Frontpage初心者向けWebページハイパーリンク制作チュートリアル
2021-12-31 11:42:12
ハイパーリンク
基本操作
例

方法です。
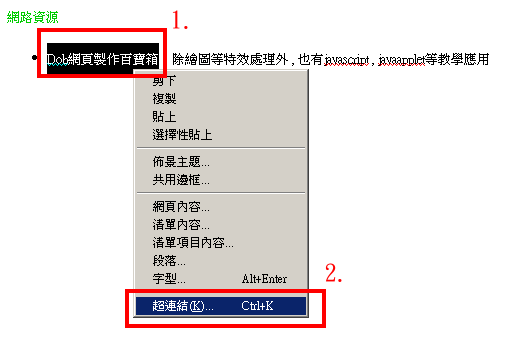
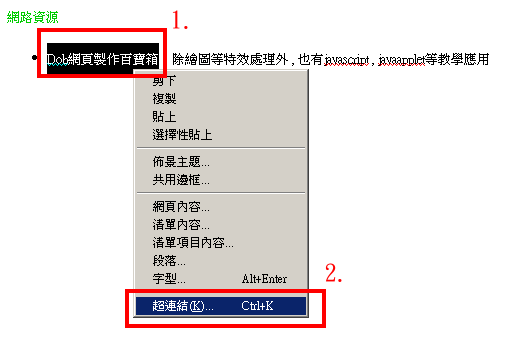
1. まず、ハイパーリンクを設定するテキストを選択します(下図1) -> 右クリック -> "ハイパーリンク(下図2)をクリックします。

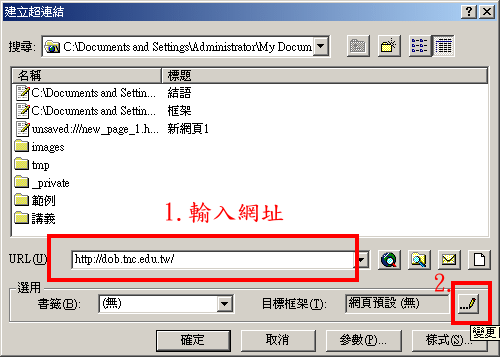
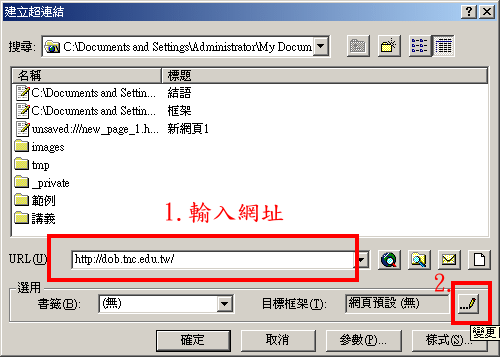
2. ハイパーリンクを設定する場合、次の2つの情報を指定する必要があります。
リンク先のWebページまたはURL(下記1)。
指定したリンク内容を表示するフレームのターゲットフレーム(下記2)のquot;Change"ボタンをクリックします。

3. リンク先のページが自分のものでなく、他人のものである場合、知的財産権の侵害を避けるため、フレームに入れることはできません。
リンクは、以下のように "別ウィンドウで開く" が最適です。

選択したら、"OK"をクリックして確定してください。
基本操作
例

方法です。
1. まず、ハイパーリンクを設定するテキストを選択します(下図1) -> 右クリック -> "ハイパーリンク(下図2)をクリックします。

2. ハイパーリンクを設定する場合、次の2つの情報を指定する必要があります。
リンク先のWebページまたはURL(下記1)。
指定したリンク内容を表示するフレームのターゲットフレーム(下記2)のquot;Change"ボタンをクリックします。

3. リンク先のページが自分のものでなく、他人のものである場合、知的財産権の侵害を避けるため、フレームに入れることはできません。
リンクは、以下のように "別ウィンドウで開く" が最適です。

選択したら、"OK"をクリックして確定してください。
関連
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
FrontPageのゲストブックページを作成するには?
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
初めて質問に答えるフロントページのウェブページ
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
FrontPageフレームワーク分割とマージする方法?
-
Webページのデザイン FrontPage2000 基本的な質問と答え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageで簡単にサイト内検索ができる
-
FrontPageチュートリアル:Web制作の基礎知識
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
フロントページ 3種類のエンターキー
-
FrontPageを使ったWebページの作成
-
FrontPageチュートリアル:ページを編集する
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント