springmvcとAjax一括追加メソッドの組み合わせ
2022-01-15 17:50:16
1. 注意が必要な問題点
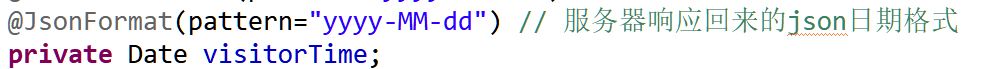
- mvcフレームワークの日付問題の処理について
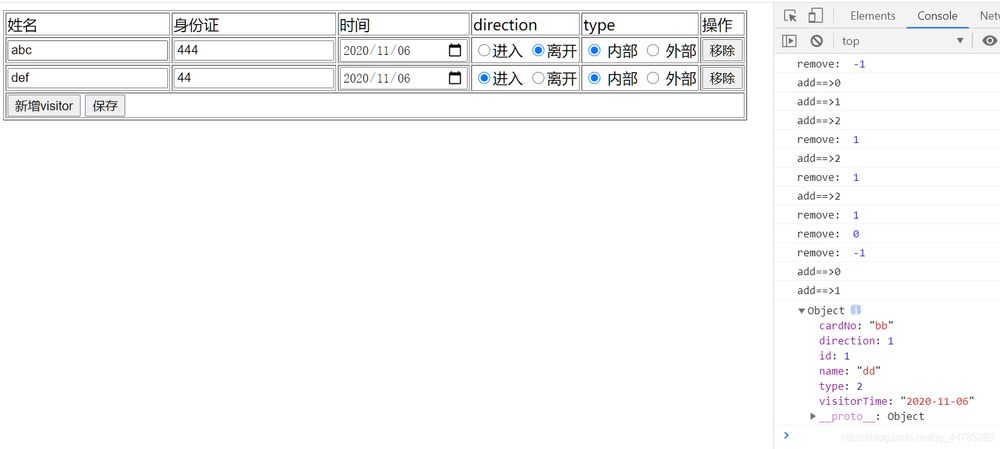
- レスポンスオブジェクトがカスタムオブジェクトのため、レスポンスがjsonにならない
- @ResopnseBody レスポンスカスタムオブジェクト、日付が長いタイプの数値
- end dataメソッドのパラメータはどのように定義すればよいのでしょうか?複数のオブジェクトを受信しますか?
2. ページコード
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ajax bulk add operation</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<form id="myForm">
<table border="1" >
<tr>
<td>name</td>
<td>ID</td>
<td>Time</td>
<td>direction</td>
<td>type</td>
<td>operation</td>
</tr>
<tbody id="tbody">
<tr>
<td>
<! -- The set is a combination of attributes in a custom entity class, there are several entity classes, just change the subscript. -->
<input type="text" name="visitorList[0].name"/>
</td>
<td>
<input type="text" name="visitorList[0].cardNo"/>
</td>
<td>
<input type="date" name="visitorList[0].visitorTime"/>
</td>
<td>
<input type="radio" value="1" name="visitorList[0].direction"/> enter
<input type="radio" value="2" name="visitorList[0].direction"/>Leave
</td>
<td>
<input type="radio" value="1" name="visitorList[0].type"/> internal
<input type="radio" value="2" name="visitorList[0].type"/> external
</td>
<td>
<input class="remove" type="button" value="remove">
</td>
</tr>
</tbody>
<tr>
<td colspan="6">
<input id="add" type="button" value="Add visitor" />
<input id="save" type="button" value="save"/>
</td>
</tr>
</table>
</form>
<script>
$(function() {
var index_val = 0;
$("body").on('click', '.remove', function() {
// Remove the current row, bound by the parent...
// $(this).parent().parent().remove();
$("#tbody tr").remove();
// override, generate row
if (index_val > 0) {
var data_str = "";
for (var i = 0; i < index_val; i++) {
data_str +=
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + i + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].direction'/>enter" +
" <input type='radio' value='2' name='visitorList[" + i + "].direction'/>leave" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].type'/> internal" +
" <input type='radio' value='2' name='visitorList[" + i + "].type'/> external" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='remove'>" +
"</td>" +
"</tr>";
}
$("#tbody").append(data_str);
}
// Decrease the subscript by one and that's it, just remove it.
index_val --;
console.log("remove: ", index_val);
});
$("#add").click(function() {
// self-increment by 1
index_val ++;
var data_str =
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].cardNo'/>" +
"</td>" +
"<td>" +
&
@RequestMapping(value="/batchAdd", method=RequestMethod.POST)
@ResponseBody
public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {
List<VisitorInfo> visitorList = batchVisitor.getVisitorList();
// System.out.println(batchVisitor);
for (VisitorInfo visitorInfo : visitorList) {
System.out.println(visitorInfo);
visitorInfoService.save(visitorInfo);
}
return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);
}
For the above response to the object to the page, it will report an error and need to import the json dependency.
<! -- json for response responseBody -->
<! -- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.6</version>
</dependency>
Receive parameters for the page, need string transformation to date, need
mvc custom date converter
Or add a comment and mvc will convert the string to a date in the corresponding format
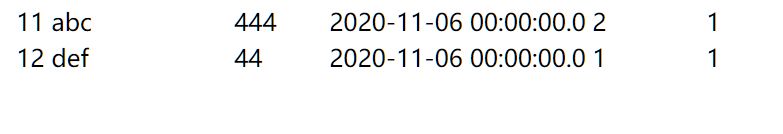
 When the response object has a date, resolve.
When the response object has a date, resolve.


 This article about springmvc combined with ajax batch additions is introduced here, for more related springmvc batch additions please search the previous articles of the Codedevlib or continue to browse the following related articles hope you will support the Codedevlib more in the future!
This article about springmvc combined with ajax batch additions is introduced here, for more related springmvc batch additions please search the previous articles of the Codedevlib or continue to browse the following related articles hope you will support the Codedevlib more in the future!
<! -- json for response responseBody -->
<! -- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.6</version>
</dependency>
関連
-
Ajaxの初期実装(vscode+node.js+expressフレームワークを使用)。
-
ajax+phpを使った商品価格計算
-
ユーザー名の有無を検出するAJAXメソッド
-
Ajaxファイルアップロード機能(Spring MVC)
-
バックエンドのAjaxから動的にデータを取得するbootstrap select2コード
-
AJAXを使ったユーザーログイン認証の手順(正規表現を含む)
-
Ajaxによる3段構えの連動効果を実現
-
ajaxによるチェックフォーム方式での投稿
-
ajaxを使ったSpring Bootベースの画像アップロード
-
XMLHttpRequestオブジェクトを使わずにAjaxの効果を実現する方法まとめ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン