HTML DOMのsetIntervalとclearIntervalのメソッドのケーススタディ
javascriptでは、setIntervalは、一定の間隔でアクションを実行することができるタイマーを実装するために役立ちます。継続する必要がない場合は、clearIntervalを呼んでタイマーをクリアすればよいのです。
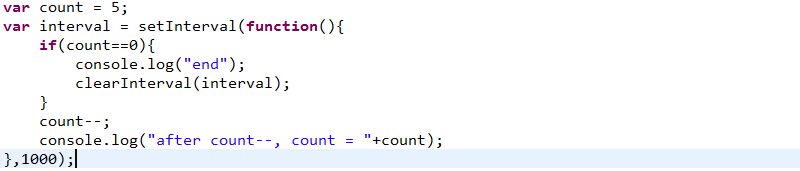
ここで注目したいのは、タイマーをクリアするタイミングです。例えば、var count=5 のとき、定期的に count-- 操作を実行し、count=0 のときにタイマーをクリアする、といった条件判断が必要になる。一般的には、このようなコードになるだろう。
画像
このコードでは、ロジックには何の問題もなく、count=0のときにタイマーをクリアしています。 このコードを実行して、その効果を確認してみましょう。
画像
setInterval関数が、思った通りではなく、タイマーをクリアしても終了せず、その後の動作が実行されたままであることに驚きました。タイマーをクリアした後に実行を停止させるには、returnを実行すればいいのです。

この方法は有効ですが、あまり必要ないとも言えます。単純な文の順序の入れ替えを行い、最後に条件判断を入れれば、コードはこのようになる。

ここでも、期待する効果を得ることができます。
画像
setInterval関数が実行され、タイミングパラメータ(ここではintervalと呼ぶ)が返されます。このパラメータは、タイマーをクリアする必要があるときに直接渡されます(例: clearInterval(interval) )。
HTML DOMのsetIntervalメソッドとclearIntervalメソッドについての説明は以上となります。HTML DOM の setInterval と clearInterval メソッドについてのより詳しい情報は、過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後、より多くのスクリプトをサポートしていただけると嬉しいです
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン