Ajaxによるチャットボット機能の実装
2022-01-15 10:37:32
???? ️ こんにちは!みなさん、こんにちは。退屈ならボットに話しかけよう!
Ajaxを始めるにあたって、今日の成果を共有しないわけにはいきません。
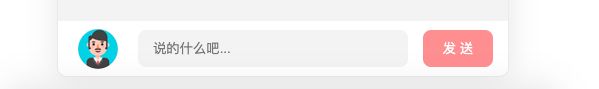
まず、その結果を見てみましょう。


機能の実装。
- 送信ボタンクリックのイベント
- ユーザー入力をページにレンダリングする
- Enterキーをクリックして、フォームの内容をページにレンダリングします。
- ロボットのコンテンツを取得する ページにレンダリングする
- ロボットのコンテンツを再生する
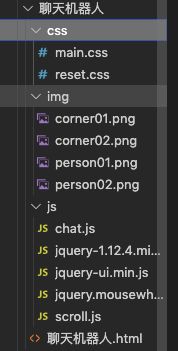
まず、プロジェクトの一般的な構造から説明します。

関連ファイルを紹介する。


htmlのフレームワークは比較的シンプルです。
<div class="wrap">
<! -- header Header area -->
<div class="header">
<h3>小思同学</h3>
<img src="img/person01.png" alt="icon" />
</div>
<! -- middle Chat content area -->
<div class="main">
<ul class="talk_list" style="top: 0px;" id="talk_list">
<li class="left_word">
<img src="img/person01.png" /> <span>Hi, have you missed me lately? </span>
</li>
<! -- <li class="right_word">
<img src="img/person02.png" /> <span>Hello oh</span>
</li> -->
</ul>
<div class="drag_bar" style="display: none;">
<div class="drager ui-draggable ui-draggable-handle" style="display: none; height: 412.628px;"></div>
</div>
</div>
<! -- Bottom Message editing area -- >
<div class="footer">
<img src="img/person02.png" alt="icon" />
<input type="text" placeholder="What it says... " class="input_txt" id="ipt" />
<input type="button" value="send" class="input_sub" id="btnSend" />
</div>
</div>
<audio src="" id="voice" autoplay style="display: none;"></audio>
ここの音声再生タグには、必ずautoplay属性を付けてください。この属性がないと、プレイボットの機能は働きませんYO
main.css
body {
font-family: 'Microsoft YaHei';
}
.wrap {
position: fixed;
width: 450px;
left: 50%;
margin-left: -225px;
top: 20px;
bottom: 20px;
border: 1px solid #ebebeb;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 30px rgba(0, 0, 0, 0, 0.1);
overflow: hidden;
}
.header {
height: 55px;
background: linear-gradient(90deg, rgba(246, 60, 47, 0.6), rgba(128, 58, 242, 0.6));
overflow: hidden;
}
.header h3 {
color: #faf3fc;
line-height: 55px;
font-weight: normal;
float: left;
letter-spacing: 2px;
margin-left: 25px;
font-size: 18px;
text-shadow: 0px 0px 5px #944846;
}
.header img {
float: right;
margin: 7px 25px 0 0;
border-radius: 20px;
box-shadow: 0 0 5px #f7f2fe;
}
.main {
position: absolute;
left: 0;
right: 0;
top: 55px;
bottom: 55px;
background-color: #f4f3f3;
box-sizing: border-box;
padding: 10px 0;
overflow:hidden;
}
.talk_list{
position: absolute;
width:100%;
left:0px;
top:0px;
}
.talk_list li {
overflow: hidden;
margin: 20px 0px 30px;
}
.talk_list .left_word img {
float: left;
margin-left: 20px;
}
.talk_list .left_word span {
float: left;
background-color: #fe9697;
padding: 10px 15px;
max-width: 290px;
border-radius: 12px;
font-size: 16px;
color: #fff;
margin-left: 13px;
position: relative;
line-height: 24px;
}
.talk_list .left_word span:before {
content: '';
position: absolute;
left: -8px;
top: 3px;
width: 13px;
height: 12px;
background: url('... /img/corner01.png') no-repeat;
}
.talk_list .right_word img {
float: right;
margin-right: 20px;
}
.talk_list .right_word span {
float: right;
background-color: #fff;
padding: 10px 15px;
max-width: 290px;
border-radius: 12px;
font-size: 16px;
color: #000;
margin-right: 13px;
position: relative;
line-height: 24px;
}
.talk_list .right_word span:before {
content: '';
position: absolute;
right: -8px;
top: 3px;
width: 13px;
height: 12px;
background: url('... /img/corner02.png') no-repeat;
}
.drag_bar{
position:absolute;
right:0px;
top:0px;
background-color: #fff;
height:100%;
width:6px;
box-sizing:border-box;
border-bottom:1px solid #f4f3f3;
}
.drager{
position:absolute;
left:0px;
top:0px;
background-color: #cdcdcd;
height:100px;
width:6px;
border-radius:3px;
cursor: pointer;
}
.footer{
width:100%;
height: 55px;
left:0px;
bottom:0px;
background-color:#fff;
position: absolute;
}
.footer img{
float: left;
margin:8px 0 0 20px;
}
.input_txt{
float: left;
width:270px;
height:37px;
border:0px;
background-color: #f4f3f3;
margin:9px 0 0 20px;
border-radius:8px;
padding:0px;
outline:none;
text-indent:15px;
}
.input_sub{
float: left;
width:70px;
height:37px;
border:0px;
background-color: #fe9697;
margin:9px 0 0 15px;
border-radius:8px;
padding:0px;
outline:none;
color:#fff;
cursor: pointer;
}
reset.cssセクション
body,ul,h1,h2,h3,h4,h5,h6{
margin: 0;
padding: 0;
}
h1,h2,h3,h4,h5,h6{
font-size:100%;
font-weight:normal;
}
a{
text-decoration:none;
}
ul{
list-style:none;
}
img{
border:0px;
}
/* clear-float to fix margin-top collapse *.clearfix:before,.clearfix:after{
content:'';
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1;
}
.fl{
float:left;
}
.fr{
float:right;
}
次に、このプロジェクトのエッセンスです
trim() メソッドは、フォームから空文字を取り除き、フォームが空かどうかの判定を始めます。
ユーザーがコンテンツを入力した場合、フォームの内容をページにレンダリングする、これは私たちの得意とするところです
// Bind the mouse click event to the send button
$('#btnSend').on('click', function() {
var text = $('#ipt').val().trim()
if (text.length <= 0) {
return $('#ipt').val('') // the user input is empty
}
// If the user enters a chat, the chat is appended to the page
$('#talk_list').append('<li class="right_word"><img src="img/person02.png" /> <span>' + text + '< /span></li>')
$('#ipt').val('') // text is empty
// reset the position of the scrollbar
resetui()
// Initiate a request to get the chat content
getMsg(text)
})
次に、ボットの返信です。
getMsg関数でラップされ、渡されるパラメータはユーザーの入力です。
を Ajax で取得し、ドキュメント http://www.liulongbin.top:3006/api で指定されたアドレスに従ってコンテンツを取得します。
res.message === '成功'の場合、チャットメッセージが受け入れられ、ページに追加されたことを意味します。
// Get the message sent back by the chatbot
function getMsg(text) {
$.ajax({
method: 'GET',
url: ' http://www.liulongbin.top:3006/api/robot',
data: {
spoken: text
},
success: function(res) {
// console.log(res)
if (res.message === 'success') {
// Receive the chat message
var msg = res.data.info.te
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AJAXは、省、市、郡レベルの連携効果を実現するために
-
ユーザー名の存在を確認するためのAjaxメソッド
-
ユーザー名が占有されているかどうかを検出するためにAjaxを使用する完全な例
-
バックエンドのAjaxから動的にデータを取得するbootstrap select2コード
-
AJAXを使ったユーザーログイン認証の手順(正規表現を含む)
-
react axiosの1つまたは複数のドメインへのクロスドメインアクセス問題
-
ajaxによるチェックフォーム方式での投稿
-
Spring MVC + ajax によるメッセージの検証
-
Ajaxによるxml情報受信・処理動作の解析例
-
Ajaxの動作原理と解析例のメリット・デメリット