IntelliJ IDEA/Android Studioベースプラグイン開発ガイド(推奨)
連鎖的な盗用を防ぐため、この記事はYu Guo's blog gardenで最初に公開されたものです、出典を表示してください 元記事へのリンクです。 https://www.cnblogs.com/yuxiuyan/p/14682460.html
プリアンブル
現在、AndroidモバイルQQのUI自動化、ロジック層自動化などの自動化関連業務を行っています。を使用しています。
APPLIES TO:
Oracle Database - Enterprise Edition - Version 12.1.0.2 bis 12.1.0.2 [Release 12.1]
IBM AIX auf POWER-Systemen (64-Bit)
SYMPTOME
Während der Installation der Grid-Infrastruktur- und Datenbanksoftware gibt die Überprüfung folgenden Fehler zurück:
[INS-13001] Die Umgebung erfüllt nicht die Mindestanforderungen
oslevel zeigt an:
oslevel -s
7200-00-02-1614
ÄNDERUNGEN
Keine
URSACHE
Dies ist auf den Fehler 23186307 zurückzuführen.
LÖSUNG
Der Fehler ist in 12.2 behoben.
Der Workaround ist zu ignorieren, da AIX 7.2 für Grid Infrastructure und Oracle 12.1.0.2 zertifiziert wurde.
フレームワークを使用しており、Android Studioでのコーディング作業が必要です。
これらの作業の多くは、プラグインで行えば、効果的に時間コストを削減し、全員の自動化効率を向上させることができます。
例えば、オートメーションを実行する際、カスタムシェルコマンドを使用する必要があります。プラグインを使えば、ワンクリックで実行できます。
実行後
{コード
コマンドをコンパイルする必要があります。
adb shell am instrument
と
test APK
. HandQのgitリポジトリ全体は非常に大きく、コンパイルに長い時間がかかります。この時間消費を最適化するために、いくつかの方法を考えました。その1つが、コードディレクトリからコンパイルディレクトリに変更を同期させることでした。
この小さな機能の最も適切な形は、当然ながらAndroid Studioのプラグインです。ボタン1つ、同期1つで、まるでミッキーのワンダーハウスでMythbustersを食べるような、素晴らしいものです。
Android StudioはIntellij IDEAをベースにしているので、Android Studio用のプラグインを開発することは、実はIDEA用のプラグインを開発することなのです。
IDEAのプラグインを開発する場合は、IDEA IDEを使用することが推奨されています。
プラグイン開発の基本的な流れ
1. 環境設定
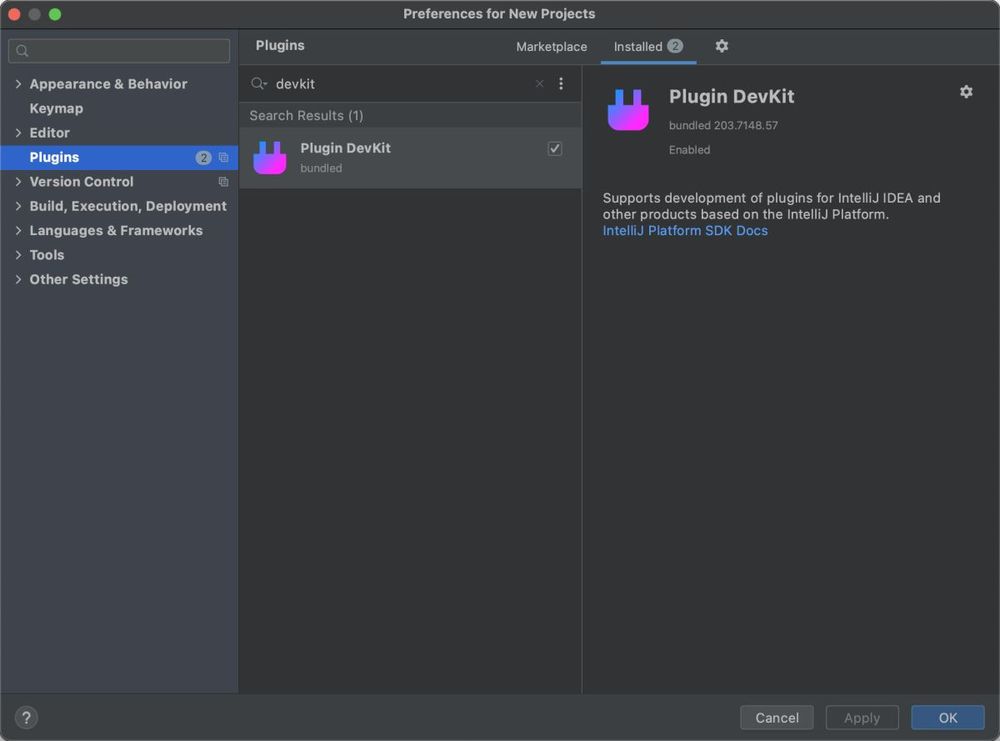
1.1 PDKのインストール
Java の開発に Java DevKit が必要なように、IDEA のプラグイン開発にも Plugin DevKit が必要です。pDK は IDEA にプラグインと関連するライブラリ関数のビルトインサポートを提供するために使用されます。
開く
{コード
インストールされていない場合は、マーケットプレイスで検索してインストールすることができます。

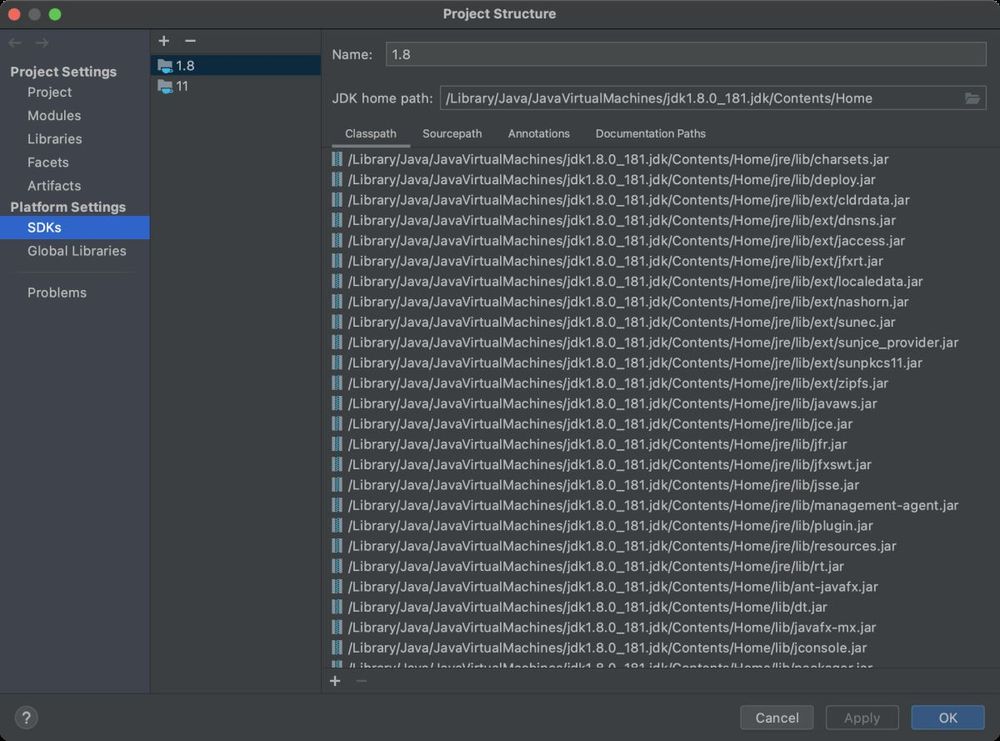
1.2 プラグイン開発SDKの設定
IntelliJ Platformのプラグインを開発するためのSDKの設定は、IntelliJ Platform Plugin SDKとも呼ばれ、Androidアプリケーションの開発に必要なAndroid SDKと同様に、JDKの上で動作するものです。
に切り替えてください。
target APK
をクリックし、左の列を選択します。
Intellij IDEA --> Preferences --> Plugins
下
{コード
{コード
をクリックします。
{コード
{コード
ボタンをクリックし、まず
{コード
を選択してJDKのパスを指定し、さらに
File --> Project Structure
IDEA 2020.3から、Java 1.8は使えなくなったので注意してください。IDEA 2020.3はJava11で構築されているため、IDEA 2020.3以降のプラグインを開発する場合、Java11のバージョンを選択する必要があります。
画像
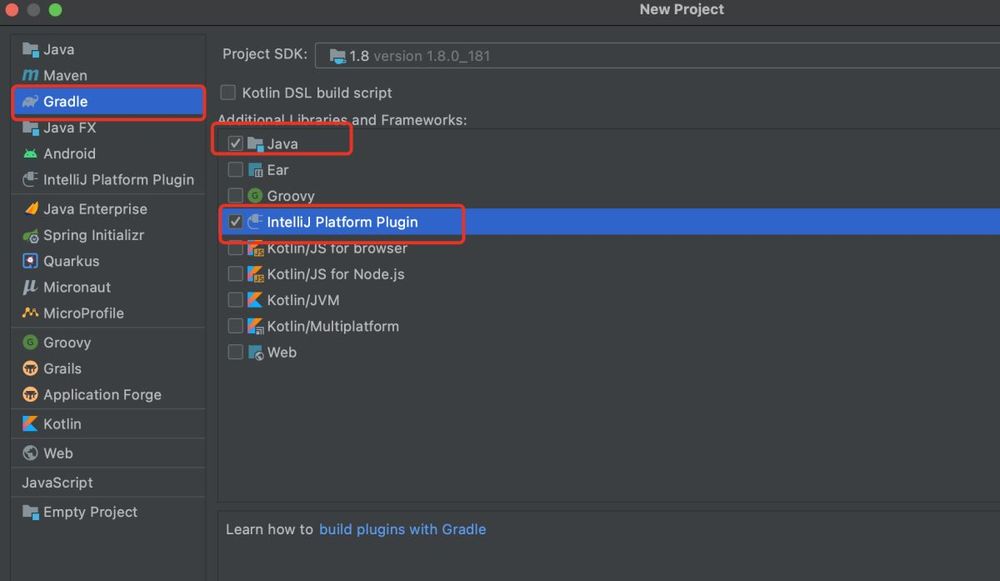
2. 新しいプラグインプロジェクトを作成する
Platform Settings
ポップアップウィンドウで、Gradle、Java(これはJavaを使うことを示します)、Intellij Platform Pluginの順に選択し、Nextをクリックし、プロジェクト名と場所を設定し、Finishをクリックして作成完了です。

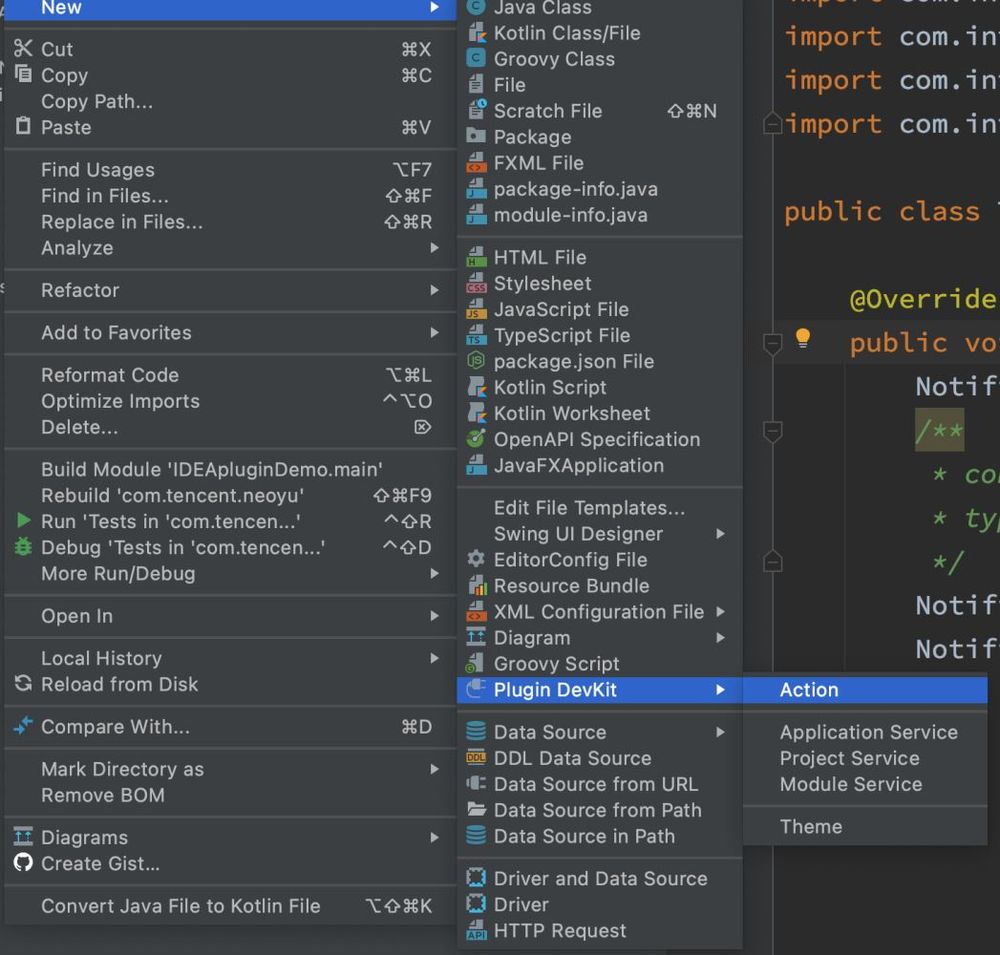
3.アクション
IntelliJでカスタマイズするプラグインは、メニュー項目(コンテキストメニューなど)に追加したり、ツールバーに配置したりすることができます。ユーザーがそれをクリックすると、アクションイベントが発生し、IntelliJがコールバックします。
SDKs
のサブクラスは
{{コード
関数を使用します。ですから、私たちがオーバーライドする必要があるのは
+
関数を使用します。Actionは、プラグインのトリガーとなる項目と考えることができます。アクションの上で右クリックすれば
Add JDK
AnActionのサブクラスであるCreate a new actionを作成します。

次のポップアップウィンドウでは、Actionを作成することができます。
- アクションID:このアクションの一意な識別子
- クラス名:アクションのクラス名
- 名前:アクションの名前
- 説明 アクションの説明情報 {を使用します。 {を使用します。 グループ。このタグは、カスタムプラグインを配置するメニューを指定します。IntelliJ IDEAのメニューバーには、File, Edit, View, Navigate, Code, ......, Helpなど、多くのメニューが存在します。これらのIDは一般的に {コード という形で。例えば、カスタムプラグインを「ヘルプ」メニューのサブオプションとして置きたいとします。そして、Groupsで次のように指定します。 {コード . 左のAnchor属性は場所を表すもので、主にfirst, last, before, afterの4つのオプションがあります。
first: 一番上に配置
/{br last: 最後に
before: relative-to-action属性で指定されたIDの前に配置されます。
after: relative-to-action 属性で指定された ID の後に配置されます。
キーボードショートカット:このアクションのためのショートカットを指定することができます
画像
Add IntelliJ Platform Plugin SDK
作成したら、さらに
File --> New --> Project
もし変更したい場合は、この設定ファイルで直接変更することができます。
AnAction
4. 構成の説明
actionPerformed
はプラグイン全体の設定ファイルで、プラグイン名、説明情報、対応するIDEAのバージョン番号、作者情報、アクション関連情報などを定義しています。
actionPerformed
5. デバッグ、パッケージング
デバッギング
設定が完了すると、IDEAの右側のGradleの欄にIntellijのコレクションが表示されています。中のrunIdeをクリックすると、プラグインを含むIDEAインスタンスでサンドボックスが開きます。右クリックでデバッグモードを選択して実行することもできます。

パッケージ
上記のbuildPluginをクリックすることで
New --> Plugin DevKit --> Action
ディレクトリにある、このパッケージが最終的に必要な製品です。IDEAのセットでは
Menu Name+Menu
インストール済みの横にある設定ボタンをクリックし
HelpMenu
で、このzipを選択すると、IDEAにインストールされます。
プラグインの構成要素
GUI
ツールウィンドウ
ToolWindowの機能は主に情報を表示することですが、ユーザーはToolwindow内で直接操作して、IDE下のデフォルトターミナルやGitなどのツールを呼び出すこともできます。IDEサイドバーの大きな部分を占めるツールウィンドウは、ユーザーとのインタラクションがui全体において非常に重要です。
まず、ToolWindowFactory インターフェースを実装するクラスを作成し、必要な toolWindowFactory のインスタンスを記述し、次に plugin.xml に ToolWindow を登録する手順となります。
ユーザーがツールウィンドウのボタンをクリックすると、ファクトリークラスのメソッドcreateToolWindowContent()が呼び出され、ツールウィンドウUIが初期化されます。このプロセスは、未使用のツールウィンドウが起動時間やメモリ使用量のオーバーヘッドにならないようにします:ユーザーがプラグインのツールウィンドウと対話しない場合、プラグインのコードはロードまたは実行されません。
{{コード
plugin.xmlにツールウィンドウを登録します。
public class TestAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
NotificationGroup notificationGroup = new NotificationGroup("testid", NotificationDisplayType.BALLOON, false);
/**
* desc: This is an IDEA notification that will be notified to the small hover window in the bottom right corner of the IDEA
* content : the content of the notification
* type : the type of notification, warning,info,error
* Notification notification = notificationGroup.createNotification("TestNotification", MessageType.INFO);
Notifications.Bus.notify(notification);
}
}
ダイアログ
ダイアログはユーザーと対話し、ユーザー定義の入力を得ることができます。また、ユーザーに情報を伝えるための警告ポップアップとして使用することも可能です。ダイアログを実装するには、IDEAを継承する必要があります。
src/resources/META-INF/plugin.xml
抽象クラスで、このサブクラスはカスタムダイアログボックスの実装であり、すべてのスタイル定義、関数トリガーはこのサブクラスに置かれます、例えば、以下の実装です。
<actions>
<! -- Add your actions here -->
<action id="testId" class="com.example.yuguo.TestAction" text="Notification" description="Testing the functionality of the notification"> ;
<add-to-group group-id="ToolsMenu" anchor="first"/>
</action>
</actions>
事業内容
ファイル差分を取得
オプション 1: 独自の Diff ツールを作成する
コードディレクトリとコンパイルディレクトリのファイルの差分を取得するためには、Diff ツールを使用する必要があり、差分ファイルを無視するかどうかなど、多くのカスタムルールが必要になります。利点は、差分を識別するためのルールを完全にカスタマイズでき、柔軟性があることです。デメリットは、何といってもDiffシステムを書くのに時間がかかることです。時間がないので、この解答はパスです。
オプション2:JGitを使用する
JGitは、Javaで書かれたGitツールのセットです。GitのすべてのコマンドはJavaのコードから呼び出すことができ、ファイルの差分を取得する必要性を完全に解決することができます。しかし、実際にテストしてみると、Gitのコマンドを呼び出す際に {コード メソッドでは、差分やファイルツリーの作成などGitの初期化が必要なため、大規模なリポジトリでは1回の実行に10秒以上かかってしまい、許容できないので諦めてください。
src/resources/META-INF/plugin.xml
オプション3:インメモリGitを使用する
選択肢2の結果、要件を満たすのはgitですが、JGitを初期化する必要があるため、時間がかかることがわかりました。しかし、IDEAを実行すると
<idea-plugin>
<! --id of the plugin, which is a globally unique identifier -->
<id>plugin.test</id>
<! ---Name of the plugin -->
<name>PluginTest</name>
<vendor email="[email protected]" url="">author_name</vendor>
<! -- plugin's description information, support html -- >
<description><! [CDATA[
Plugin Test<br>
<em>v1.0</em>
]]></description>
<extensions defaultExtensionNs="com.intellij">
<! -- Add your extensions here -->
</extensions>
<actions>
<! -- Here is the information about the plugin just defined -->
<action id="testId" class="com.example.yuguo.TestAction" text="Notification" description="Testing the functionality of the notification"> ;
<add-to-group group-id="ToolsMenu" anchor="first"/>
</action>
</actions>
</idea-plugin>
はミリ秒単位で非常に速いので、メモリ上でgitを使い、ただ単に
build/distributionsコマンドを実行し、返された結果のファイルの差分を照合します。
Javaにgitコマンドを実行させることで、ミリ秒単位での対応が可能です。
Javaがシェルコマンドを実行し、実行結果を返します。
Preferences --> Plugins
関連
-
Rust関数の説明
-
MACシステムアップグレード後、仮想マシンがブラックスクリーンになる問題の解決
-
ブレンドシェイプスイッチによるUnityの表情変化 アニメーションチュートリアル
-
Gaussdb 200インストールデータスタジオjdbcアイデアリンクナニーレベルのインストール手順
-
Win10でのスクラッチwww環境構築の詳細チュートリアル
-
Scratch3.0 Windows環境パッケージのexeプロセスへの二次開発
-
Scratch3.0 sb3ファイル読み込み時のページ初期化 操作コード
-
VSCodeでsshキー不要のサーバーへのリモートログインを行う方法
-
VS Nugetの実践的な使い方
-
WordPressメディアライブラリのカテゴリ/フォルダ管理プラグインのおすすめをいくつか紹介します。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン