AJAXを使ったユーザーログイン認証の手順(正規表現を含む)
2022-01-15 14:35:25
手順を分解してみましょう。
1. HTMLコード、ページが最初に書き出される。
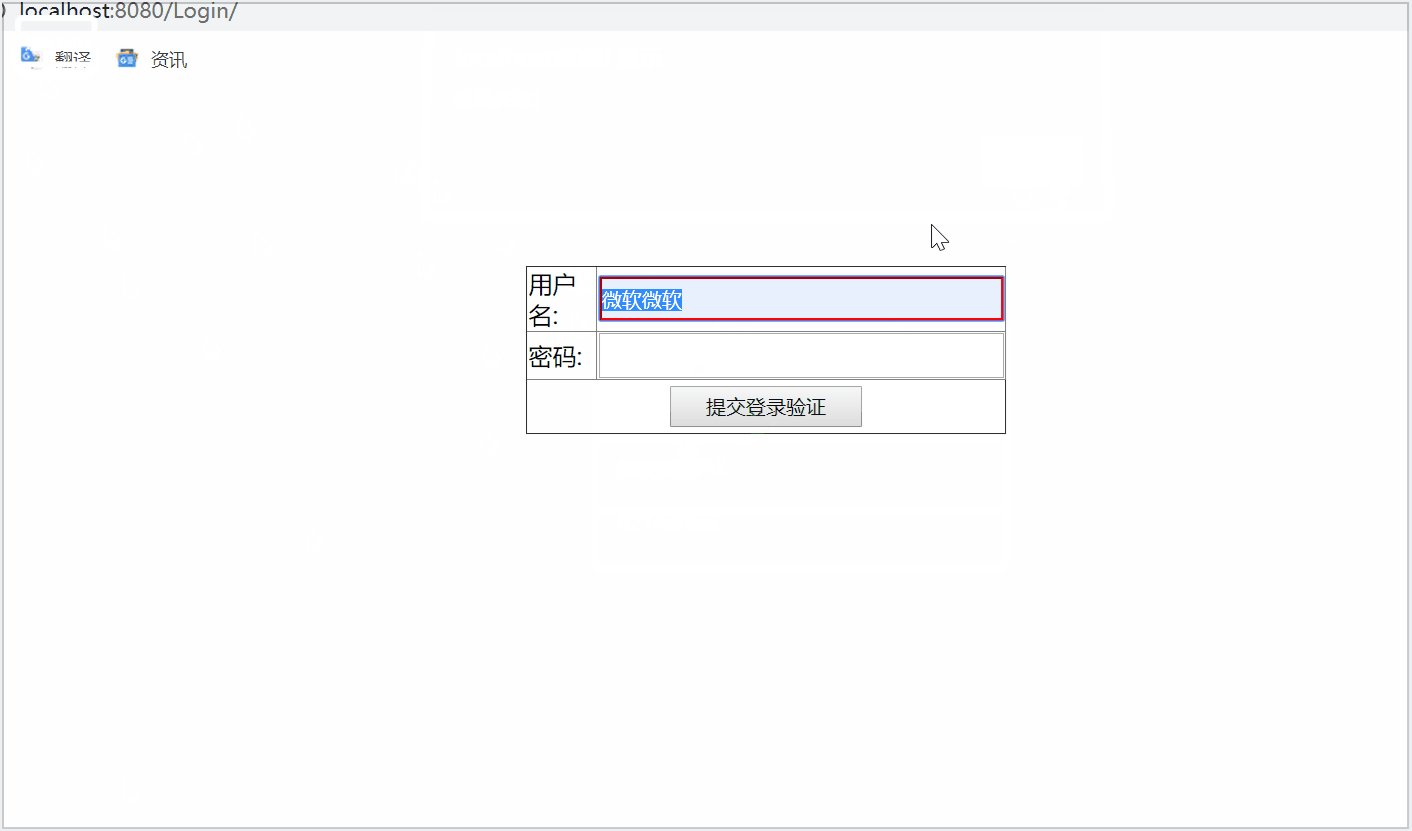
2. 入力されたユーザー名パスワードが正しいかどうかを確認するための正規表現、フォーカスバリデーションを失う
3.Ajaxによる非同期送信
4. サーブレット これはデータを取得し、レスポンスを比較するためのバックグラウンド処理コードで、その後、成功ページにジャンプします。
効果

構造です。

コードは以下の通りです。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-/W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="JS/jQuery.js"></script>
<style type="text/css">
table {
width: 360px;
height: 45px:
text-align: center;
margin-top: 120px;
border-collapse: collapse;
}
input {
width: 280px;
height: 30px;
}
</style>
</head>
<body>
<form action="#" method="post">
<center>
<table align="center" border="1">
<tr>
<td>username:</td>
<td><input type="text" name="name" id="username"
onblur="verifyName()" /></td>
</tr>
<tr>
<td>password:</td>
<td><input type="text" name="pwd" id="mypwd"
onblur="verifyPwd()" /></td>
</tr>
<tr>
<td colspan="3" align="center" height="36px"><input
type="button" style="width: 8rem;height:27px" value="Submit login verification" /></td>
</tr>
</table>
</center>
</form>
<script type="text/javascript">
function verifyName() {
//username verification
var verifyName = document.getElementById("username").value;
var name = /^[A-Z][0-9A-Za-z_][a-zA-Z0-9_]{5,19}$/; // capital letters starting with 6-20 characters (no symbols allowed but _ is allowed)
if (!name.test(verifyName)) {
//$("#username").after("<span>6-20 characters at the beginning of uppercase letters (no symbols allowed but _ is allowed)</span>");
$("#username").css("border-color", "red");
return false;
} else {
return true;
}
}
function verifyPwd() {
/ var verifyPwd = document.getElementById("mypwd").value;
var pwd = /^[A-Z][A-Za-z0-9]\w{7,14}. {1,20}$/; //Upper case beginning with mixed alphabetic symbols 8-15 digits
if (!pwd.test(verifyPwd)) {
$("#username").css("border-color", "red");
return false;
} else {
return true;
}
}
$(function() {
$(":button").on("click", function() {
$.ajax({
type : "post",
url : "AJAXServlet",
data : {
name : $("#username").val(),
pwd : $("#mypwd").val()
},
dataType : "text",
success : function(data) {
if (data == "ok") {
window.location.href = "show.jsp";
} else {
alert("Login failed! ");
$("#mypwd").val("");
$("#username").focus().select();
}
}
});
});
});
</script>
</body>
</html>
サーブレットコードです。
package com.chaz.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AJAXServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String name = "ZhangSan";
String pwd = "Zhang123456";
String ajaxName = request.getParameter("name");
String ajaxPwd = request.getParameter("pwd");
System.out.println(ajaxName+":"+ajaxPwd);
if(name.equals(ajaxName)&&pwd.equals(ajaxPwd)){
out.print("ok");
}else{
out.print("Error");
}
out.flush();
out.close();
}
}
web.xmlを使用します。
<?xml version="1.0" encoding="UTF-8"? >
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>AJAXServlet</servlet-name>
<servlet-class>com.chaz.servlet.AJAXServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServlet</servlet-name>
<url-pattern>/AJAXServlet</url-pattern>
</servlet-mapping>
</web-app>
このページの成功ページへジャンプします。:
Login successful!
概要
上記は、AJAX(正規表現を含む)を使ってユーザーのログインステップを確認するための小さな紹介です、私はそれがあなたの助けになることを願っています、あなたが何か質問があれば、私にメッセージをください、私はすぐにみんなに返信します。BinaryDevelopのウェブサイトをサポートしてくださっている皆様に感謝いたします。
この記事がお役に立つと思われる方は、ご自由に転載してください!ソースを明記してください!ありがとうございます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Ajaxによるチャットボット機能の実装
-
プロミスとパラメータを使用してajaxリクエストをカプセル化解除する方法
-
メッセージ効果を更新することなくページを実現するAjax
-
ユーザー名が占有されているかどうかを検出するためにAjaxを使用する完全な例
-
springmvcとAjax一括追加メソッドの組み合わせ
-
AJAXによるExcelレポート出力
-
バックエンドのAjaxから動的にデータを取得するbootstrap select2コード
-
ajaxによるデータへの非同期アクセスに関する質問
-
react axiosの1つまたは複数のドメインへのクロスドメインアクセス問題
-
Ajaxによるxml情報受信・処理動作の解析例