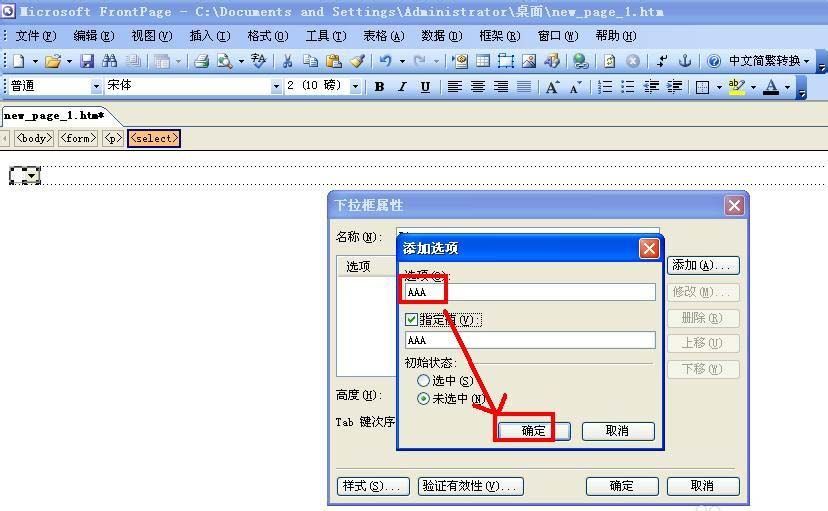
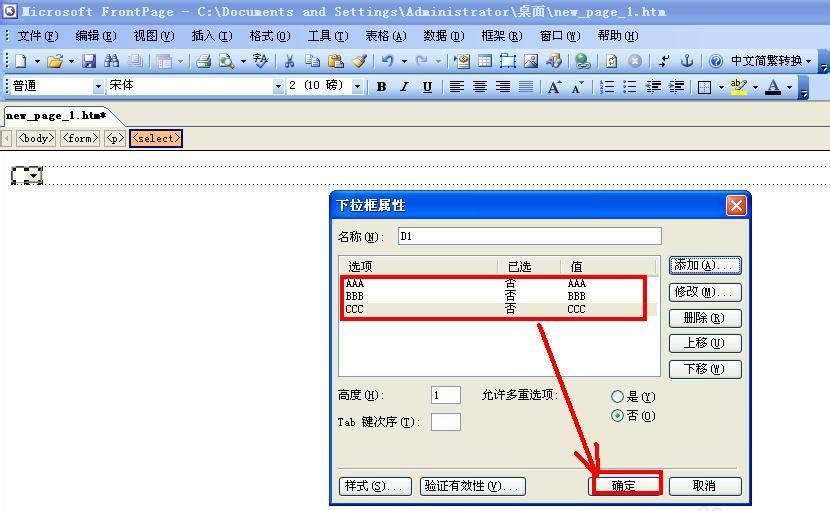
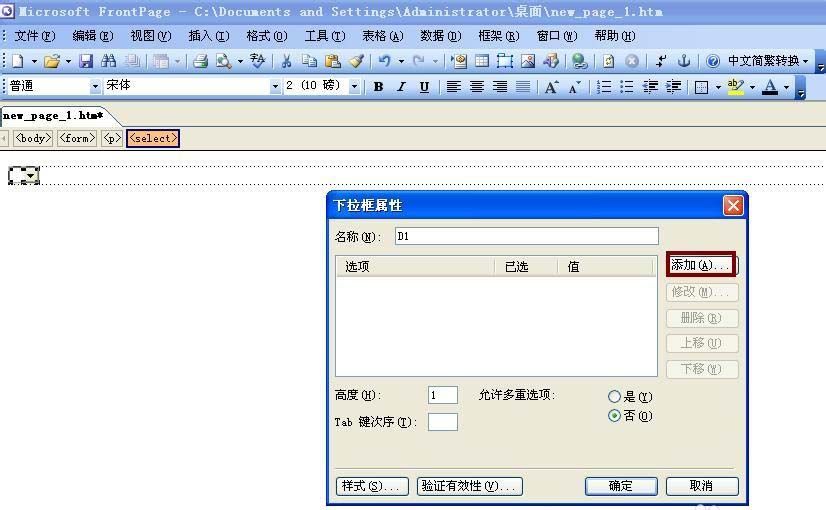
3、"で。 デザイン モードでは、ドロップダウンボックスをダブルクリックして、「"」を表示させます。 ドロップダウンボックスのプロパティ ダイアログボックスを開き、「"」をクリックします。 追加"。 ボタンをクリックします。

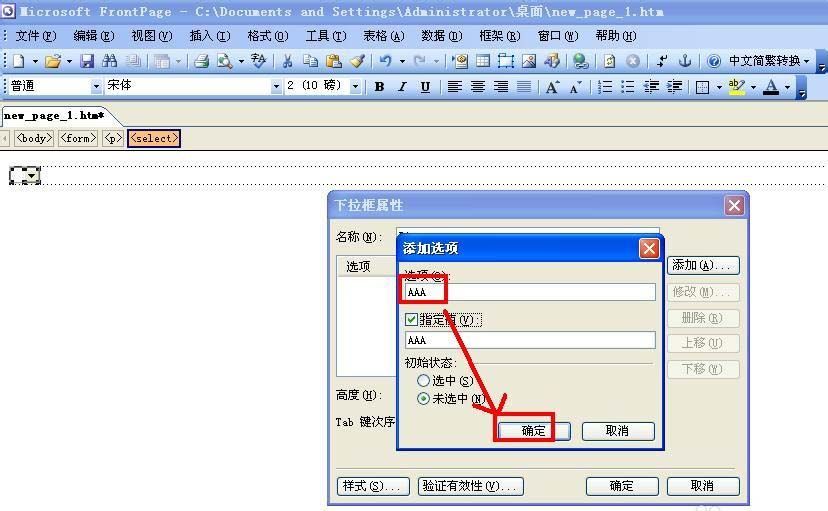
4. オプションの追加]ダイアログボックスに、次のように記述します。 "AAA"。 OK"をクリックします。

5. 同じように"を追加します。 BBB" と "CCC" の2つのオプションがあります。 を" ドロップダウンボックスプロパティ "ダイアログボックスで、[OK]ボタンをクリックします。

II. onchange効果の追加。
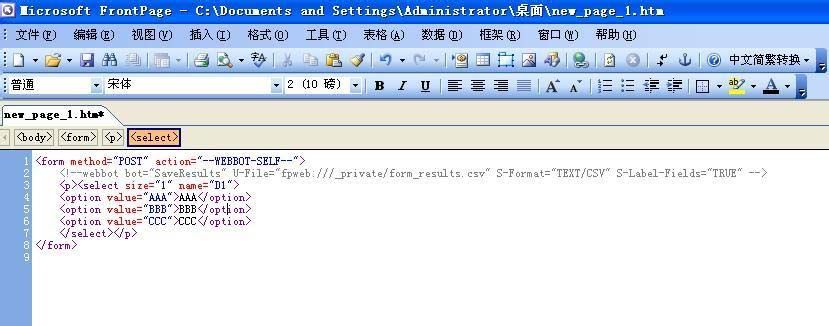
先ほど作成したドロップダウンボックスを、コード編集モードに切り替えてください。

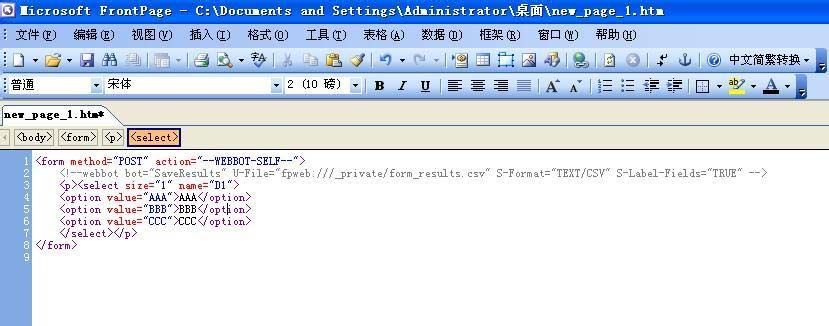
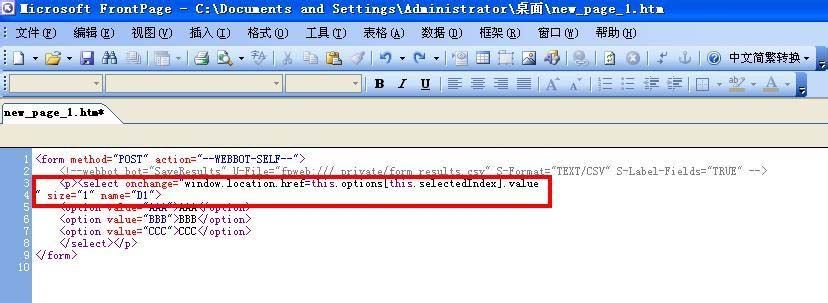
2. 2. コード中の <select size="1" name="D1"> を検索し、次のように変更します。 "<select onchange="window.location.href=this.options[this.selectedIndex].value " size="1" name=& quot;D1">".

III. メニューリンクの作成
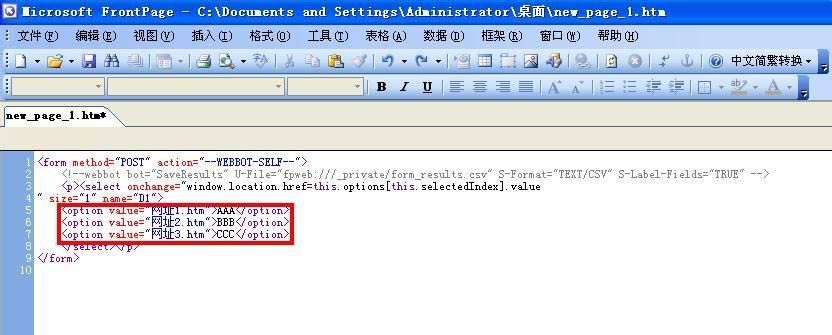
コードに記載されています。
"<option value="AAA">AAA</option>
<option value="BBB">BBB</option>
<option value="CCC">CCC</option>"
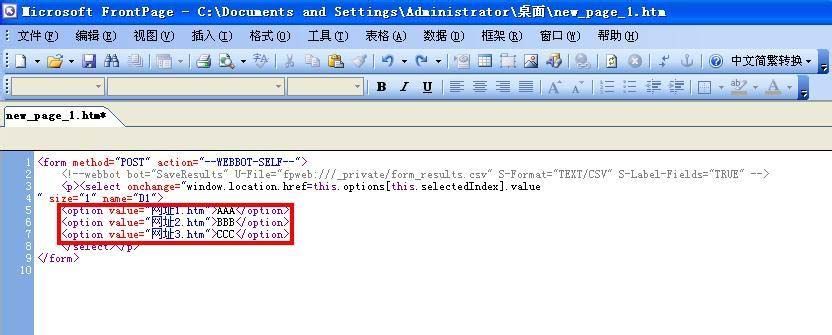
備考 : value="AAA" ("BBB" and "CCC") を value="URL1.htm" ("URL2.htm" and "URL3.htm") へ変更します。

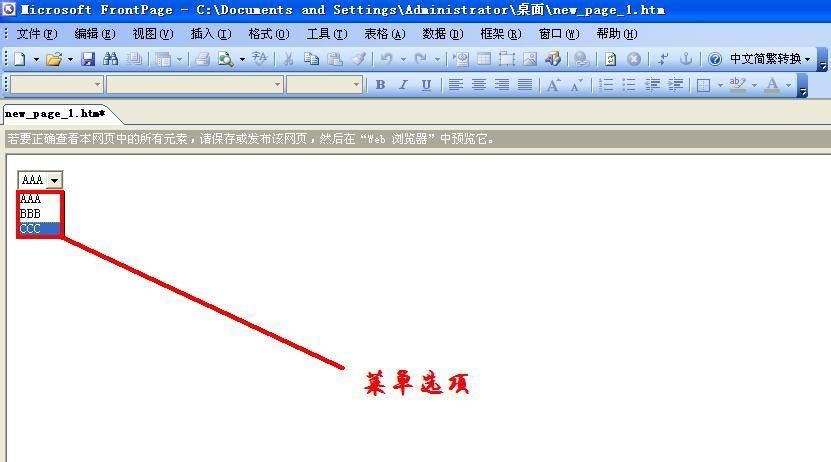
2. に切り替えます。 プレビュー "モードでは、メニューの効果を確認することができます。

Webページでドロップダウンメニューをよく見かけますが、FrontpageではWebページを作るときに多くの仲間がいますが、Webのドロップダウンメニューを作るのは難しいです。

Microsoft Frontpage 2013 32ビット 簡体字中国語 インストール 無料版
- <スパン タイプ ウェブデザイン
- <スパン サイズ 386MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2017-03-30

I. 下準備をする。
1、Frontpageのソフトウェアを開き、メニューバーの"をクリックします。 挿入" - フォーム - ドロップダウンボックス。

2、"で。 デザイン "モードでは、ページの" 投稿 "および" <スパン リセット " ボタンが削除されます。

3、"で。 デザイン モードでは、ドロップダウンボックスをダブルクリックして、「"」を表示させます。 ドロップダウンボックスのプロパティ ダイアログボックスを開き、「"」をクリックします。 追加"。 ボタンをクリックします。

4. オプションの追加]ダイアログボックスに、次のように記述します。 "AAA"。 OK"をクリックします。

5. 同じように"を追加します。 BBB" と "CCC" の2つのオプションがあります。 を" ドロップダウンボックスプロパティ "ダイアログボックスで、[OK]ボタンをクリックします。

II. onchange効果の追加。
先ほど作成したドロップダウンボックスを、コード編集モードに切り替えてください。

2. 2. コード中の <select size="1" name="D1"> を検索し、次のように変更します。 "<select onchange="window.location.href=this.options[this.selectedIndex].value " size="1" name=& quot;D1">".

III. メニューリンクの作成
コードに記載されています。
"<option value="AAA">AAA</option>
<option value="BBB">BBB</option>
<option value="CCC">CCC</option>"
備考 : value="AAA" ("BBB" and "CCC") を value="URL1.htm" ("URL2.htm" and "URL3.htm") へ変更します。

2. に切り替えます。 プレビュー "モードでは、メニューの効果を確認することができます。

これはFrontPageでドロップダウンメニューを作成するためのチュートリアルです、あなたがそれを好むことを願って、スクリプトハウスにご期待ください。
関連するおすすめ記事
FrontPageでハイパーリンクのロールオーバー効果を有効にするにはどうすればよいですか?
FrontPageにオプションボタンを追加するには?FrontPageオプションボタン追加方法
関連
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
FrontPageで簡単にサイト内検索ができる
-
FrontPageでWebページを作る際のコツを紹介
-
FrontPageチュートリアル:Web制作の基礎知識
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
FrontPageチュートリアル:ページを編集する
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
FrontPageフレームワーク分割とマージする方法?
-
Webページのデザイン FrontPage2000 基本的な質問と答え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?