Unity webglガイド 落雷回避エレメント使用法
1. IOSデバイスは、オーディオ(mp3またはoggフォーマット)の再生に対応していません。
現在、クロスプラットフォームのオーディオ再生は、htmlのAudioタグplayを呼び出すunityによって実現されています。
まずAssetsフォルダ内にPluginsフォルダを作成し、その中にjsメソッドを呼び出すためのexternFunction.jslibというファイルを以下の内容で作成します。
mergeInto(LibraryManager.library, {
PlayAudios: function (audioname) {
PlayAudio(Pointer_stringify(audioname));
}
});
その後、ScriptsディレクトリにC#スクリプトを作成し、以下のように呼び出します。
/// <summary>
//// Play audio by audio name
/// </summary>
/// <param name="audioname"></param>
[DllImport("__Internal")]
private static extern void PlayAudios(string _audioName);
/// <summary>
//// Play js audio
/// </summary>
//// <param name="_audioName"></param>
public void PlayJsAudio(string _audioName,bool _play)
{
PlayAudios(_audioName,_play);
}
その後、ユニティシーンでオーディオを再生したいときは、PlayJsAudio (_audioName,true) を直接呼び出すとオーディオが再生されます(false は一時停止)。
webglにパッケージングした後、htmlに以下のスクリプトを追加します。
function PlayAudio(audioid,display) {
var player = document.getElementById(audioid)
if(display)
{
player.play();
}
else
{
player.pause();
}
}
もちろん、複数のオーディオを同時に再生したい場合(例えば、BGM用とボタンなどのトリガーオーディオ用)にも、対応するオーディオタグを追加して、複数のオーディオタグを作成する必要があります
<audio id="bg" preload="auto"><source src="Audios/bg.mp3" type="audio/mpeg"></ audio>
<audio id="button" preload="auto"><source src="Audios/button.mp3" type="audio/mpeg"& gt;</audio>
上記の設定が完了したら、公開されているwebglディレクトリにAudiosフォルダを作成し、そこにオーディオを入れることを忘れないでください。その後、BGMを再生したい場合は、C#でPlayJsAudio("bg",true)を呼び出し、一時停止はPlayJsAudio("bg", false)を呼び出します。
なお、IOSデバイスのブラウザはオーディオの自動再生に対応していないため、需要側からの不満はほとんどありません╮(╯▽╰)╭。
2. IOSデバイスのブラウザ(SafariまたはWeChatブラウザのいずれか)で
どちらもuiの適応に問題があります。AndroidデバイスとPCは問題ありません。
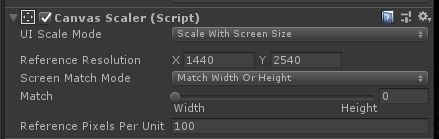
以下のように、CanvasオブジェクトのCanvasScalerde UIScaleModeを"ScaleWithScreenSize"に設定し、ReferenceResolutionをターゲットデバイスの解像度(例:x:1440,y: 2540)に設定すればよいでしょう。

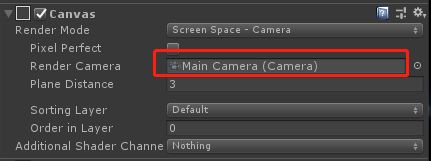
うまくいかない場合は、UI カメラを RenderCamera にドラッグすることに注意して、次のように Canvas を設定します。

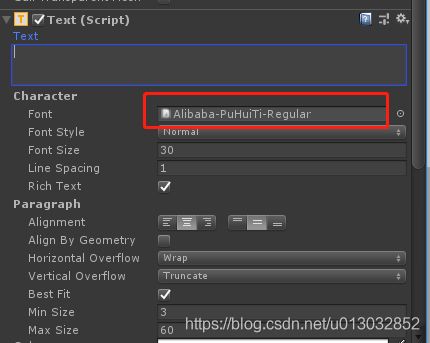
3. webglに公開する場合、すべてのテキストはカスタムフォントを使用する必要があることに注意してください。
ここでは、SiyuanまたはAlibabaフォントの使用をお勧めします。これらは市販されており、無料で入手できますので、著作権の問題を心配する必要はありません。

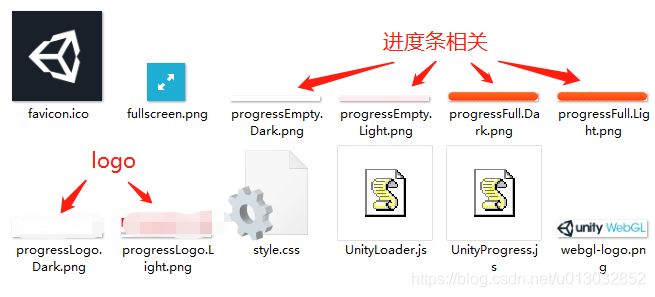
4. ローディング画面を変更する場合
の場合、以下のようにパッケージ化されたTemplateDataフォルダの画像を直接置き換えることができます。

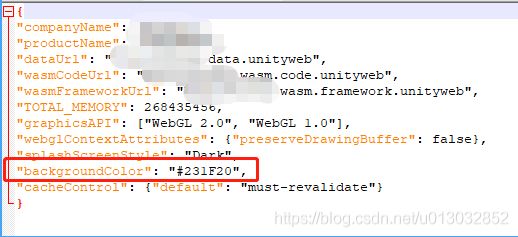
背景色を変更するには、Build フォルダ下の json ファイルを変更する必要があります。

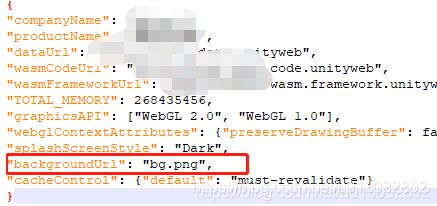
背景画像に変更するには、以下のように "backgroundUrl": "image relative path" に変更する必要があります。

5. マイクロソフトのアプリを作りたい場合、layaを通してポストプロデュースすることができる
または、以下のツールで変換します(現在のバージョンではビデオプレーヤーはサポートされていません)。
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
6. ローカルのiisサーバーで問題なく稼働中
範囲の問題のWasmメモリアクセスを実行しているオンラインサーバーは、それがサーバーを変更することをお勧めします、オンラインサーバーが励起されるべきである〜〜〜これは実際のプロジェクトは、私のローカルiisサーバーとTencentストレージバケットで全く問題なく実行して、状況が発生しましたが、それはこのエラーを報告するときにボタンをトリガーした後に顧客のサーバーにリリース、私は一度にサーバーの問題であるが示唆、フォームは人よりも強く、顧客が主張する私は解決する方法を見つけ、2つに投げられた。 00午前、または最終的にサーバーを交換し、問題はすぐになくなった--- 5日後、私は問題のあるサーバーへのリリースの冒頭で再びプロジェクトを開き、問題はもはやありません---。
7. webglでオブジェクトプーリングモードを使用すると、不可解な状態になることがある
例えば、インターフェイスが返すデータに基づいて要素を一括生成する場合、Editorやローカルテストでは問題ないが、サーバーに公開した後、一部の要素が生成されないことがある。インターフェイスが返すデータは正常で、オブジェクトプールの論理も正常であることを確認後、最後にオブジェクトプールを無効化し、各回の後にすべての要素を破壊して再生成すると、問題が発生しなくなった。
8. webglでインターフェースを呼び出して動的に要素を生成するのには、もう一つ落とし穴がある
それは、ユーザーのインターネット速度が十分に遅く、携帯電話でカードを購入した場合、ユーザーが連続して生成関数をトリガーしてしまい、結果としてシーン内の要素が設計の2倍になってしまうことで、ユーザーが何度もトリガーしないように、インターネットを含む関数のトリガーにステータスフィールドを追加するとよいでしょう。
以上、Unityでwebglを使用し、雷の要素を回避するための詳細を説明しました。Unityでwebglを使うガイドの詳細については、スクリプトハウスの他の関連記事もフォローしてください
関連
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
WordPressのヘッダーとフッターにコードを追加する方法
-
Scratch3.0 sb3ファイル読み込み時のページ初期化 操作コード
-
SonarQubeの自動コードスキャン用インストールと統合方法
-
WordPressのワンクリックで他のユーザーIDに切り替わるログイン機能方法
-
VS Nugetの実践的な使い方
-
パフォーマンステストによるネットワークスループット監視プロセスの説明
-
Baiduの検索エンジンのいくつかのあまり知られていない深さの検索構文
-
WordPressメディアライブラリのカテゴリ/フォルダ管理プラグインのおすすめをいくつか紹介します。
-
Unityアニメーションについて ステートマシン アニメーター活用術 チュートリアル
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ブレンドシェイプスイッチによるUnityの表情変化 アニメーションチュートリアル
-
5つのステップでは、ビデオを作成するために統一とWeChatの(ゲーム)小さなプログラムの相互作用を完了する
-
パフォーマンステスト QPS+TPS+トランザクションの基本分析
-
スクラッチ3.0二次開発におけるスクラッチブロックのコンパイルフリー改造問題
-
WordPressで記事を公開する際の著者名をカスタマイズする方法を伝授
-
GitコンフィギュレーションへのConfig Server接続のコツ
-
HTTP3の解析
-
フィンドラーの携帯電話パケットキャプチャープロセスを実装するためのソフトウェアテスト
-
0から1へのバックエンドアーキテクチャ構築の進化(MVC、サービス分割、マイクロサービス、ドメインドリブン)
-
IntelliJ IDEA/Android Studioベースプラグイン開発ガイド(推奨)