react axiosの1つまたは複数のドメインへのクロスドメインアクセス問題
1. リアクト+アクシオス ドメインを跨ぐアクセス
設定は非常に簡単で、現在の package.json ファイルに設定するだけです。
"プロキシ":" http://iot-demo-web-dev.autel.com ", //もちろん、これは偽のアドレスです。
こんな感じで。

これでクロスドメインは完成です。もちろん、ウェブでやっていることを、もう少しコードを増やして、次のようにすることもできます。

このコードを書くとどうなるのかわかりませんが、とにかくエラーが発生します。私のプロジェクトはすでに実行されているので、その内容を正確にお見せすることはできません。
npm run eject
このコマンド
このエラーは、おそらくプロキシが文字列を欲していたのに、オブジェクトを受け取ってしまったということでしょう。ですから、最初の画像をクロスドメイン
そして、axiosをインストールし、もちろん他のものも動作します。srcディレクトリのプロジェクトにapiファイルを作成し、apiファイル内にuser.jsを以下のコードで作成します。
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}
ここでも最初の画像と同じようにクロスオーバーを使っています
リクエストを送信する必要がある場所に、以下のコードを記述します。
import { _user } from '. /api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}
次に、バックエンドからデータを取得するのを楽しみましょう。
上記のようなクロスドメインはとても便利ですが、もしバックエンドが2つ、あるいは3つの異なるドメインを教えてくれたらどうでしょうか?どうすればいいのでしょうか?そのときはプラグインを使うしかありません
2.ドメインをまたいで複数のドメインにアクセスするためのreact +axios
プラグインをインストールします。
npm install --save http-proxy-middleware
インストールが完了したら、設定を始めましょう。
1. まず、一時的にコマンドを実行し、設定を公開する
npm run eject
or
yarn eject
ここで、エラーが報告される場合があります。

そして、この時点で、エラーレポートをBaiduするか、私に従って続けることができます。
エラーの原因は、scaffoldingでreactをビルドすると、システムが自動的に.gitignoreファイルを追加してくれるため、リポジトリにコミットしていない場合は、まずリポジトリにコミットする必要があるためです

この2つのステップを終えたら、次に、その名前を
npm run eject
で、設定ファイルが公開されると、あなたの
package.json
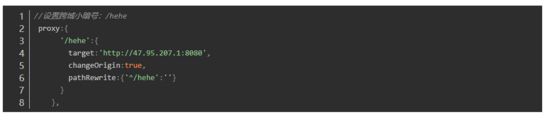
設定が多いかもしれないので、そのままにして、srcの下にsetupProxy.jsを作り、その中に以下のコードを書きましょう。
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://iot-demo-web-server-dev.autel.com',
changeOrigin: true,
})
)
app.use(
'/sys',
createProxyMiddleware({
target: 'http://localhost:5001',
changeOrigin: true,
})
);
}
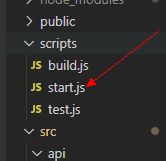
scriptsのパスを探し、strat.jsを開く。

117行目くらいに、以下のコードを交渉してください。
require('... /src/setupProxy')(devServer) // Note that the path is correct, it's the same file you just built
画像
つまり、複数のクロスドメインが動作します。注目すべきは、要求する特定のパスの前に、次のように api または sys を追加する必要があることです。
画像
概要
react axios cross-domain access to one or more domainsに関するこの記事が全てです。より関連するreact axios cross-domain contentはBinaryDevelopの過去記事を検索するか、以下の関連記事を引き続きご覧ください。あなたが今後、BinaryDevelopをよりサポートしてくれることを願っています
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AJAXは、省、市、郡レベルの連携効果を実現するために
-
Ajax関数をラップする方法
-
プロミスとパラメータを使用してajaxリクエストをカプセル化解除する方法
-
ユーザー名の有無を検出するAJAXメソッド
-
メッセージ効果を更新することなくページを実現するAjax
-
バックエンドのAjaxから動的にデータを取得するbootstrap select2コード
-
Ajaxリクエストタイムアウトとネットワーク例外処理のグラフィック詳細
-
Ajax共通パッケージングライブラリ-Axiosの利用について
-
XMLHttpRequestオブジェクトを使わずにAjaxの効果を実現する方法まとめ
-
Ajaxの動作原理と解析例のメリット・デメリット