Ajaxリクエストタイムアウトとネットワーク例外処理のグラフィック詳細
インターネットエクスプローラーを使うな!!!
質問
ブラウザの要求がタイムアウトしたときや、ネットワーク例外が発生したとき、プログラムは何をし、どう反応する必要があるのでしょうか?
ps. コードは後で掲載します、アイデアが最も重要です
# リクエストタイムアウト ==express== の最初のロジックはこのように書かれています。
// Simulate the request timeout
app.all("/delay", (request, response) => {
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(() => {
response.send('Received successfully: simulated request timeout');
}, 3000);
})
フロントエンドの要求
画像
冒頭の要求時間設定を加えなくても、結果を出力することができます
画像
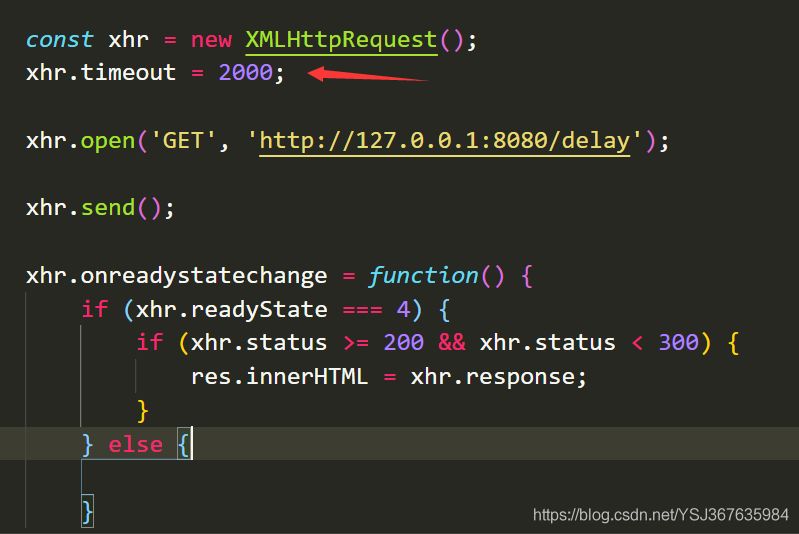
そこで今度は、リクエストに時間制限を加え、それを過ぎるとブラウザがリクエストがタイムアウトしたと判断するようにする必要があります。これは次のように追加することで行われます。
画像
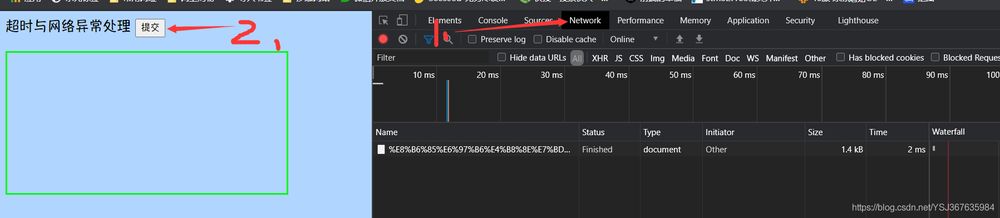
コードを保存し、ブラウザを更新すると、コンソールが表示されます。

ネットワークを選択し、ボタンをクリックすると、そのネットワークのリクエスト状況を確認できます。
まず、保留状態(リクエスト中)から始まります。

リクエストのしきい値(2s)を超えたため、リクエストをキャンセルし、終了ではなく、キャンセルステータスを表示します。
画像
しかし実際には、すべてのユーザーがコンソールを開いてリクエストがタイムアウトしたかどうかを確認することはできません。そこで、リクエストに対応するために {マーク コールバックでメッセージポップアップの警告を完了させる

ランを更新し、この時点でポップアップ警告があることを確認します。
画像
次に、リクエストタイムアウトのデモを以下に示します。
ネットワーク例外
では、ネットワーク例外をどのように処理する必要があるか見てみましょう。ネットワーク例外も、以下のようにフロントエンドjsの内部にコールバック関数を持っています。
画像
次に、ブラウザのコンソールでオフラインの状態をシミュレートします。

次に、ボタンをクリックして、その効果を確認します。
画像
質問はほどほどに
コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<titile> Timeout and network exception handling</titile>
<style>
#content {
width: 400px;
height: 200px;
border: 1px solid rgb(4, 247, 25);
border-width: 3px;
margin: 20px 0 20px 0;
}
</style>
</head>
<body>
<button type="button">submit</button>
<div id="content"></div>
<script>
const btn = document.getElementsByTagName('button')[0];
const res = document.getElementById('content');
btn.onclick = function() {
const xhr = new XMLHttpRequest();
xhr.timeout = 2000;
xhr.ontimeout = function() {
alert('Request timed out, please check if the network is available!') ;
}
xhr.onerror = function() {
alert('Your network is down, please try reconnecting to the network');
}
xhr.open('GET', 'http://127.0.0.1:8080/delay');
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
res.innerHTML = xhr.response;
}
} else {
}
}
};
</script>
</body>
</html>
const express = require("express");
const app = express();
// Simulate request timeout
app.all("/delay", (request, response) => {
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(() => {
response.send('Received successfully: simulated request timeout');
}, 3000);
})
app.listen(8080, () => {
console.log('Listening on port 8080');
});
概要
Ajaxのリクエストタイムアウトとネットワーク例外処理に関するこの記事は以上です。Ajaxのリクエストタイムアウトに関する詳しい情報は、BinaryDevelopの過去の記事を検索するか、以下の関連記事を引き続きご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン